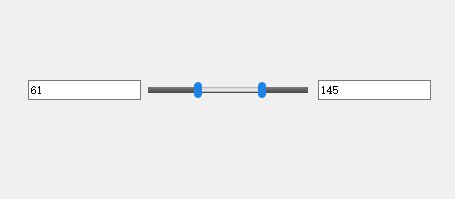
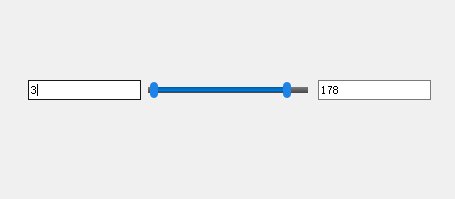
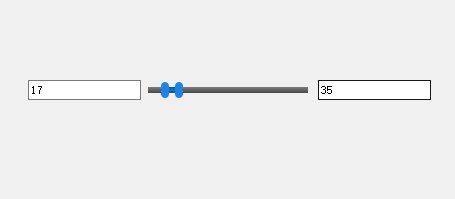
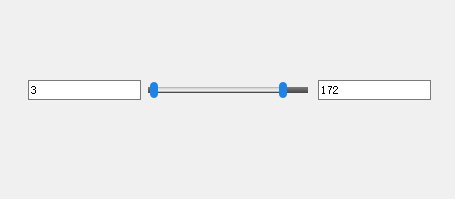
QSlider只能像一边移动,某些场合可能需要实现双端都可移动的slider. Qt有个很老的第三库 Qt Extension Library 有双向Slider的实现,抠出了其中关于双向slider的代码,做了一个小demo, 效果如下:

左右两个是LineEdit, 中间是QSlider,做了控件提升(可以理解为MFC的控件重载), 提升为QxtSpanSlider,也改了默认样式。
左右两边滑块移动时,编辑框LineEdit的值会跟着改变,手动修改LineEdit的值时,滑块位置也会改变。
QSlider样式修改如下:
QSlider::groove:horizontal
{
height: 6px;
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 rgb(124, 124, 124), stop: 1.0 rgb(72, 71, 71));
}
QSlider::handle:horizontal
{
width: 8px;
height: 20px;
background: rgb(30, 130, 230);
margin: -5px 0px -5px 0px;
border-radius: 4px;
}使用时需要把QxtSpanSlider.h .cpp QxtSpanSlider_p.h添加
最后
以上就是虚拟小蜜蜂最近收集整理的关于Qt双向滑动控件QxtSpanSlider的全部内容,更多相关Qt双向滑动控件QxtSpanSlider内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复