1.导入关键jar包

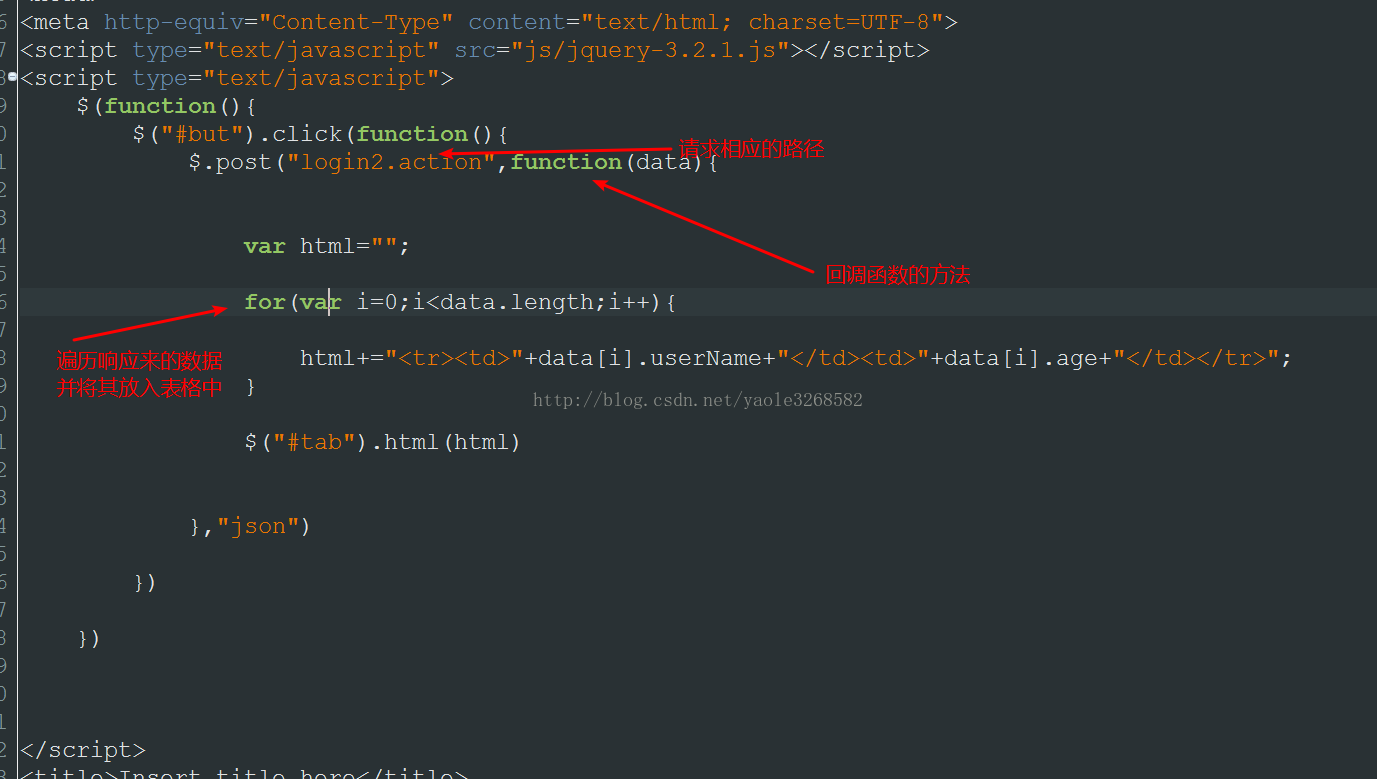
2.创建jsp页面
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
$("#but").click(function(){
$.post("login2.action",function(data){
var html="";
for(var i=0;i<data.length;i++){
html+="<tr><td>"+data[i].userName+"</td><td>"+data[i].age+"</td></tr>";
}
$("#tab").html(html)
},"json")
})
})
</script>
<title>Insert title here</title>
</head>
<body>
<center>
<button id="but" >获取数据</button><br>
<table border="1" width="40%" >
<tr>
<td>姓名</td>
<td>分数</td>
</tr>
<tbody id="tab"></tbody>
</table>
</center>
</body>
</html>
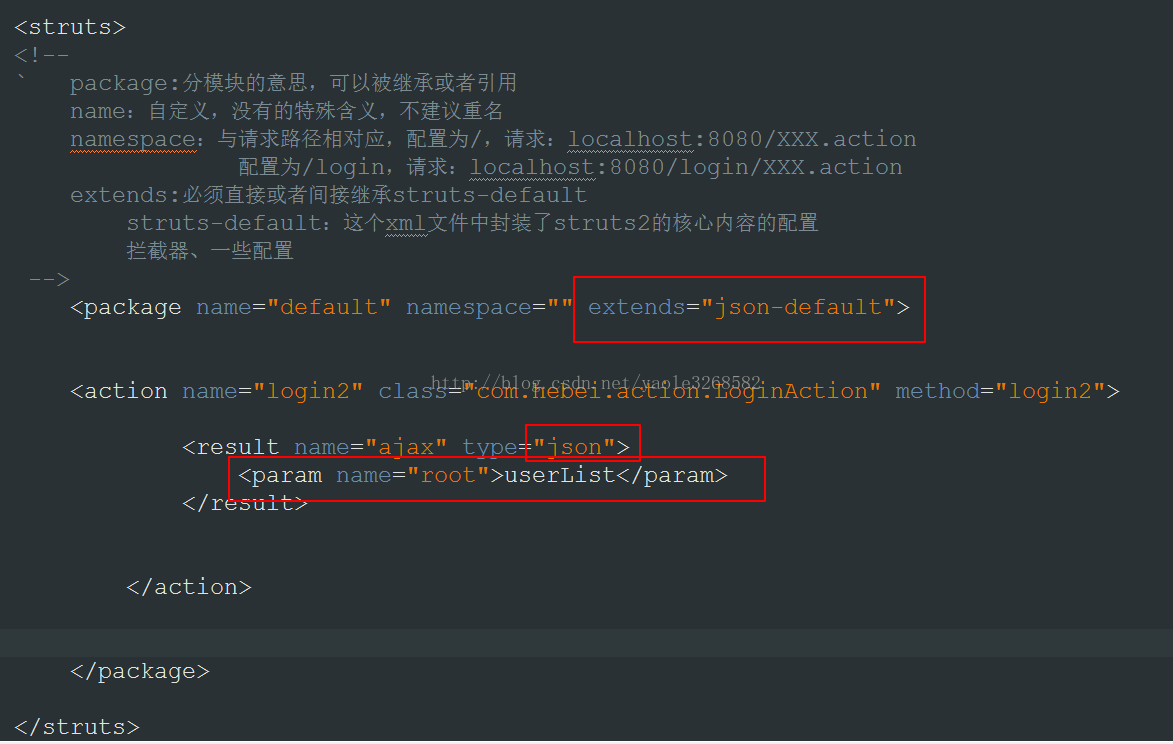
3.在struts.xml文件中配置

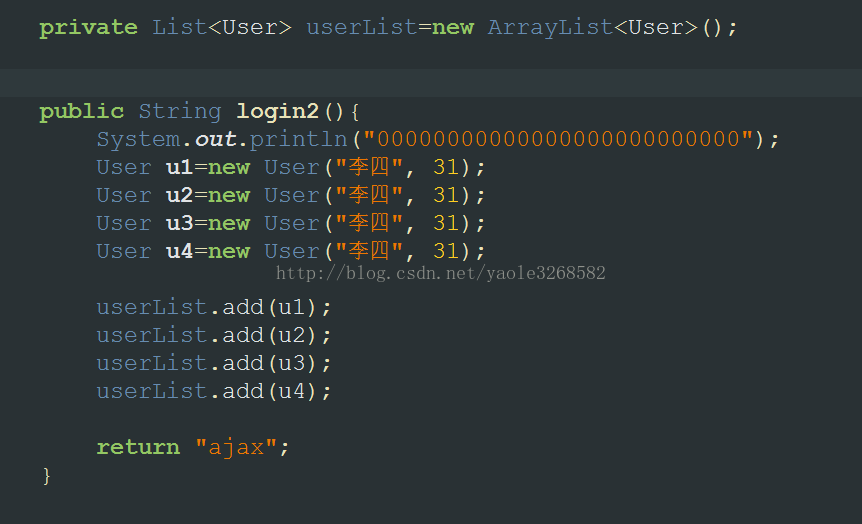
4.配置后端控制器
4.1定义一个List全局变量用来存储值,并生成get,set方法
4.2在方法中将值放到集合中,当然在实际开发中这一步操作是要到数据库中获取值得。
4.3返回值要和struts.xml中的result name相对应

5.测试

最后
以上就是糟糕小懒猪最近收集整理的关于struts2异步请求的全部内容,更多相关struts2异步请求内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复