HTML和CSS
html的基本结构
<!DOCTYPE html>声明文档的类型。
<html></html>搭建html框架
<head></head>内放置头部元素,头部元素是对页面的一些基本描述,常见的头部标签如下:
标签 | 描述 |
定义页面标题内容 | |
有关文档本身的元信息 | |
定义CSS样式内容 | |
定义外部文件的链接,最常见的用途是链接外部样式表 | |
定义页面中程序脚本的内容 |
<body></body>界定HTML文档的主体,放显示在页面上的所有内容。
行内标签
a标签
span标签
strong标签
img标签
以上四种元素可以显示在同一行,这是行内元素的特点。
a标签
作用:
1、实现页面的跳转
<a href="URL"></a>
2、用于创建email链接、电话链接等。使用格式如下:
<a href="mailto:邮箱地址"></a> <a href="tel:电话号码"></a>
3、文档书签,通过给页面建立书签,对同一页面内的内容进行链接,使用户浏览网页时可以通过书签进行页面内的内容跳转。
<a name="书签名称">文字</a>
<a href="#书签名称">链接点</a> name中定义的书签名称与href中#号后面的书签名称相同。
target属性:
属性值 | 描述 |
_blank | 在新窗口中打开被链接文档 |
_self | 在相同的框架中打开被链接文档 |
_top | 在整个窗口中打开被链接文档 |
_parent | 在父框架集中打开被链接文档 |
span标签
span 标签是用来组合文档中行内元素的
strong标签
在 HTML 中,可以使用 strong 标签来给文字加粗。
img标签
在 HTML 中,我们用 img 标签来插入图片,它负责向页面中嵌入一幅图像。
准确来讲,img 标签并不会在页面中真正插入图像,而只是提供一个链接地址,通过链接来显示出图像。所以,img 标签创建的是被引用图像的占位空间。
<img src="图像 URL" alt="图像描述" />
属性说明如下:
src 属性定义了图像的链接地址。
alt 属性则当图像无法显示时,替代显示的文本。
在 img 标签里可以用 width 属性来设置图片的宽度,用 height 属性来设置图片的高度。
img中align属性
align 属性能用来规定如何根据周围的文本来排列图像的位置
属性值 | 说明 |
top | 顶部对齐 |
bottom | 底部对齐 |
middle | 居中对齐 |
left | 居左对齐 |
right | 居右对齐 |
注意:虽然大部分浏览器支持 align 属性,但 HTML 4.0 不推荐使用该属性,并且 HTML 5 也不支持该属性了。由于我们还没有学习 CSS,所以讲解了该属性,同学们了解即可。
img中title属性的使用
使用title属性给元素增加额外的提示信息,当鼠标移到元素上时会出现一段提示文本
<img title="提示文本内容" />
块级标签
div标签
p标签
标题标签
列表标签
块级元素独占一行
div标签
在 HTML 中,div 标签是最重要的一个块级元素,它可以是组合其他 HTML 元素的容器,相当于是个透明的盒子,可以把其他标签放在里面。
p标签
用于文章分段
对于段落标签,有一个可选的属性 align,用于表示段落相对浏览器窗口在水平位置上的对齐方式。它有三个可取值,每个可取值的含义如表所示:
属性值 | 说明 |
left | 段落左对齐 |
right | 段落右对齐 |
center | 段落居中对齐 |
注意:虽然大部分浏览器支持 align 属性,但 HTML 4.0 不推荐使用该属性,并且 HTML 5 也不支持该属性了。由于我们还没有学习 CSS,所以讲解了该属性,同学们了解即可。
标题标签
在 HTML 中一共有六级标题,用 <h1> ~ <h6> 来表示,其中 <h1> 的标题字号最大,依次递减。
列表标签
无序列表
在 HTML 文档中,所谓无序列表,是指以实心圆 ●(默认)、空心圆 ○、实心方块 ■ 开头的,没有顺序的列表项目。
基本用法:
<ul>
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
</ul>我们使用 type 属性可以修改列表开头的符号,其取值如下:
属性值 | 说明 |
disc | 实心圆 ● |
circle | 空心圆 ○ |
square | 实心方块 ■ |
有序列表
基本用法:
<ol>
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
</ol>有序列表序号默认从1开始,可以使用type属性来改变排列序号
属性值 | 说明 |
A | 用大写字母作为排序符号 |
a | 用小写字母作为排序符号 |
I | 用大写罗马字符作为排序符号 |
i | 用小写罗马字符作为排序符号 |
1 | 用数字作为排序符号 |
我们默认都是从第一个字母或数字开头来排序的,其实我们可以通过 start 属性,来自定义起始排序符号。start 属性必须要配合 type 属性来使用。例如:
<!--从第 4 个大写罗马数字开始排序-->
<ol type="I" start="4">
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
</ol>自定义列表
自定义列表跟前两种列表有些区别,用 dl 标签表示自定义列表,其中的 dt 是代表列表项,而 dd 是列表项的描述。
基本用法:
<dl>
<dt>列表项一</dt>
<dd>列表项一的描述</dd>
<dt>列表项二</dt>
<dd>列表项二的描述</dd>
</dl>在开发过程中,一般使用这个组合标签来实现图文混编的功能。
表单标签
form 标签
input 标签
select 标签
option 标签
认识form标签
在 HTML 文档中,使用 form 标签来进行表单提交。form 标签有两个重要的属性,action 和 method 属性,其中 action 的属性值是表单提交的地址,method 的属性值是提交的方法。
基本语法:
<form action="表单提交地址" method="提交方法"></form>method 属性规定了表单提交方式,最常用的有两种方式,分别是 GET 和 POST。其中 GET 是把表单中的参数放置在 HTTP 请求的头部发送给服务器,而 POST 是将请求参数置于请求体内发送。
input标签
文本类表单
以文本框为代表的表单元素称之为文本类元素。
基本使用格式:
<input type="text" />选择类表单
选择类表单元素是指单选框和复选框。
单选框就是给出多个选项只能选择其中一个。type=radio
复选框就是给出多个选项可以选择多个。type=checkbox
<!--单选框-->
<input type="radio" name="选项名" value="提交值" />
<!--复选框-->
<input type="checkbox" name="选项名" value="提交值" />注意:使用单选框时,每个选项一定要设置相同的 name 值,否则就没有单选的效果。
⭐ 对于 radio 类型元素来说,若 name 属性的取值相同,可以实现单选的效果,但 checkbox 不会因为 name 属性的取值相同变成单选。
文件上传类表单
在 HTML 中,我们使用 type="file" 表示文件类型表单元素,其使用格式为:
<input type="file" name="表单名字" accept="上传文件的格式" />在 HTML 中,我们使用 type="submit" 表示发送类型表单元素,其使用格式为:
<input type="submit" name="表单名字" value="表单名" />按钮表单
下拉列表
在 HTML 中,通过 select 和 option 标签可以实现下拉列表框,select 标签用于显示可供用户选择的下拉列表,其中的每个选项都由 option 标签标识。
语法格式:
<select>
<option>选项一</option>
<option>选项二</option>
<option>选项三</option>
</select>select 有两个常用属性,如下所示:
属性 | 描述 |
multiple | 设置下拉列表可以选择多项。 |
size | 设置下拉列表选择几个表项。 |
option 有两个常用属性,如下所示:
属性 | 描述 |
selected | 设置是否被选中。 |
value | 设置列表项的默认值。 |
HTML5新特性
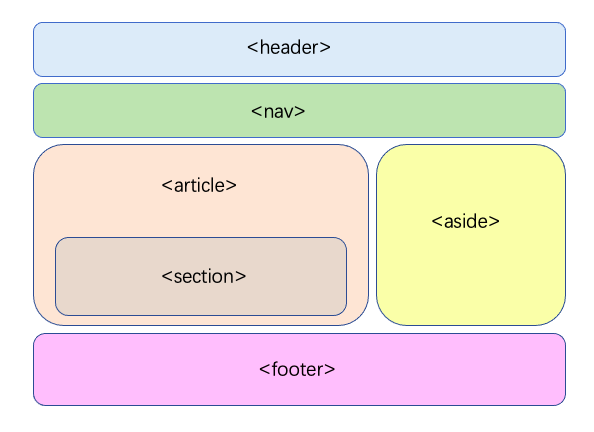
基本语义化标签
语义化标签就是把 HTML 文档中的元素划分到不同区域,每个区域有自己的含义。

标签说明:
header 标签是头部区域。
nav 标签是导航区域。
article 标签是内容区域。
section 标签是文档中部分内容区域。
aside 标签是侧边内容栏区域。
footer 标签是底部信息区域。
多媒体标签
audio标签
在 HTML5 中,使用 audio 标签来播放声音文件或者音频流,该标签支持 Ogg、MP3、WAV 等音频格式。
使用格式:
<audio src="URL" controls></audio>参数说明:
src 属性用于指定要播放的声音文件。
controls 是 controls="controls" 简写形式,用于提供播放、暂停和音量控件。
除了上面两种属性,audio 标签还有以下属性可用:
autoplay 属性:音频自动播放。
loop 属性:音频自动重复播放。
preload 属性:用来缓冲 audio 标签的大文件,它有三个属性值 none(不缓冲)、auto(缓冲音频文件)、metadata (缓冲文件的元数据)。
source标签
audio 标签还可以通过子标签 source 来进行多数据源的设置。
使用格式:
<audio>
<source src="URL" />
</audio>一个 audio 标签可以包含多个 source 标签,当播放器无法识别当前格式的播放源时会调用下一个 source 播放源进行播放。
source 标签是用来指定多个文件,给不同的浏览器提供可支持的编码格式。
video标签
在 HTML 中,提供了 video 标签向文档中嵌入媒体播放器。
语法格式:
<video controls>
<source src="URL" />
</video>muted 属性:加上默认静音
在 video 标签中加入 poster 属性即可给视频添加封面。
<video poster="URL"></video>HTML5新属性
新表单类型 - email
email 类型用于邮件地址的输入
使用格式:
<input type="email" />新表单类型 - url
url 类型是专门用来输入网址的
使用格式:
<input type="url" />新表单类型 - number
number类型用于数字的输入
number 类型表单有以下属性。
属性 | 描述 |
max | 输入框允许的最大值。 |
min | 输入框允许的最小值。 |
step | 合法的数字间隔,例如 step=2,则合法为:2、4、6、8。 |
value | 默认值。 |
新表单类型range
range类型用于包含一定范围内数值的输入
格式:
<input type="range" />新表单类型 - date
date 是用来选取年、月、日的类型。
使用格式:
<input type="date" />datetime-local 是用来选取年、月、日和本地时间。
使用格式:
<input type="datetime-local" />新表单类型 - search
search 类型的 input 标签提供用于输入搜索关键字的文本框,从外观看 search 和 text 是一样的,功能也是相近的可以输入任意的字符串。
使用格式:
<input type="search" />新表单类型 - color
color 类型是 input 标签提供的专门用于设置颜色的文本框。通过单击文本框可以打开一个调色板,用户可以在面板中选择需要的颜色。不同的操作系统打开的拾色面板也不相同。
新属性 - form
HTML5 中 input 标签新增了一个 form 属性,通过该属性可以将表单元素绑定到指定的 form 标签上,这样就可以灵活进行布局,同时一个表单元素可以从属于多个表单,这就让表单和表单元素的组合变得更加灵活。
新属性 - autofocus
打开一个页面,当某个文本框需要获得光标焦点时,可以使用 autofocus 属性来实现。
新属性 - autocomplete
autocomplete 属性是用来规定表单是否应该启用自动完成功能。
自动完成功能就是当用户输入一次数据过后,再次输入相同的数据时可以自动补全内容。
autocomplete 属性包括两个属性值:on、off。
语法格式:
<form autocomplete="on"></form>on为默认值,意思为启用自动完成功能
新属性 - placeholder
placeholder 属性规定可描述输入字段预期值的提示信息,也就是说设置了该属性,它会提示用户设置的输入值。
<input placeholder="text" />HTML5本地存储
HTML5提供了localStorage和sessionStorage两种API实现在客户端存储数据,存储客户端临时信息,并且两者存储的数据格式均为key/value键值对的数据。
localStorage和sessionStorage的区别在于生命周期不同:
locaalStorage除非手动清除,否则会永远保存在客户端,sessionStorage仅仅在当前网页回话下有效,在关闭页面或者浏览器时会被清除。
localStorage
localstorage 与 cookie 的区别:
localStorage 解决了早期使用 cookie 存储遇到的存储空间不足的问题( 每条 cookie 的存储空间为 4k );
localStorage 一般浏览器支持的是 5M 大小,具体存储大小根据浏览器的不同会有所不同。
并且相较于 cookie 而言,localStorage 中的信息不会被传输到服务器。
localStorage 对象提供的方法如下:
方法 | 说明 |
setItem(key,value) | 保存数据到本地存储 |
getItem(key) | 从本地存储获取数据 |
removeItem(key) | 根据指定 key 从本地存储中移除数据 |
clear() | 清除所有保存数据 |
sessionStorage
sessionStorage 对象提供的方法与 localStorage 对象相同,具体如下:
方法 | 说明 |
setItem(key,value) | 保存数据到本地存储 |
getItem(key) | 从本地存储获取数据 |
removeItem(key) | 根据指定 key 从本地存储中移除数据 |
clear() | 清除所有保存数据 |
CSS基本语法
选择器
在 CSS 中,选择器是用来给指定标签设置样式的容器。
CSS 中有以下三种基本选择器:
标签选择器
类选择器
id 选择器
标签选择器
语法格式:
标签名 {
属性名: 属性值;
}类选择器
语法格式:
.类名 {
属性名: 属性值;
}id选择器
语法格式:
#id 选择器名 {
属性: 属性值;
}选择器的优先级:id选择器>类选择器>标签选择器
如何改变选择器优先级?!important
在样式声明中加入!important时,会改变样式声明的优先级
使用方式:
p {
color: rgb(123, 52, 133) !important;
}后代选择器
后代选择器是选择标签内部中某一标签的所有元素,其包括子元素及其他后代元素。
在使用后代选择器时,父标签名和后代标签名必须用空格隔开,这样才能识别是某个标签内部的后代元素。
使用方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#paragraph p {
color: lightskyblue;
}
</style>
</head>
<body>
<div id="paragraph">
<p>这是一个段落</p>
</div>
</body>
</html>群组选择器
群组选择器是用于同时对几个选择器进行相同的样式设置。
在使用群组选择器时,两个选择器之间必须要用英文逗号隔开。
使用方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div,
span {
color: lightskyblue;
}
</style>
</head>
<body>
<div>段落一</div>
<span>段落二</span>
</body>
</html>背景样式
background-color属性
background-color 属性可以给指定标签元素设置背景色。
background-image和background-size属性
background-image 属性可以把图像插入背景。background-size 属性可以给背景图设置大小。
background-position属性
通过 background-position 属性,可以改变图像在背景中的位置。
background-repeat属性
从父元素中继承background属性的设置。
background-repeat 属性是用来设置背景图像是否平铺。
下表列出了 background-repeat 属性的一些可取值以及每个可取值的含义。
可 取 值 | 描 述 |
repeat | 背景图像将在垂直方向和水平方向重复(默认值) |
repeat-x | 背景图像将在水平方向重复 |
repeat-y | 背景图像将在垂直方向重复 |
no-repeat | 背景图像将仅显示一次 |
文本属性
文本属性用于定义文本的样式,通过文本属性,可以改变文本的颜色、字间距、对齐方式、文本修饰和文本缩进等。常用文本属性如下表所示:
属 性 | 可 取 值 | 描 述 |
line-height | normal、number、length、% | 设置行高 |
text-indent | length、% | 设置文本缩进 |
text-align | left、right、center、justify、start、end | 设置对齐方式 |
letter-spacing | normal、length | 设置字符间距 |
text-decoration | line、color、style、thickness | 设置文本修饰 |
white-space | normal、pre、nowrap、pre-wrap、pre-line、break-spaces | 规定如何处理空白 |
line-break | auto、loose、normal、strict、anywhere、unset | 处理如何断开带有标点符号的文本的行 |
line-height
line-height 用于设置多行元素的空间量,可取值具体说明如下:
normal:取决于用户端。
number:数字乘以元素的字体大小。
length:指定长度用于计算高度。
%:计算值是给定的百分比值乘以元素计算出的字体大小。
text-decoration
text-decoration 属性用于设置文本的装饰线,例如给文本加下划线、中划线、波浪线等。可取值具体说明如下:
text-decoration-line 设置线的位置,可取值包含:underline(下划线)、overline(上划线)、line-through(中划线)。
text-decoration-color 设置线的颜色。
text-decoration-style 设置线的样式,可取值包含:wavy(波浪线)、solid(实线)、dashed(虚线)。
text-decoration-thickness 设置线的粗细。
字体属性
字体属性用于定义字体的类型、字号大小、加粗、斜体等方面样式。常用的字体属性如下表所示:
属 性 | 可 取 值 | 描 述 |
font | font-style、font-variant、font-weight、font-size(或 line-height)、font-family | 在一个声明中设置所有的字体属性 |
font-family | 字体名称、inherit | 设置字体类型 |
font-size | xx-small、x-small、small、medium(默认)、large、x-large、xx-large smaller、larger length、%、inherit | 设置字体大小 |
font-weight | normal(默认)、bold、bolder、lighter、inherit 100、200…900(400=normal,700=bold) | 设置字体粗细 |
font-style | normal、italic、oblique、inherit | 设置字体风格 |
链接中的伪类
链接有以下四个状态。这四种状态也称之为超链接的伪类。
状态 | 效果 |
a:link | 普通的、未被访问的链接。 |
a:hover | 鼠标指针位于链接的上方。 |
a:active | 链接被单击的时刻。 |
a:visited | 用户已访问的链接。 |
针对超链接的上述四种状态设置样式规则,能起到美化超链接的作用。(链接伪类需要遵守使用顺序,否则效果将被覆盖)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
text-decoration: none;
}
a:link {
color: red;
}
a:visited {
color: blue;
}
a:hover {
color: green;
}
a:active {
color: yellow;
}
</style>
</head>
<body>
<a href="#">这是一个链接</a>
</body>
</html>列表样式
属 性 | 可 取 值 | 描 述 |
list-style | list-style-type、list-style-position、list-style-image | 在一个声明中设置所有的列表属性 |
list-style-image | URL、none | 设置图像为列表项标志 |
list-style-position | inside、outside、inherit | 设置列表中列表项标志的位置 |
list-style-type | disc(默认)、circle、square、decimal 等 | 设置列表项标志的类型 |
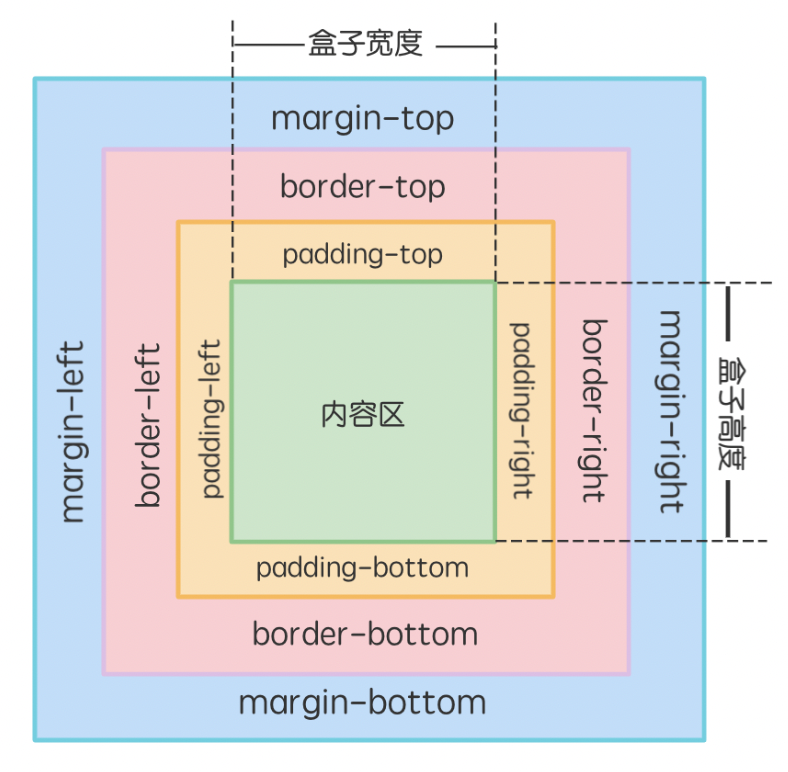
盒子模型
盒子模型就是用来装 HTML 元素的盒子,它用于描述一个装有 HTML 元素的矩形盒子。该模型包括边框(border)、内边距(padding)、内容(content)、外边距(margin)、宽和高等属性,下图显示了盒模型的结构。

border属性
border 属性用于设置元素的边框属性,其用法如下所示:
border: border-width border-style border-color;属性值说明如下:
border-width:是边框宽度,宽度一般用数值即可。
border-style:是边框线的样式,一般有 solid(实线)、dotted(圆点)、dashed(虚线)、double(双横线)。
border-color:是边框线的颜色。
以上属性都是复合属性,可组合设置
padding属性
padding 属性是一个复合属性,代表我们盒子模型中的填充(内边距),也就是内容区域外部的空白区域。
其使用格式如下所示:
padding: 上右下左;
padding-top: 顶部填充值;
padding-left: 左边填充值;
padding-right: 右边填充值;
padding-bottom: 底部填充值;margin属性
margin 属性是用来设置元素的外边距的。
其使用格式如下:
margin: 上边距 右边距 下边距 左边距;当左右边距值相同时,写法如下:
margin: 上边距 左右边距 下边距;当上下边距值相同,左右边距值相同时,写法如下:
margin: 上下边距 左右边距;当上下左右边距值均相同时,写法如下:
margin: 属性值;从上面的内容,我们可以看出 margin 属性是个复合属性,我们可以分开设置上下左右的边距,写法如下:
/*上边距*/
margin-top: 属性值;
/*左边距*/
margin-left: 属性值;
/*右边距*/
margin-right: 属性值;
/*下边距*/
margin-bottom: 属性值;display属性
display 属性可以用来设置元素在页面上的排列方式,也可用来隐藏元素。
display 属性值的说明如下表所示。
属性值 | 说明 |
block | 元素以块级方式展示。 |
inline | 元素以内联方式展示。 |
inline-block | 元素以内联块的方式展示。 |
none | 隐藏元素。 |
block属性值
block 属性值可以让行内元素以块级元素的方式显示在页面上。(块级元素独占一行,行内元素可以和其他元素同处一行)
使用格式:
display: block;inline属性
inline 属性值可以让像 div 这样的霸道块,接纳其他元素来自己的地盘。
使用格式:
display:inline;inline-block属性值
可以让一个元素既具有块内元素特点,又具备行内元素特点。(块内元素可以设置宽高,行内元素不能设置宽高)
使用格式:
display: inline-block;比如,我们用 a 标签来实现导航的时候,a 标签虽然可以让元素在一行显示,但若我们想给每个 a 标签加上高和宽时发现没有任何效果。这时候用上 display: inline-block,它就具备块的特性了。
none属性
none 属性值可以用来隐藏页面上的元素。
使用格式如下:
display: none;浮动与定位
浮动
浮动元素脱离标准文本流,当一个行内元素脱离标准文本流之后即可以设置宽高,因此浮动后不再区分行内元素和块内元素。
我们使用 float 属性指定元素沿其容器的左侧或右侧放置,浮动布局常见取值如下:
left(左浮动)
right(右浮动)
使用格式如下所示:
float: left|right;定位
我们使用 position 属性来对元素的位置进行控制,定位布局可以分为以下四种:
静态定位(inherit)默认
相对定位(relative)
绝对定位(absolute) 脱离标准流
固定定位(fixed)脱离标准流
其中,一般的标签元素不加任何定位属性时,默认都属于静态定位,静态定位在页面的最底层属于标准流(普通流),在页面中没有特殊的操作方式和显示效果,在本章节中会重点给同学们讲解其他三种定位方式。
固定定位
fixed 属性值用于固定定位,被固定的元素不会随着滚动条的拖动而改变位置。
使用格式如下:
position: fixed;相对定位
相对定位是该元素的位置相对于它原始的位置来计算的。position 属性为我们提供了 relative 属性值来设置元素的相对属性。
position: relative;绝对定位
绝对定位,能把元素精确地放在任意位置。position 属性为我们提供了 absolute 属性值来设置元素的相对属性。
语法格式为:
position: absolute;CSS3新特性
CSS3新增选择器
属性选择器
子元素伪类选择器
UI 伪类选择器
属性选择器
属性选择器就是通过正则的方式去匹配指定属性的元素,为其设置样式。
在 CSS3 中新增了三种属性选择器,如下所示:
选择器 | 描述 |
E[attr^=“xx”] | 选择元素 E,其中 E 元素的 attr 属性是以 xx 开头的任何字符。 |
E[attr$=“xx”] | 选择元素 E,其中 E 元素的 attr 属性是以 xx 结尾的任何字符。 |
E[attr*=“xx”] | 选择元素 E,其中 E 元素的 attr 属性是包含 xx 的任何字符。 |
子元素伪类选择器
子元素伪类选择器就是选择某元素的子元素的一种选择器。
在 CSS3 中,有以下几种子元素伪类选择器:
选择器 | 描述 |
E:first-child | 选择元素 E 的第一个子元素。 |
E:last-child | 选择元素 E 的最后一个子元素。 |
E:nth-child(n) | 选择元素 E 的第 n 个子元素,n 有三种取值,数字、odd 和 even。注意第一个子元素的下标是 1。 |
E:only-child | 选择元素 E 下唯一的子元素。 |
E:first-of-type | 选择父元素下第一个 E 类型的子元素。 |
E:last-of-type | 选择父元素下最后一个 E 类型的子元素。 |
E:nth-of-type(n) | 选择父元素下第 n 个 E 类型的子元素,n 有三种取值,数字、odd 和 even。 |
E:only-of-type | 选择父元素唯一的 E 类型的子元素。 |
E:nth-last-child(n) | 选择所有 E 元素倒数的第 n 个子元素。 |
E:nth-last-of-type(n) | 选择所有 E 元素倒数的第 n 个为 E 的子元素。 |
UI伪类选择器
UI 伪类选择器是通过元素的状态来选择的一种选择器。
在 CSS3 中有以下几种 UI 伪类选择器。
选择器 | 描述 |
:focus | 给获取焦点的元素设置样式。 |
::selection | 给页面中被选中的文本内容设置样式。 |
:checked | 给被选中的单选框或者复选框设置样式。 |
:enabled | 给可用的表单设置样式。 |
:disabled | 给不可用的表单设置样式。 |
:read-only | 给只读表单设置样式。 |
:read-write | 给可读写的表单元素设置样式。 |
:valid | 验证有效。 |
:invalid | 验证无效。 |
文本阴影
在 CSS3 中,我们使用 text-shadow 属性来给文本内容添加阴影的效果。
文本阴影的语法格式如下:
text-shadow: x-offset y-offset blur color;x-offset 是沿 x 轴方向的偏移距离,允许负值,必须参数。
y-offset 是沿 y 轴方向的偏移距离,允许负值,必须参数。
blur 是阴影的模糊程度,可选参数。
color 是阴影的颜色,可选参数。
文本溢出
text-overflow 属性可以设置超长文本省略显示,其语法如下所示:
text-overflow: clip|ellipsis;其属性值的含义如下所示:
属性值 | 描述 |
clip | 修剪文本。 |
ellipsis | 显示省略符号来代表被修剪的文本。 |
圆角边框
在 CSS3 中,使用 border-radius 属性来设置圆角边框。
border-radius 属性的值表示圆角的直径,可以设置四个值,其值的顺序为:左上角,右上角,右下角,左下角。
其语法格式为:
border-radius: 取值;
border-top-left-radius: 取值;
border-top-right-radius: 取值;
border-bottom-right-radius: 取值;
border-bottom-left-radius: 取值;盒子阴影
box-shadow 属性可以用来设置一个或多个下拉阴影的框,视觉效果就像是盒子有了阴影一样。
其语法格式为:
box-shadow: h-shadow v-shadow blur spread color inset;其属性值的意义如下所示:
值 | 说明 |
h-shadow | 必选,水平阴影的位置,允许负值。 |
v-shadow | 必选,垂直阴影的位置,允许负值。 |
blur | 可选,模糊距离。 |
spread | 可选,阴影的大小。 |
color | 可选,阴影的颜色。 |
inset | 可选,将外部阴影改为内部阴影。 |
背景新属性
背景图形尺寸 background-size
background-size 属性可以用来控制背景图像的显示大小。语法如下:
background-size: length|percentage|cover|contain;值 | 描述 |
length | 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置高度。如果只给出一个值,第二个是设置为 auto(自动)。 |
percentage | 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置高度。如果只给出一个值,第二个是设置为"auto(自动)" 。 |
cover | 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。 |
contain | 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。 |
多图背景
在 CSS3 中,background-image 属性的属性值可以包含多个图片的地址。语法如下:
/*图片地址*/
background-image: url(), url(), ..., url();若想让图片放在我们想要的位置,可以使用 background-position 属性设置图片显示的位置。语法如下:
/*图片显示的位置*/
background-position: position1, position2, ..., positionN;若想要设置图片是否重复显示在页面上,我们可以添加 background-repeat 属性。语法如下:
/*图片是否重复*/
background-repeat: repeat1, repeat2, ..., repeatN;渐变属性
线性渐变
线性渐变是向下、向上、向左、向右、对角方向的颜色渐变。
其语法格式为:
background-image: linear-gradient(side-or-corner|angle, linear-color-stop);参数说明如下:
side-or-corner 是描述渐变线的起始位置,它包含两个关键词:第一个指出水平位置 left or right,第二个指出垂直位置 top or bottom。
angle 是用角度值来指定渐变的方向。
linear-color-stop 是设置渐变的颜色值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#linear {
display: flex;
}
/*从上到下线性渐变*/
.gradient1 {
width: 100px;
height: 100px;
background-image: linear-gradient(#ff577f, #c6c9ff);
}
/*从左到右线性渐变*/
.gradient2 {
margin-left: 10px;
width: 100px;
height: 100px;
background-image: linear-gradient(to right, #ff9d72, #c6c9ff);
}
/*从左上角到右下角的渐变*/
.gradient3 {
margin-left: 10px;
width: 100px;
height: 100px;
background-image: linear-gradient(to bottom right, #8ad7c1, #c6c9ff);
}
/*定义角度的渐变*/
.gradient4 {
margin-left: 10px;
width: 100px;
height: 100px;
background-image: linear-gradient(50deg, #bc6ff1, #ffd5cd);
}
</style>
</head>
<body>
<div id="linear">
<div class="gradient1"></div>
<div class="gradient2"></div>
<div class="gradient3"></div>
<div class="gradient4"></div>
</div>
</body>
</html>重复线性渐变
重复性线性渐变是用重复的线性渐变组成的 <image>,它与线性渐变的区别在于,它会在所有方向上重复渐变来覆盖整个元素。
其语法格式为:
background-image: repeating-linear-gradient(side-or-corner|angle, color-stop);参数说明如下:
side-or-corner 是描述渐变线的起始位置,它包含 to 和两个关键词:第一个指出水平位置 left or right,第二个指出垂直位置 top or bottom。
angle 是用角度值来指定渐变的方向。
color-stop 是由一个 <color> 组成,并且跟随一个可选的终点位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#linear {
display: flex;
}
/*从上到下线性渐变*/
.gradient1 {
width: 100px;
height: 100px;
background-image: linear-gradient(#ff577f, #c6c9ff);
}
/*从左到右线性渐变*/
.gradient2 {
margin-left: 10px;
width: 100px;
height: 100px;
background-image: linear-gradient(to right, #ff9d72, #c6c9ff);
}
/*从左上角到右下角的渐变*/
.gradient3 {
margin-left: 10px;
width: 100px;
height: 100px;
background-image: linear-gradient(to bottom right, #8ad7c1, #c6c9ff);
}
/*定义角度的渐变*/
.gradient4 {
margin-left: 10px;
width: 100px;
height: 100px;
background-image: linear-gradient(50deg, #bc6ff1, #ffd5cd);
}
</style>
</head>
<body>
<div id="linear">
<div class="gradient1"></div>
<div class="gradient2"></div>
<div class="gradient3"></div>
<div class="gradient4"></div>
</div>
</body>
</html>径向渐变
径向渐变是由元素中间定义的渐变。
其语法格式为:
background-image: radial-gradient(shape, color-stop);参数说明如下:
shape 设置渐变的形状,其取值有 circle(圆形) 和 ellipse(椭圆)。
color-stop 设置某个确定位置的颜色值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#radial {
display: flex;
}
/*均匀分布径向渐变*/
.gradient1 {
width: 100px;
height: 100px;
background-image: radial-gradient(#ff577f, #c6c9ff, #8ad7c1);
}
/*不均匀渐变*/
.gradient2 {
margin-left: 10px;
width: 100px;
height: 100px;
background-image: radial-gradient(#8bcdcd 5%, #ff9d72, #c6c9ff);
}
/*椭圆形渐变*/
.gradient3 {
margin-left: 10px;
width: 100px;
height: 100px;
background-image: radial-gradient(ellipse, #8ad7c1, #c6c9ff, #fce2ce);
}
/*圆形渐变*/
.gradient4 {
margin-left: 10px;
width: 100px;
height: 100px;
background-image: radial-gradient(circle, #bc6ff1, #ffd5cd, #b6eb7a);
}
</style>
</head>
<body>
<div id="radial">
<div class="gradient1"></div>
<div class="gradient2"></div>
<div class="gradient3"></div>
<div class="gradient4"></div>
</div>
</body>
</html>重复径向渐变
重复性径向渐变是用重复性的径向渐变组成的图像。它与径向渐变的区别在于,它会从原点开始重复径向渐变来覆盖整个元素。
其语法格式为:
background: repeating-radial-gradient(extent-keyword, color-stop);参数说明如下:
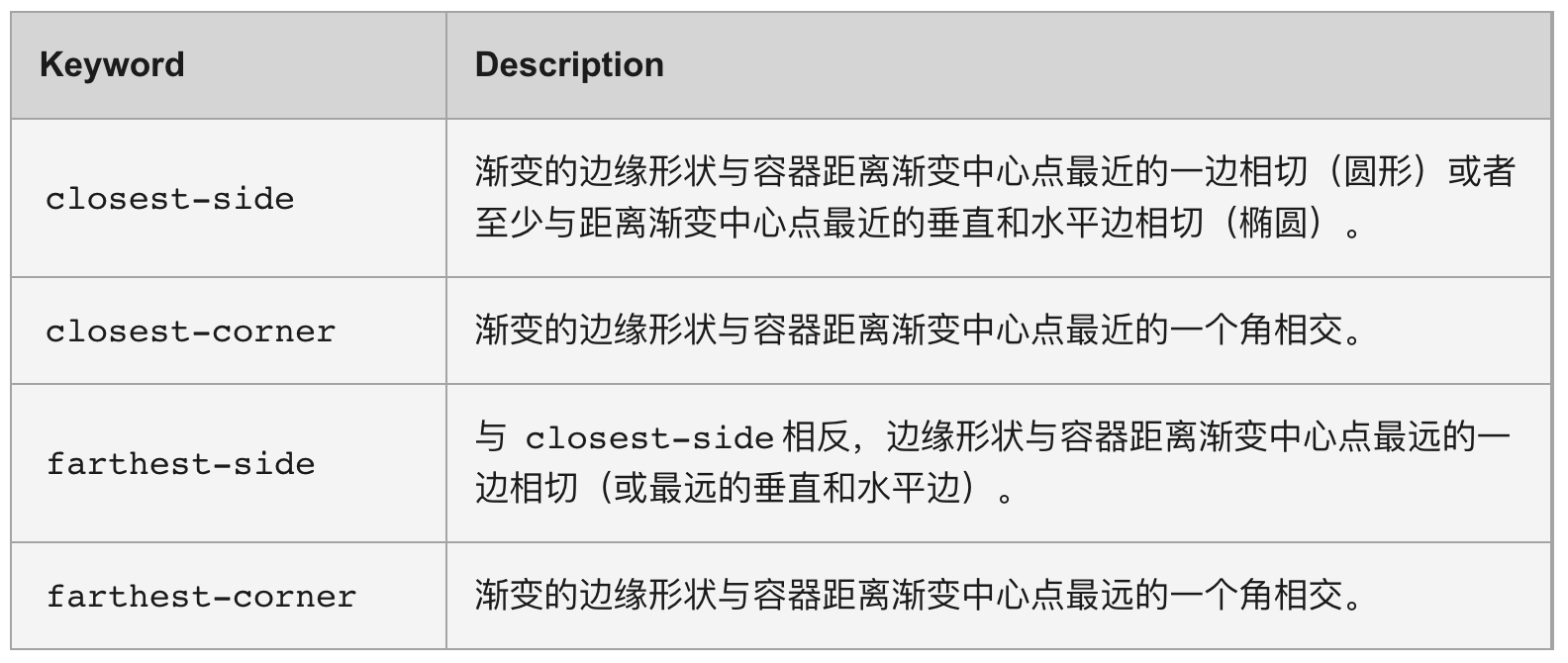
extent-keyword 是描述边缘轮廓的具体位置,关键字常量如下所示:

color-stop 是某个确定位置的固定颜色值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
display: inline-block;
margin-left: 20px;
margin-top: 20px;
}
.gradient1 {
background: repeating-radial-gradient(
closest-corner,
#8843f8 0%,
#ef2f88 5%,
#f47340 10%,
#f9d371 15%
);
}
.gradient2 {
background: repeating-radial-gradient(
farthest-side,
#8843f8,
#ef2f88,
#f47340,
#f9d371
);
}
</style>
</head>
<body>
<div class="gradient1"></div>
<div class="gradient2"></div>
</body>
</html>元素转换
旋转函数
transform 是元素转换属性,其属性值为转换函数,使用该属性可以让元素向指定方向移动、缩放大小、旋转等变化。
在 CSS3 中,使用 rotate 函数能够让指定的元素对象绕原点旋转,主要在二维空间内进行操作。
语法格式:
transform: rotate(角度);角度参数为正值时顺时针旋转,角度参数为负数时逆时针旋转。
rotateX和rotateY的使用
除了使用 rotate 函数绕原点来旋转指定元素外,我们还可以围绕指定轴来旋转元素。
rotateX 函数可以让指定元素围绕横坐标(X 轴)旋转。其使用格式如下所示:
transform: rotateX(角度);rotateY 函数可以让指定元素围绕纵坐标(Y 轴)旋转。其使用格式如下所示:
transform: rotateY(角度);沿着X轴旋转:

沿着Y轴旋转:

移动函数
translate() 函数能够重新定位元素坐标,该函数包含两个参数值,分别用来定位 X 轴和 Y 轴的新坐标。
其语法格式为:
transform: translate(移动值); /*元素按照指定值沿着 X 轴和 Y 轴移动*/
transform: translateX(移动值); /*元素按照指定值沿着 X 轴移动*/
transform: translateY(移动值); /*元素按照指定值沿着 Y 轴移动*/缩放函数
scale() 函数能够缩放元素大小,该函数包含两个参数,分别用来定义宽和高的缩放比例。
其语法格式为:
transform: scale(缩放值); /*元素按照指定值沿着 X 轴和 Y 轴缩放*/
transform: scaleX(缩放值); /*元素按照指定值沿着 X 轴缩放*/
transform: scaleY(缩放值); /*元素按照指定值沿着 Y 轴缩放*/过渡
CSS3 过渡是元素从一种样式逐渐过渡到另一种样式。
其语法如下所示:
transition: 指定属性 持续时间 速度曲线 开始时间;它是一个复合属性,我们也可以如下分开使用这几个属性。
transition-property: 属性值; /*指定属性名*/
transition-duration: 属性值; /*完成过渡这一过程的时间*/
transition-timing-function: 属性值; /*速度曲线*/
transition-delay: 属性值; /*过渡的开始时间*/transition-timing-function 属性
transition-timing-function 属性用来设置过渡效果从开始到结束的时间曲线,它有很多可用属性值,常用属性值如下表所示。
属性值 | 说明 |
ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
steps(int,start 或者 end) | steps() 有两个参数,第一个为步长,其值必须为整数,第二个值为可选值,它有两个取值,分别是 start 和 end。 |
step-start | 相当于 steps(1, start)。 |
step-end | 相当于 steps(1, end)。 |
cubic-bezier(n,n,n,n) | 规定在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
initial | 规定使用默认值。 |
inherit | 规定从父元素继承该属性值。 |
动画
@keyframes 被称为关键帧,它能够设置一些元素的样式,让该元素可以从原来的样式渐渐过渡到新的样式中。其语法格式如下所示:
@keyframes 动画名
{
0% {样式属性:属性值;}
25% {样式属性:属性值;}
50% {样式属性:属性值;}
100% {样式属性:属性值;}
}这里的百分比是用来规定动画发生变化的时间的,0% 代表动画的开始,100% 代表动画的结束,中间的可以自定义。
将 @keyframes 创建的动画绑定到选择器上,通过 animation 属性就能实现动画效果了,其语法格式为:
animation: 动画名 完成动画的周期 是否重复;//重复属性:infiniteanimation 属性是一个复合属性,它的子属性如下所示。
属性 | 描述 |
animation-name | 规定 @keyframes 动画的名称。 |
animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认是 0。 |
animation-timing-function | 规定动画的速度曲线。默认是 "ease"。 |
animation-fill-mode | 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 |
animation-delay | 规定动画何时开始。默认是 0。 |
animation-iteration-count | 规定动画被播放的次数。默认是 1。 |
animation-direction | 规定动画是否在下一周期逆向地播放。默认是 "normal"。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.circle {
width: 60px;
height: 60px;
border-radius: 100%;
background-color: #ffd8a6;
animation-name: action;
animation-duration: 9s;
animation-iteration-count: 10;
}
@keyframes action {
0% {
margin-left: 400px;
}
25% {
background-color: #dd7631;
}
50% {
border-radius: 10%;
}
100% {
margin: 100px;
}
}
</style>
</head>
<body>
<div class="circle"></div>
</body>
</html>CSS3弹性盒子
flex
在 CSS3 中给 display 属性增加了新的属性值 flex,如果一个元素被设置 display:flex,说明该元素为弹性布局,也就是个弹性盒子。
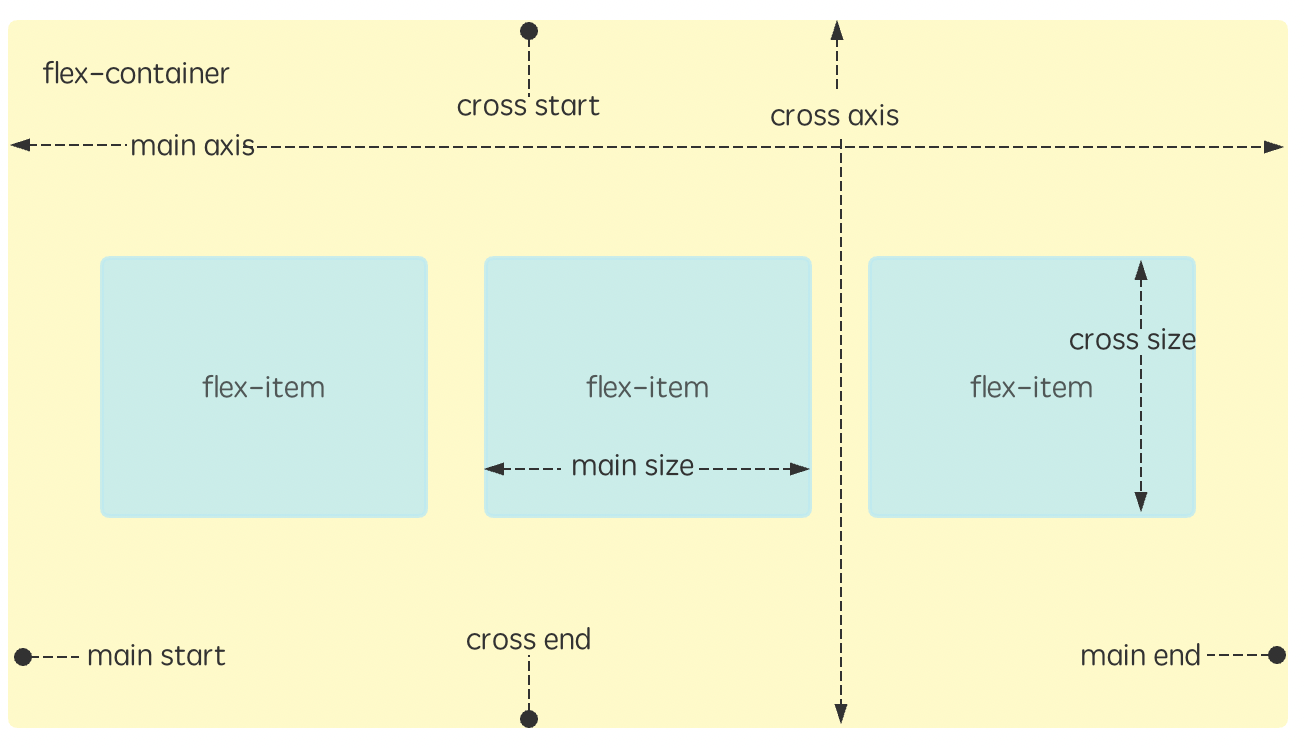
flex 主要由两个轴来控制布局,如下图所示。

上图说明如下:
main axis 是主轴,该轴的开始为 main start,结束为 main end。
cross axis 是交叉轴,该轴的开始为 cross start,结束为 cross end。
flex item 是 flex 容器中的元素。
flex-direction属性
flex-direction属性指定了弹性子元素在父容器中的排列方向和顺序。
语法格式:
flex-direction: row | row-reverse | column | column-reverse;属性说明:
row:横向从左到右排列(左对齐排列),是默认的排列方式
row-reverse:反转横向排列(右对齐),从后往前排,最后一项排在最前面。
colum:纵向排列
colum-reverse:反转纵向排列,从后往前排,最后一项排在最上面
flex-wrap属性
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
语法格式:
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;属性说明:
nowrap:默认属性,弹性容器为单行。该情况下弹性子项可能会溢出容器。
wrap:弹性盒子为多行。该情况下弹性子项溢出部分会被放置到新行,子项内部会发生断行
wrap-reverse:反转wrap排列
align-items属性
align-items 属性是用来设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
语法格式:
align-items: flex-start | flex-end | center | baseline | stretch;属性说明:
属性值
描述
flex-start
弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end
弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center
弹性盒子元素在该行的侧轴(纵轴)上居中放置。
baseline
如弹性盒子元素的行内轴与侧轴为同一条,则该值与 flex-start 等效。其它情况下,该值将参与基线对齐。
stretch
如果指定侧轴大小的属性值为 auto,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照 min/max-width/height 属性的限制。
align-content属性的使用
align-content属性可以用于控制多行的对齐方式,如果只有一行则不会起作用。
语法格式:
align-content: flex-start | flex-end | center | space-between | space-around |
stretch;属性说明:
stretch:默认属性。各行会伸展占用剩余空间
flex-start:各行向弹性盒容器的起始位置堆叠
flex-end:各行向弹性盒容器的结束位置堆叠
center:各行向弹性盒容器的中间位置堆叠
space-between:各行在弹性盒容器中平均分布
space-around:各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半
媒体查询
@media语法
@media 可以直接写在 CSS 样式中,或者可以针对不同的媒体设备,从外部链入不同的 stylesheets(外部样式表)。接下来,一起看下两种情况的使用语法:
1、直接写在CSS样式中
@media mediatype and|not|only (media feature) {
CSS-Code;
}一个完整的媒体查询由以下五部分组成:
必须是以 @media 开头 。
使用 mediatype 指定媒体(设备)类型 。
使用 and | not | only 逻辑操作符构建复杂的媒体查询 。
使用 media feature 指定媒体特性 。
CSS-Code 位置是要设置的 CSS 样式。
mediatype (媒体类型)取值范围如下:
值 | 描述 |
all | 适用于所有设备 |
用于打印机和打印预览 | |
screen | 用于电脑屏幕,平板电脑,智能手机等 |
speech | 用于屏幕阅读器等发声设备 |
逻辑操作符取值范围如下:
值 | 描述 |
and | 用于将多个媒体查询规则组合成单条媒体查询,当每个查询规则都为真时则该条媒体查询为真 |
not | 用来排除某种设备 |
only | 用以指定某特定媒体设备 |
media feature (媒体特性)常用取值如下:
值 | 描述 |
max-width | 定义输出设备中的页面最大可见区域宽度 |
max-height | 定义输出设备中的页面最大可见区域高度 |
min-width | 定义输出设备中的页面最小可见区域宽度 |
min-height | 定义输出设备中的页面最小可见区域高度 |
orientation | 视口(viewport)的旋转方向。portrait :表示 viewport 处于纵向,即高度大于等于宽度 ; landscape :表示 viewport 处于横向,即宽度大于高度 |
2、针对不同的媒体设备,从外部链入不同的stylesheets(外部样式表)
用 media 属性为 <link> 指定特定的媒体类型。定义语法如下:
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystyle.css">其中,mediatype、逻辑操作符、media feature 的取值与第一种直接写在 CSS 样式中的取值相同,这里不再进行赘述。
二者区别在于,第一种写在 CSS 样式中是当条件成立后,执行 CSS Code , 第二种则是条件成立后,加载对应的外部样式表。
最后
以上就是喜悦发带最近收集整理的关于HTML+CSS蓝桥杯复习的全部内容,更多相关HTML+CSS蓝桥杯复习内容请搜索靠谱客的其他文章。








发表评论 取消回复