我是靠谱客的博主 热情野狼,这篇文章主要介绍WPF 项目开发入门(六)DataGrid组件DataGrid数据绑定DataGrid列设置DataGrid行属性RowStyle,现在分享给大家,希望可以做个参考。
WPF 项目开发入门(一) 安装运行
WPF 项目开发入门(二) WPF 页面布局
WPF 项目开发入门(三)WPF 窗体与页面
WPF 项目开发入门(四) MVVM 模式 与 TreeView树组件
WPF 项目开发入门(五)ListView列表组件 与 Expander组件
WPF 项目开发入门(六)DataGrid组件
WPF 项目开发入门(七) From表单组件
WPF 项目开发入门(八)数据库驱动配置与数据库操作
WPF 项目开发入门(九)数据库连接 NHibernate使用
WPF 项目开发入门(十)DevExpress 插件+NHibernate登录
WPF 项目开发入门(十一)DevExpress 插件 Grid表格应用
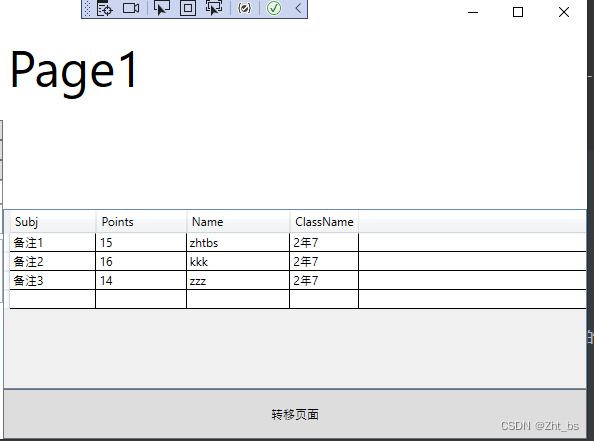
DataGrid组件非常像html中的table列表功能,用于创建表格数据的组件。
DataGrid数据绑定
- ItemsSource 绑定
namespace WpfApp1{
public partial class Page1 : Page{
public Page1(){
InitializeComponent();
//数据模型装入数据内容
List<Test> list = new List<Test>();
list.Add(new Test { Subj = "备注1", Points = 15, Name = "zhtbs", ClassName = "2年7" });
list.Add(new Test { Subj = "备注2", Points = 16, Name = "kkk", ClassName = "2年7" });
list.Add(new Test { Subj = "备注3", Points = 14, Name = "zzz", ClassName = "2年7" });
dataGrid.ItemsSource = list;//DataGrid组件 装入数据模型
}
public class Test{//DataGrid组件数据模型
public string Subj { get; set; }
public int Points { get; set; }
public string Name { get; set; }
public string ClassName { get; set; }
}
}
}
xaml代码
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Label FontSize="50" Grid.Row="0">Page1</Label>
<DataGrid x:Name ="dataGrid" Grid.Row="1"/>------------列表组件
</Grid>
</Page>

- DataContext 绑定数据
- ItemsSource=“{Binding Path = Data}” 属性绑定数据模型。
// 获得mvvm数据中的 UserFrom 类中的 Data属性数据集合
<DataGrid ItemsSource="{Binding Path = Data}" x:Name ="dataGrid" Grid.Row="1"/>
namespace WpfApp1{
public partial class Page1 : Page{
public Page1(){
InitializeComponent();
//数据模型装入数据内容
List<Test> list = new List<Test>();
list.Add(new Test { Subj = "备注1", Points = 15, Name = "zhtbs", ClassName = "2年7" });
list.Add(new Test { Subj = "备注2", Points = 16, Name = "kkk", ClassName = "2年7" });
list.Add(new Test { Subj = "备注3", Points = 14, Name = "zzz", ClassName = "2年7" });
var from = new UserFrom();//定义 mvvm数据模型
from.Data = list;
this.DataContext = from;//DataGrid组件 装入数据模型
}
// mvvm 数据模型
public class UserFrom{
public List<Test> Data { get; set; }//DataGrid组件内容
}
public class Test{//DataGrid组件数据模型
public string Subj { get; set; }
public int Points { get; set; }
public string Name { get; set; }
public string ClassName { get; set; }
}
}
}
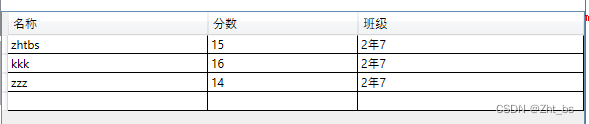
DataGrid列设置
使用默认的DataGrid组件的列设置,列数名称是取得数据模型的属性名称。如果需要自己定义列的名称,可以使用DataGrid组件中的Columns标签来设置列的内容信息。
- AutoGenerateColumns 是否自动生成数据模型中的列信息
<DataGrid ItemsSource="{Binding Path = Data}" x:Name ="dataGrid"
Grid.Row="1"
AutoGenerateColumns="False">----------使用自定义列设置
<DataGrid.Columns>
<DataGridTextColumn
Width="200"
MinWidth="50"
Binding="{Binding Name}"---列对应的数据模型中的数据
Header="名称" />-----------列数据名称
<DataGridTextColumn
Width="150"
Binding="{Binding Points}"
Header="分数" />
<DataGridTextColumn
Width="*"
Binding="{Binding ClassName}"
Header="班级" />
</DataGrid.Columns>
</DataGrid>

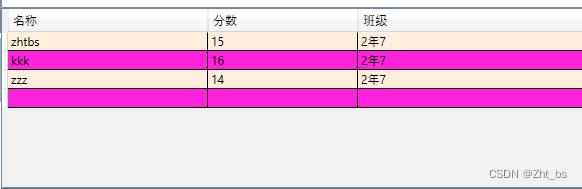
DataGrid行属性RowStyle
设置数据表格组件的行宽组件功能。
- AlternationCount:设置ItemControl中交替项的数据,可以理解为各几行换色设置。
<DataGrid ItemsSource="{Binding Path = Data}" x:Name ="dataGrid"
Grid.Row="1"
AutoGenerateColumns="False"
AlternationCount="2">-----------------------------AlternationIndex属性对应关系
<DataGrid.RowStyle>
<Style TargetType="{x:Type DataGridRow}">
<Style.Triggers>
<Trigger Property="AlternationIndex" Value="0">
<Setter Property="Background" Value="#ffeedd" />
</Trigger>
<Trigger Property="AlternationIndex" Value="1">
<Setter Property="Background" Value="#ff22dd" />
</Trigger>
<Trigger Property="IsSelected"
Value="True">
<Setter Property="BorderBrush"
Value="Blue" />
<Setter Property="BorderThickness"
Value="2" />
</Trigger>
</Style.Triggers>
</Style>
</DataGrid.RowStyle>
<DataGrid.Columns>
<DataGridTextColumn
Width="200"
MinWidth="50"
Binding="{Binding Name}"
Header="名称" />
<DataGridTextColumn
Width="150"
Binding="{Binding Points}"
Header="分数" />
<DataGridTextColumn
Width="*"
Binding="{Binding ClassName}"
Header="班级" />
</DataGrid.Columns>
</DataGrid>

最后
以上就是热情野狼最近收集整理的关于WPF 项目开发入门(六)DataGrid组件DataGrid数据绑定DataGrid列设置DataGrid行属性RowStyle的全部内容,更多相关WPF内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复