1. 返回的内容不同
filter 返回的是新数组
find 返回的是具体的内容
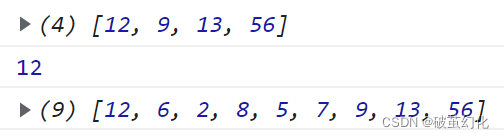
let arr = [12, 6, 2, 8, 5, 7, 9, 13, 56];
console.log(arr.filter(val => val > 8));
console.log(arr.find(val => val > 8));
console.log(arr);
2.
find 匹配到第一个即返回
filter 返回整体(每一个匹配到的都返回)
最后
以上就是激情星星最近收集整理的关于find和filter的区别的全部内容,更多相关find和filter内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复