我是
靠谱客的博主
沉静项链,这篇文章主要介绍
Photoshop合成梦幻效果的撕裂墙壁场景,现在分享给大家,希望可以做个参考。

photoshop教程第一步:打开PHOTOSHOP,按CTRL+N新建一个文档。大小为2560x1440像素(这是高清壁纸的尺寸) 。

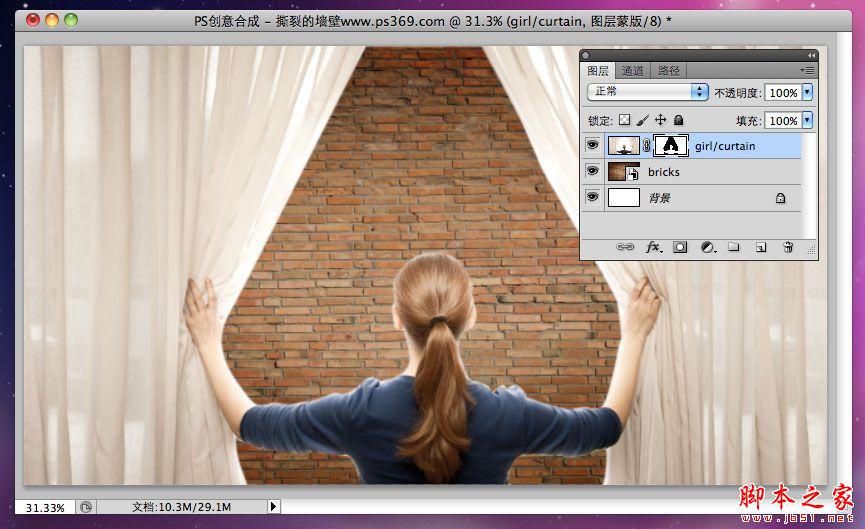
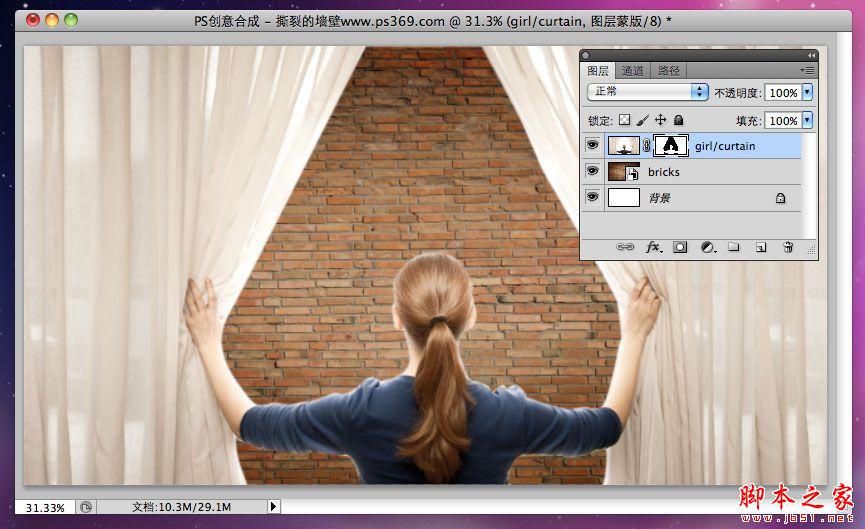
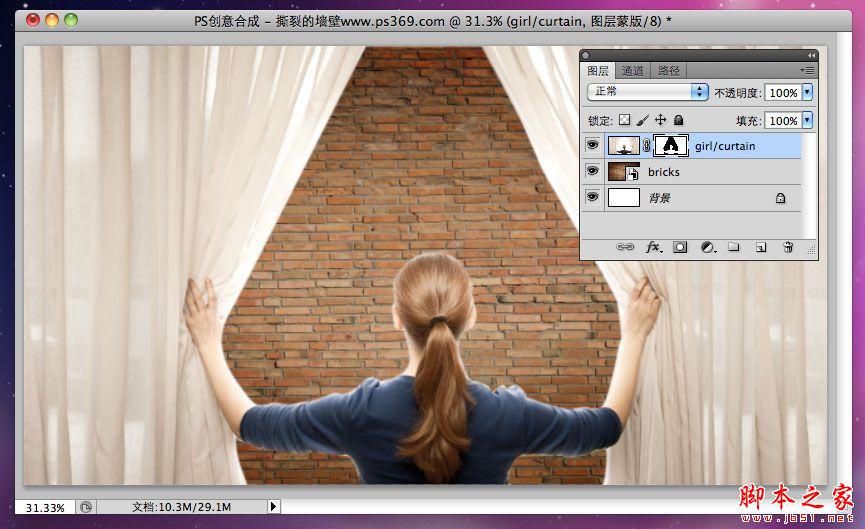
第二步:把墙壁的素材拖进来,然后按CTRL+T调整好大小和位置。

第三步:在把女孩打开窗帘的素材也拖进来,然后按CTRL+T调整好大小和位置。

第四步:使用钢笔工具或套索工具选择出白色的部分,我这里用的是钢笔工具。

第五步:按CTRL+ENTER把路径转换成选区,然后羽化1~2个像素(CS5的羽化在选择/修改/羽化中)。

第六步:点击图层/图层蒙板/隐藏选区,得出效果如下:

第七步:在使用套索工具把女孩的手给选择进来。
7.1 按ALT点击女孩图层的图层蒙板(载入选区)。

7.3 使用套索工具,按住ALT键(图标变成减号),把人物和手臂给选择出来。
下图我使用套索工具扣出了左边部分。

右边也是同意道理

第七步:把墙壁图层移到女孩图层的上面,如图:

第八步:选择/反选,然后点击图层/图层蒙板/隐藏选区。效果如下

第九步:然后我想让墙壁像窗帘一样拉开,要怎么做呢?请继续往下看...
9.1 复制女孩图层,放到墙壁层的上面。然后图像/调整/去色。

9.2:我只想给窗帘去色,而不想改变女孩的颜色。按CTRL点墙壁(bricks)层蒙板的缩略图载入选区。

9.3:回到副本层,选择/反选,让选区变成人物。点击副本层的蒙板,然后使用画笔工具(前景色为黑色)涂抹人物。

9.4 选择回副本的图像层,图像/调整/色阶,让窗帘对比变得更强烈一些。

9.5 设置混合模式为叠加,看看是不是出来一些效果了?

9.6 不过效果不是很明显,在复制一层。混合模式同样是叠加,在调整下色阶。

第十步:在新建一个2560x1440的画布,把女孩素材拖进去。然后图像/调整/去色。在调整下色阶,得到类似下面的效果。

第十一步:保存文件为PSD格式,一会置换时要用到。

第十二步:回到之前做的图,点击墙壁图层。滤镜/扭曲/置换,选择适当的比例,然后按确定。在弹出的选择窗口中选择刚才保存的女孩PSD文件。


置换后效果如下:

第十三步:接下来调整一下画面的颜色。图层/新建调整图层/渐变映射。

然后设置渐变为黑白渐变。

第十四步:图像/新建调整层/照片滤镜。颜色为橙色,浓度为60%。

第十五步:图像/新建调整层/色相/饱和度,降低饱和度为-20.

第十六步:到这里墙壁就完成了...写到这里用了4个小时44分钟...我真没效率啊.....
开始做墙壁外的风景。打开风景素材图片,拖动到背景层上面。

第十七步:调整下风景的饱和度,让和墙壁更接近。图像/调整/色相饱和度:

第十八步:营造下氛围,新建一个图层,填充黑色并放到最上面:

第十九步:选择白色笔刷,设置直径为2500PX,硬度为0。在黑色中间点几下,得到如下效果:

第二十步:设置混合模式为正片叠底,不透明度80%,得到如下效果:

第二十一步:按CTRL+SHIFT+ALT+E盖印一个图层,然后滤镜/模糊/高斯模糊,模糊10像素。设置图层混合模式为滤色,不透明度60%。

第二十二步:最后打上网址即可(当然你也可以不用)。

最后
以上就是沉静项链最近收集整理的关于Photoshop合成梦幻效果的撕裂墙壁场景的全部内容,更多相关Photoshop合成梦幻效果内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。




































































发表评论 取消回复