为什么80%的码农都做不了架构师?>>> 
<div class="box">
<p id="myPanel"></p>
<div class="code">
<pre style="padding:5px; background:#333; color:#fff; width:340px;">
<div id="div0">
<div id="div1">我是第一个div的内容<⁄div>
<div id="div2">
<div id="div3">我是第二个div的内容<⁄div>
<⁄div>
<⁄div>
</pre>
</div>
</div>Ext.onReady(function(){
//6.4 Ext.core.DomQuery 单实例查询选择器,通过正则表达式查找DOM或者HTML
//6.4.1 compile() 动态形成selector的查询函数
//console.info(Ext.core.DomQuery.compile("#myPanelBox"));
//6.4.2 filter() 节点过滤器
//6.4.3 is() 是否包含该选择器的节点
//6.4.4 jsSelect() 之前的Ext.query实际上就是本函数的处理过程
//6.4.5 selectNode() 返回root中第一个匹配的selector选择器的元素
//DomQuery类的使用示例
var myPanel = new Ext.Panel({
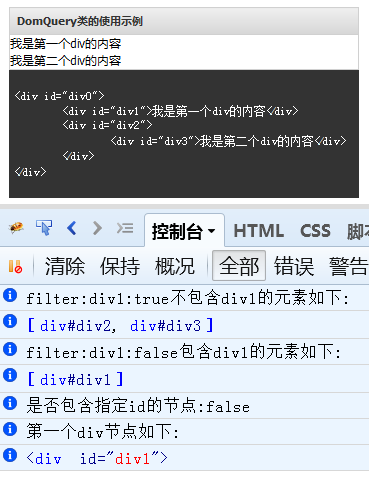
title : 'DomQuery类的使用示例',
width : '350px',
renderTo : 'myPanel',
html : '<div id="div0"><div id="div1">我是第一个div的内容</div><div id="div2"><div id="div3">我是第二个div的内容</div></div></div>'
});
var tarArray = Ext.query("#div0 div");//获取所有以id为div0为父节点的div
var except = Ext.core.DomQuery.filter(tarArray,"#div1",true);//选择那些不包含id为div1的节点
var include = Ext.core.DomQuery.filter(tarArray,"#div1",false);//选择那些包含id为div1的节点
var isInclude = Ext.core.DomQuery.is(except,"#div0");//对数组中是否包含指定id的节点进行判断
var selectNode = Ext.core.DomQuery.selectNode("#div0 div");//选择id为div0下面的第一个div节点
console.info("filter:div1:true不包含div1的元素如下:"); //[div#div2, div#div3]
console.info(except);
console.info("filter:div1:false包含div1的元素如下:"); //[div#div1]
console.info(include);
console.info("是否包含指定id的节点:"+isInclude); //false
console.info("第一个div节点如下:"); //<div id="div1">我是第一个div的内容</div>
console.info(selectNode);
});
转载于:https://my.oschina.net/u/1773772/blog/666201
最后
以上就是苗条鲜花最近收集整理的关于6.4 Ext.core.DomQuery 单实例查询选择器,通过正则表达式查找DOM或者HTM的全部内容,更多相关6.4内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复