我是靠谱客的博主 靓丽小蘑菇,这篇文章主要介绍使用vue-element-admin的后台模板踩坑之路 【Error: Cannot find module ‘webpack/lib/rules/DescriptionDataMatcherRu】,现在分享给大家,希望可以做个参考。
vue-element-admin是一个后台管理模板,刚接触这个东西是在上学的时候参加比赛的时候做项目用的一个模板,但是这个可没少踩坑呀,尤其是在他的依赖包这一块真的搞得头都要裂开了。这次的问题就是我之前做好了项目放在了线上代码仓库中,这次要用之前见过了快半年吧,今天拉下来但是安装依赖包的时候我直接npm install直接跑了几分钟都没有跑好,这一看直接放弃,换一个镜像命令继续跑npm install --registry=https://registry.npm.taobao.org --loglevel=silly,然后继续npm run dev,如果还是报错,和下面的错一样,那按照下面的步骤应该可以跑起来
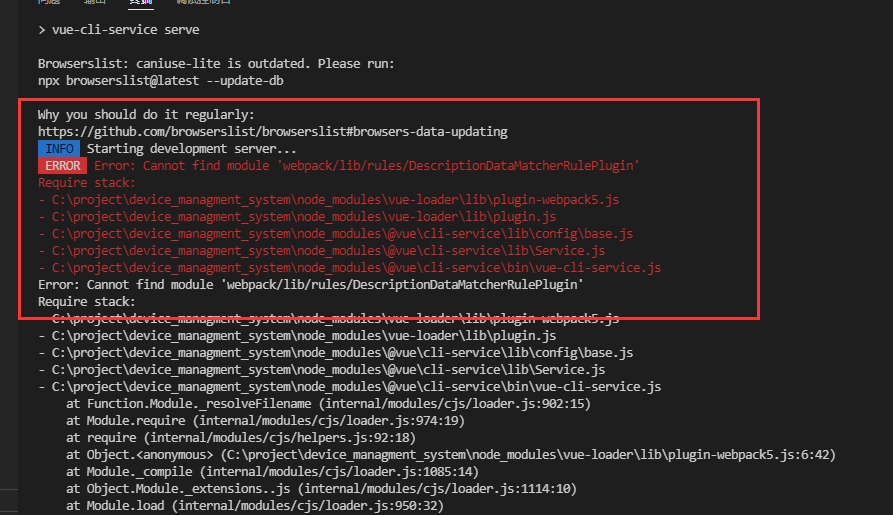
- 首先第一点就是当你安装完依赖包的时候npm run dev结果出现了以下报错:

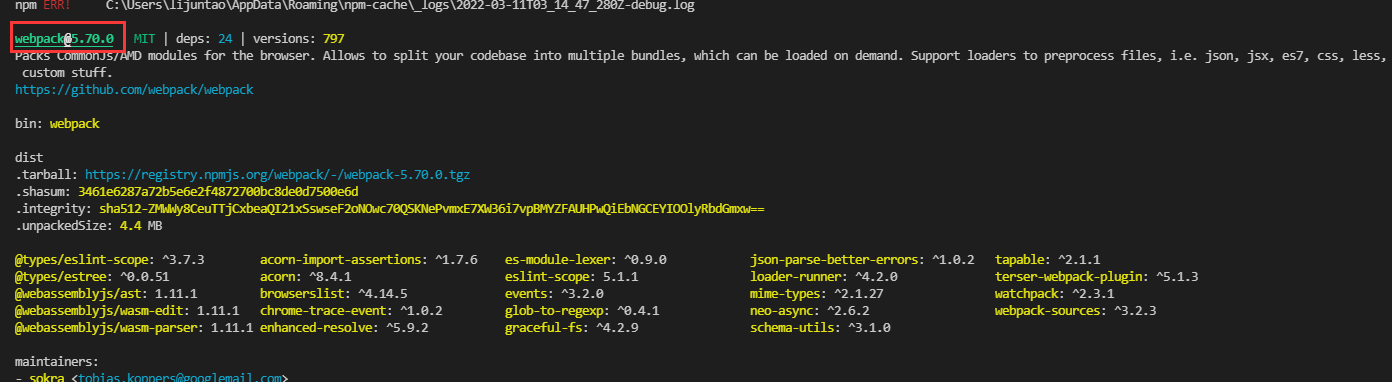
然后我们利用npm info webpack命令来检查以下webpack的版本如果版本超过了四(下图是我的超过了四)那就是用npm install webpack@4 --save-dev来指定他的版本(这里的版本不能超过四),这里完成试一试看能不能跑起来,如果还是报错和第一个错误一致,这个时候我们先执行npm i vue-loader(vue-loader:解析和转换 .vue 文件,提取出其中的逻辑代码 script、样式代码 style、以及 HTML 模版 template,再分别把它们交给对应的 Loader 去处理。)
然后升级一下npm update vue-loader最后就能跑起来了

最后
以上就是靓丽小蘑菇最近收集整理的关于使用vue-element-admin的后台模板踩坑之路 【Error: Cannot find module ‘webpack/lib/rules/DescriptionDataMatcherRu】的全部内容,更多相关使用vue-element-admin的后台模板踩坑之路内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复