js正则表达式开山篇

学习目标




基本概念:

正则表达式是很多语言都支持的
正则表达式的好处:

一个快速入门案例:
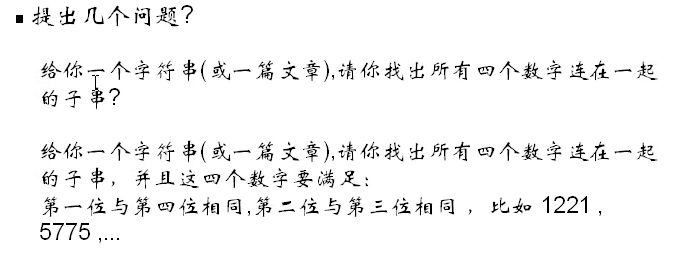
问题:给你一个字符串(或一篇文章),请你找出所有四个数字连在一起的子串。
<!DOCTYPE html>
<html>
<head>
<script language="javascript">
function test1(){
var con=content.innerText;
//window.alert(con);
var myReg=/(d){4}/gi; //这是一个正则表达式对象,可以检索四个连续的数字
while(res=myReg.exec(con)){ //res是检索处理的结果,但是一个结果就对应一个数组,该数组的res[0]就在找到的那个文本。
window.alert("找到"+res[0]);
}
}
</script>
</head>
<body>
<textarea id="content" rows="10" cols="20">
asldkjflksjdkaslkdjf2345saldkjflgkj;lk3894573894dfjlaskdfja;slkf4567lsdkjfg;lasdkgj
asdfkljasldkfj3456laskdjf;lakjgzxncvm,
</textarea>
<input type="button" value="测试" οnclick="test1()"/>
</body>
</html>
小结:
- 创建一个RegExp对象有两种方法
2. 显式创建 var reg=new RegExp("正则表达式","gi");

案例代码:
<!DOCTYPE html>
<html>
<head>
<script language="javascript">
function test1(){
var con=content.innerText;
//window.alert(con);
//隐式创建
var myReg=/(d){4}/gi; //这是一个正则表达式对象,可以检索四个连续的数字
//var myReg=/韩顺平/gi;// 比如想找韩顺平,直接写 韩顺平 就可以了,其他什么都不用加
//显式创建
//var myReg = new RegExp('(\d){4}','gi');
while(res=myReg.exec(con)){ //res是检索处理的结果,但是一个结果就对应一个数组,该数组的res[0]就在找到的那个文本。
window.alert("找到"+res[0]);
}
}
</script>
</head>
<body>
<textarea id="content" rows="10" cols="20">
asldkjflksjdkaslkdjf2345saldkjflgkj;lk3894573894dfjlaskdfja;slkf4567lsdkjfg;lasdkgj
asdfkljasldkfj3456laskdjf;lakjgzxncvm,
</textarea>
<input type="button" value="测试" οnclick="test1()"/>
</body>
</html>最后
以上就是清脆橘子最近收集整理的关于韩顺平 javascript教学视频_学习笔记33_js正则表达式开山篇的全部内容,更多相关韩顺平内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







![2019.1.11日爬虫学习第五天。再转发下DJANGO的课件哈哈哈+而如果你的text是一个下划线或者英文字符,那么就匹配不到了。示例代# 码如下:[]组合的方式,只要满足中括号中的某一项都算匹配成功:*:可以匹配0或者任意多个字符。示例代码如下:因为匹配的是\w,那么就要求是英文字符,后面跟了一个加号,意味着最少要有一个满足\w的字符才能够匹配到。如果text是一个空白字符或者是一个不满足\w的字符,那么就会报错。示例代码如下:{m}:匹配m个字符。示例代码如下:$:表示以…结束:|:匹配多](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)
发表评论 取消回复