背景
近期开发工作中涉及到大量的数据展示功能,主要使用echart3绘图,总的来说echart3还是比较容易上手的,本文整理几个实用用法,作为网上笔记,以备后用。
学会看API
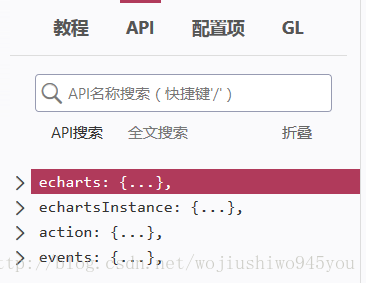
这是echart3官方文档

API是针对echart对象相关调用方法的说明,分为四类:echarts全局、echarts实例对象、动作、事件;配置项是echarts实例的各个配置的说明。
动态触发tooltip
在 ECharts 3 里改为通过调用 myChart.dispatchAction({ type: ” }) 触发图表行为,统一管理了所有动作,也可以方便地根据需要去记录用户的行为路径。
查看官方API的action目录下,有tooltip动作的说明指定在相对容器的位置处显示提示框,如果指定的位置无法显示则无效。
展开tooltip:
dispatchAction({
type: 'showTip',
// 屏幕上的 x 坐标
x: number,
// 屏幕上的 y 坐标
y: number,
// 本次显示 tooltip 的位置。只在本次 action 中生效。
// 缺省则使用 option 中定义的 tooltip 位置。
position: Array.<number>|string|Function
})
隐藏tooltip:
dispatchAction({
type: 'hideTip'
})
dispatchAction方法是echart图表对象的方法,应用场景:动态趋势图展示的时候,每5秒一刷新,为了显示最新数据的信息,可以在图表绘制完成后自动触发tooltip方法,然后3秒后隐藏tooltip信息。示例方法:
//自动触发最后一个数据的tooltip事件,并且3秒后关闭
monitorOption_charts.dispatchAction({
type: 'showTip',
seriesIndex: 1,
dataIndex: 59
});
setTimeout(function () {
monitorOption_charts.dispatchAction({
type: 'hideTip',
});
}, 3000)
最小显示宽度
条形图的数据太小时,柱子的高度为0;饼图的数值过小时,该饼块区域的信息会特别密集;这是跟图的数据相关的配置,echarts3的配置手册的series的不同图有不同的配置信息。
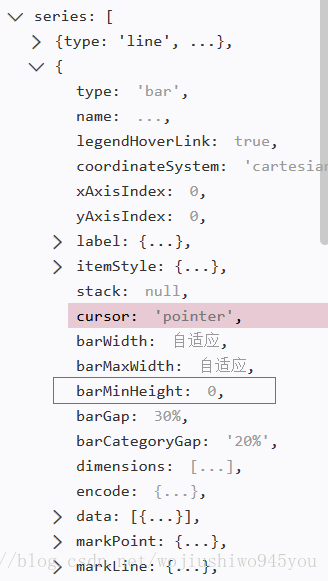
官网找到配置项后,展开bar条形图:

barMinHeight就是控制柱子高度的属性,默认是0。使用方式如下:
series: {
name: 'ip',
type: 'bar',
barMinHeight:10,//防止值过小时,没有鼠标手的问题
barMaxWidth:30,//防止值少时,柱子太宽
stack: '总量',
label: {
normal: {
show: true,
position: 'inside',
formatter: '{c}'
}
},
data: values
}
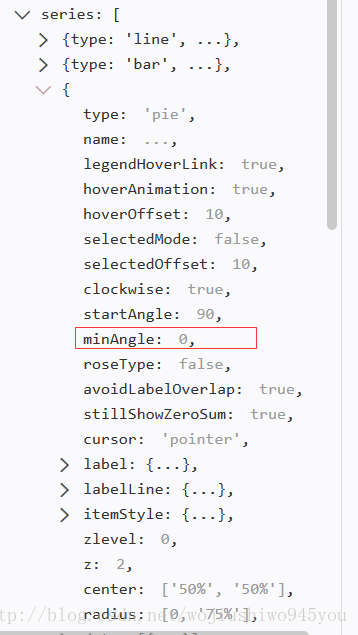
饼图的每个饼的大小也有类似的属性,展开pie类型的图的配置如下:

minAngle最小角度就是控制饼最小显示角度的,默认为0。
series: [
{
name: '浏览器市场',
type: 'pie',
radius: ['50%', '65%'],
color: colors,
minAngle:10,
data: datas
}
]
});
滚动图例
图例过多时会堆积到图的显示区域导致真正的数据信息被遮挡,低版本的echart3可以通过截断图例或者动态调整图例padding的top属性来控制,缺陷是依然会挤压到绘图区域。echart3.7版本提供了滚动图例,完美解决了这个问题。

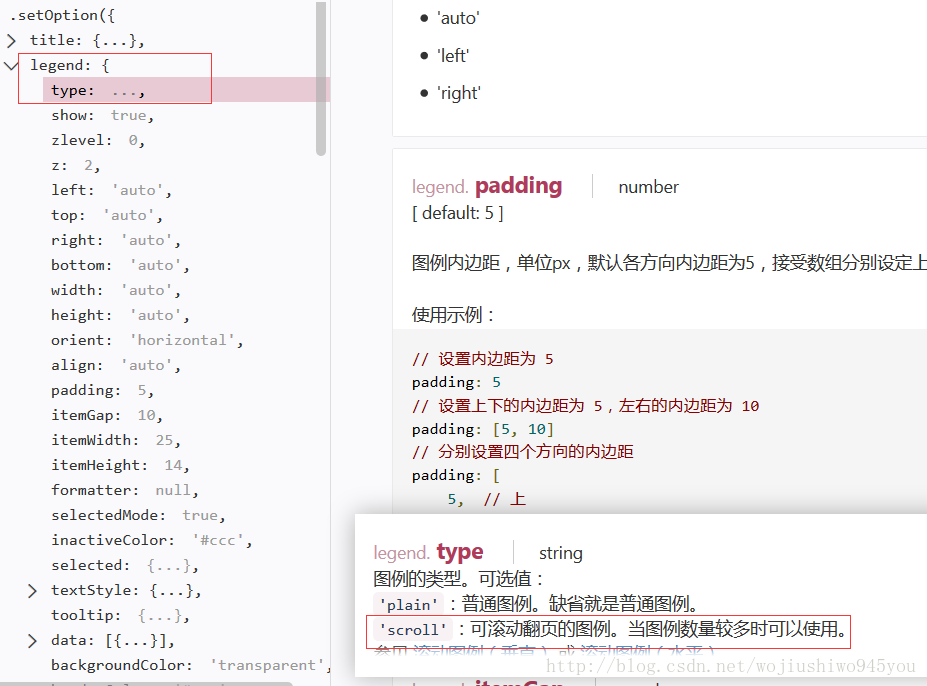
具体使用方法,在图例配置项直接设置type为scroll即可:
legend: {
type:'scroll',//使用滚动图例
textStyle: {color: '#ffffff'},
data: lengends
}
销毁重绘
如果一个区域的图需要重复被绘制,并且该图又需要绑定点击事件,点击事件是win.open打开某个页面,那么echart3.7在某些浏览器版本下就存在事件重复绑定问题,导致点击一个图同时弹出N个(重绘并绑定事件的次数)页面的情况。
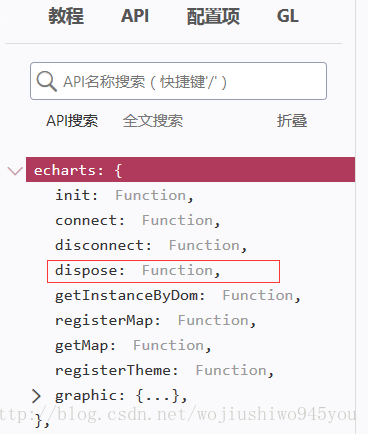
解决办法,echart3.7提供了dispose方法可以先销毁原来的图,再重新绘图。API说明如下:

使用方法,将待初始化的echarts图对象定义为全局的,在每次绘图之前,先判断该图是否被绘制过,如果是,则现销毁再绘图。示例代码如下:
var my_Charts = null;
function drawMyChart(){
//推送数据后重新绘图,销毁原来的图
if(my_Charts!=null){
my_Charts.dispose();
}
my_Charts _Charts = echarts.init(document.getElementById ('my_Charts'));
my_Charts.setOption(homeGroupOption);
addEvent();
}
横轴坐标文字显示
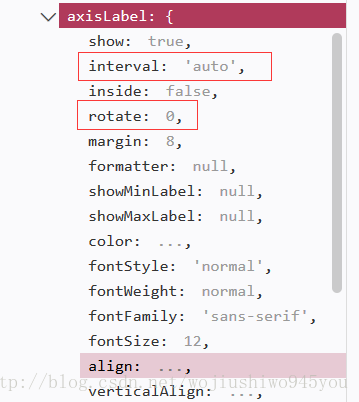
横轴坐标数据过多,且每个坐标名称过长时,会出现文字显示重叠的问题,找到echart的官方配置的xAxis配置:

interval可以配置坐标数据间隔,默认自动适应。
rotate配置可以控制坐标轴文字的倾斜角度,默认是0,即横向显示。
如果数据过大,显示不全时,可以结合这两个属性让坐标名称倾斜一定角度,并控制间隔。示例代码:
xAxis: {
type: 'category',
axisLabel: {
show: true,
interval: 5,//默认自适应,设置为5
rotate:30 ,//文字倾斜30度
textStyle: {
color: '#fff'
}
},
data:trendChartData.time
},最后
以上就是仁爱溪流最近收集整理的关于echart3实用技巧整理的全部内容,更多相关echart3实用技巧整理内容请搜索靠谱客的其他文章。








发表评论 取消回复