1、解决方式
①使用each方法实现;
②使用for实现
2、源码
1)前端
<body>
<form id="form1" action="#">
多选框:<br /> <input type="checkbox" name="newsletter" checked="checked"
value="test1" /> test111 <input type="checkbox" name="newsletter"
value="test2" /> test2 <input type="checkbox" name="newsletter"
value="test3" /> test3 <input type="checkbox" name="newsletter"
checked="checked" value="test4" /> test4 <input type="checkbox"
name="newsletter" value="test5" /> test5
<div></div>
<div></div>
</form>
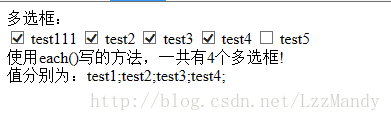
</body>2)使用each方法实现;
countCheckd();
var $a = $("#form1 :checkbox"); //返回所有多选框
$a.click(countCheckd);
function countCheckd() {
var val_1 = "";
var $c = $("#form1 :checkbox:checked"); //返回被选中的多选框
$c.each(function() {//循环输出多选框的值
// alert($(this).val());
val_1 += $(this).val() + ";";
});
$("div:first").html(
"使用each()写的方法,一共有" + $c.length + "个多选框!"
+ "</br>值分别为:" + val_1 + "</br></br>");
}
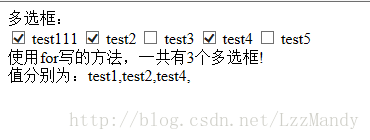
3)使用for实现
countCheckd2();
var $a = $("#form1 :checkbox"); //返回所有多选框
$a.click(countCheckd2);
countCheckd2();
function countCheckd2() {
var val_2 = "";
var $c = $("#form1 :checkbox:checked"); //返回被选中的多选
for ( var i = 0; i < $c.length; i++) {
//alert($a.eq(i).val());
val_2 += $c.eq(i).val() + ",";
}
$("div:last").html(
"使用for写的方法,一共有" + $c.length + "个多选框!"
+ "</br>值分别为:" + val_2);
}

最后
以上就是俊秀香水最近收集整理的关于循环输出被选中多选框的值的全部内容,更多相关循环输出被选中多选框内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复