通过 Create React Native App 新建的 用Expo来开发调试,如果要变成原生的项目 npm run eject 这个不可逆。。。
通过 react-native init 创建的 然后 react-native run-android 直接用模拟器或真机调试
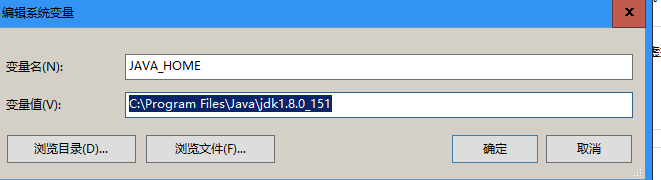
安装JDK,官方下载:
Android studio下载 https://developer.android.google.cn/index.html



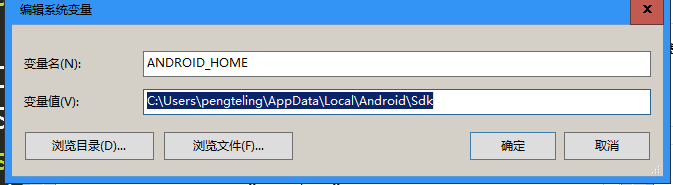
安装SDK Android STudio里面settings里 照官方选择
打包APK,一是可以用studio 导入项目的Android目录,build => generate signed apk 用以前的jks文件 但是生成出来却有reload 菜单 ?
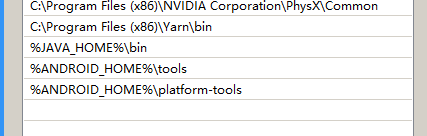
照官方上面作系列设置
Android / gradle.properties
修改
MYAPP_RELEASE_STORE_FILE=key.jks
MYAPP_RELEASE_KEY_ALIAS=key0
MYAPP_RELEASE_STORE_PASSWORD=1111111
MYAPP_RELEASE_KEY_PASSWORD=111111
defaultConfig {
applicationId "com.rn1"
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
}
signingConfigs {
release {
if (project.hasProperty('MYAPP_RELEASE_STORE_FILE')) {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
}
splits {
abi {
reset()
enable enableSeparateBuildPerCPUArchitecture
universalApk false
// If true, also generate a universal APK
include "armeabi-v7a", "x86"
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
signingConfig signingConfigs.release
}
}
把key.jks 复制到 app目录下,
最后是运行命令 cd android && ./gradlew assembleRelease (win10下面去掉./ 坑 cd android && gradlew assembleRelease)
转载于:https://www.cnblogs.com/henshui/p/7773382.html
最后
以上就是娇气舞蹈最近收集整理的关于React Native环境踩坑的全部内容,更多相关React内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复