1. 如果不嫌麻烦可以将项目复制到本地服务器上,简单粗暴哈哈。
2. 以下正题
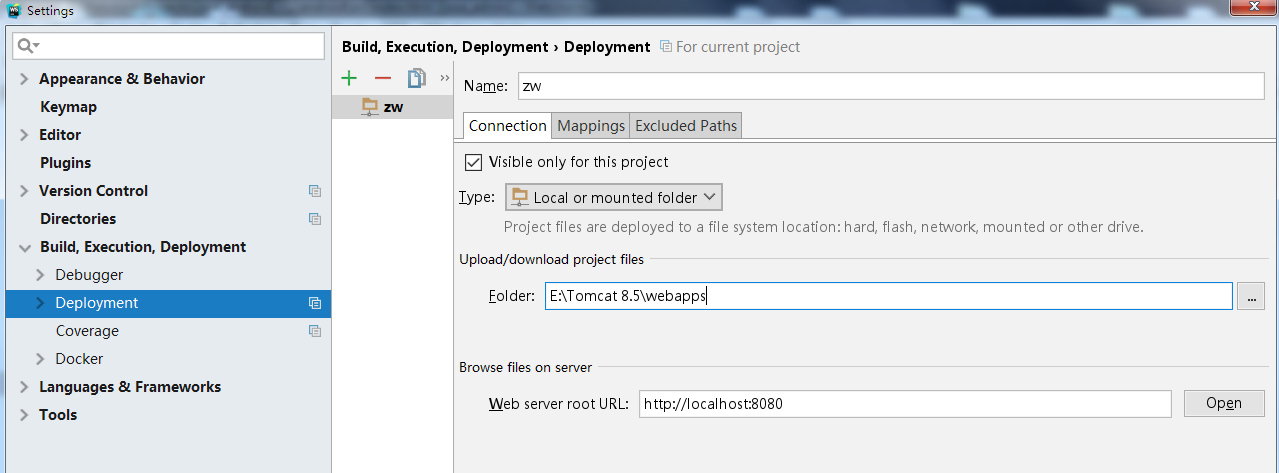
上图说明:这里本地服务器开的8080端口对应的就是服务器webapps目录(常识)
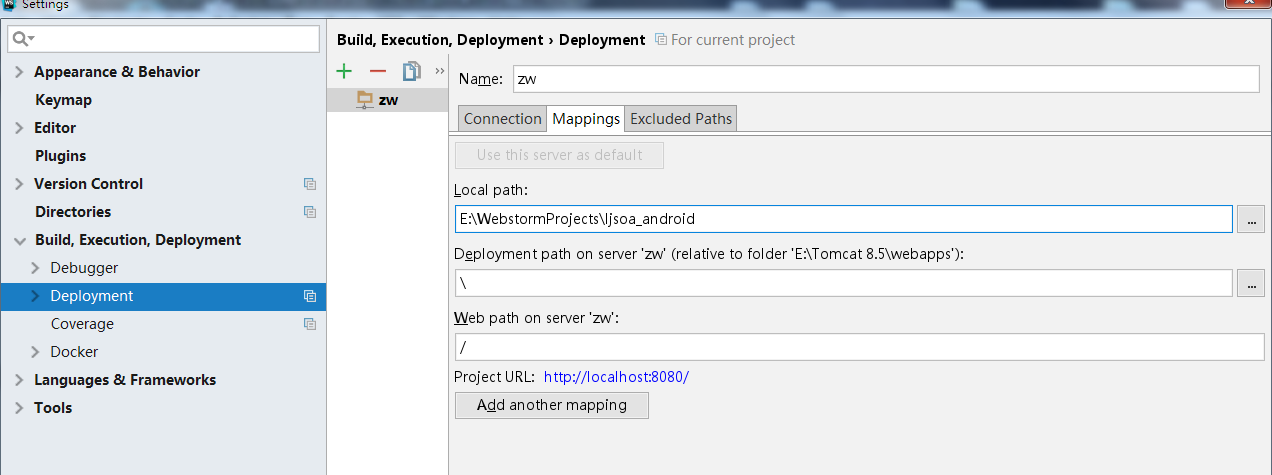
上图说明:ljsoa_android是项目名称,注意WebStorm是找ljsoa_android的直接下级有没index.html文件,若有就把他直接下级目录部署到本地服务器上
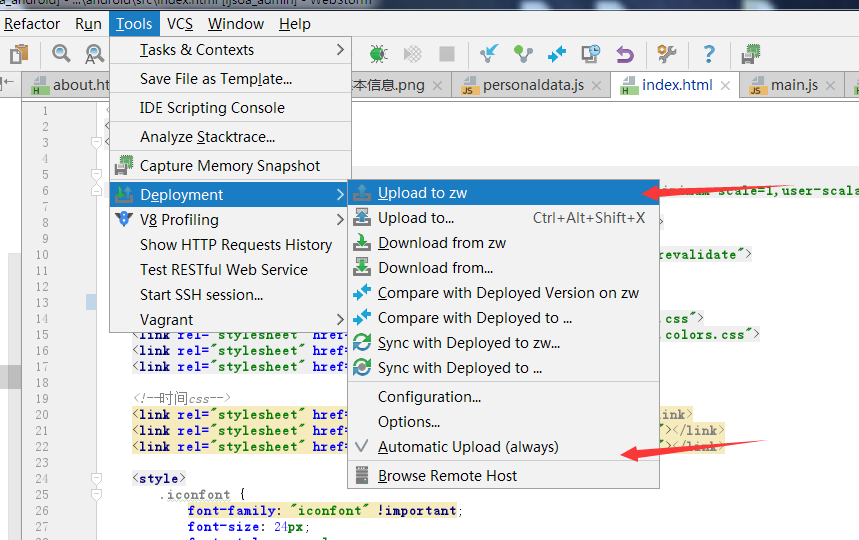
上图说明:上面的箭头正式将项目部署到服务器上,下面的箭头是当项目文件发生变化时,自动部署变化的文件
嗯,大功告成!配置过程最主要的是看上面的设置中,目录有没对准。
扫一扫,支持我一下^_^
最后
以上就是甜蜜季节最近收集整理的关于WebStorm项目部署到本地服务器上的全部内容,更多相关WebStorm项目部署到本地服务器上内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。













发表评论 取消回复