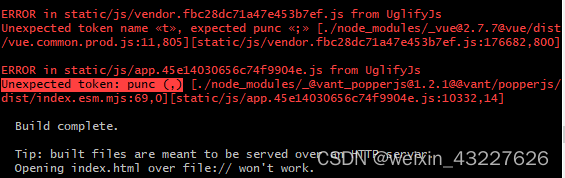
我是靠谱客的博主 快乐毛衣,这篇文章主要介绍vue打包报错Unexpected token name «t», expected punc «;» 和Unexpected token: punc (,),现在分享给大家,希望可以做个参考。

与UglifyJs有关
new webpack.optimize.UglifyJsPlugin({
output: {
comments: false, // 去掉注释
},
compress: {
warnings: false,
pure_funcs: ["console.log"], //移除console
},
exclude: /(node_modules|static)/,// 排除static文件夹 (仅添加这一行代码即可,如果你也使用了UglifyJsPlugin)
sourceMap: true
}),
最后
以上就是快乐毛衣最近收集整理的关于vue打包报错Unexpected token name «t», expected punc «;» 和Unexpected token: punc (,)的全部内容,更多相关vue打包报错Unexpected内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复