layui table.exportFile 导出数据
- 数据准备工作
- 场景1,导出全部数据
- 场景2,导出选中的数据
- 场景3,更改表格数据,再导出数据
最近遇到关于layui table渲染完表格将需要的数据导出的问题,于是将遇到的问题总结了下来。
数据准备工作
<button class="layui-btn" lay-submit lay-filter="requestPersonBtn">获取数据</button>
<button class="layui-btn" lay-submit lay-filter="exportPersonBtn">导出数据</button>
<!-- 获取数据渲染的表格 -->
<table id="requestDataTable" class="dataTable"></table>
<!-- 这里的表格,是一个隐藏的表格,做数据修改后的处理 -->
<div class="layui-hide"><table id="exportDataTable" class="dataTable"></table></div>

数据请求为本地测试数据:person.json
{
"code": 0,
"data": [
{
"name": "张三",
"age": 20,
"hobby": "打篮球"
},
{
"name": "李四",
"age": 22,
"hobby": "唱歌"
},
{
"name": "王五",
"age": 21,
"hobby": "跳舞"
}
]
}
场景1,导出全部数据
点击获取数据时,会请求json数据,渲染数据表格,定义如下变量
let personDataTable; // 变量存储当前渲染出的表格
form.on('submit(requestPersonBtn)', function () {
personDataTable = table.render({
elem: '#requestDataTable',
url: '../json/person.json', // json数据路径
size: 'sm',
id: 'requestDataTable',
even: true,//隔行背景
toolbar: "#toolbarTpl",
defaultToolbar: ['filter'],
contentType: 'application/json',
cols: [[
{field: 'name', title: '姓名', width: '240'},
{field: 'age', title: '年龄', width: '240'},
{field: 'hobby', title: '喜好', width: '240'}
]],
height: 'full-110',
done: function (res, curr, count) {
}
});
return false; //避免表单重复提交
})
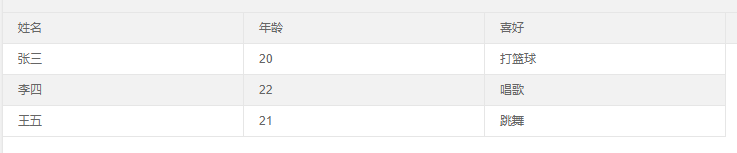
数据显示为:

点击导出数据按钮,需要做以下处理:
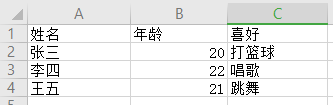
根据定义的 personDataTable 变量可以直接导出渲染的数据,如下图所示
form.on('submit(exportPersonBtn)', function () {
// 这里不需要选择数据导出
table.exportFile(personDataTable.config.id);
return false;
})

场景2,导出选中的数据
需要将table表格添加选择框,如下:
{filed: 'ID', type: 'checkbox', width: '50'},

获取选中的行数据
form.on('submit(exportPersonBtn)', function () {
// 更改导出方法,需要选中数据导出
let personData = getPersonArray();
if(personData.length == 0){
layer.msg("请选择需要导出的数据");
return false;
}
console.log("personData", personData); //打印获取的数据
table.exportFile(personDataTable.config.id, personData);
return false; //避免表单重复提交
})
// 获取选中的数据
function getPersonArray() {
let checkStatus = table.checkStatus('requestDataTable');
return checkStatus.data;
}
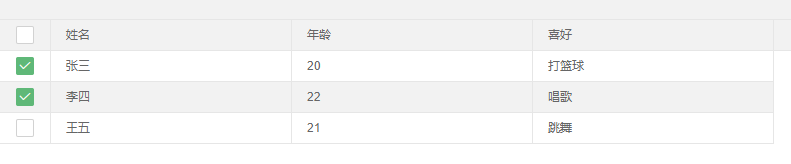
测试的结果如下,根据选中的数据导出数据


场景3,更改表格数据,再导出数据
请求数据渲染表格后,需要对表格某一行数据进行处理,比如:请求数据后,将张三的年龄设置22,并显示红色样式
done: function (res, curr, count) {
// 0 为张三的固定索引,数据较多时需要遍历res,这里只做演示使用
let LAY_TABLE_INDEX = 0;
let td = $(".layui-table").find("[data-index='"+LAY_TABLE_INDEX+"']").find("[data-field='age']");
td.html("22");
td.css("color","red");
}

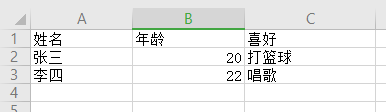
再导出数据,发现是原来的数据,新数据并没有导出,如图:


table.exportFile 导出数据是 渲染表格后的原数据,如果数据做过修改,table.exportFile 无法导出新数据。
处理问题: 我们前面定义了这样一行代码就有用啦,处理表格渲染后,将 更改后的数据渲染到 exportDataTable 表格中备份,导出的表格数据就是exportDataTable的数据,这样就能实现导出修改过的数据。
<div class="layui-hide"><table id="exportDataTable" class="dataTable"></table></div>
在渲染表格后 done 函数,需要做如下处理:
let personDataExport = []; // 定义变量,需要导出的表格
done: function (res, curr, count) {
let LAY_TABLE_INDEX = 0;
let td = $(".layui-table").find("[data-index='"+LAY_TABLE_INDEX+"']").find("[data-field='age']");
td.html("22");
td.css("color","red");
$.each(res.data, function (index, item) {
if(index == LAY_TABLE_INDEX){
item.age = 22;
personDataExport.push(item);
}else{
personDataExport.push((item));
}
})
// 遍历数据,将新数据添加到 personDataExport ,渲染需要导出的表格
init_export_table(personDataExport);
}
// 定义 init_export_table 方法
function init_export_table(data) {
// personDataTable 变量需要指向导出的表格
personDataTable = table.render({
elem: '#exportDataTable', //表格ID
data: data,
size: 'sm',
id: 'exportDataTable',
even: true,//隔行背景
toolbar: "#toolbarTpl",
defaultToolbar: ['filter'],
contentType: 'application/json',
cols: [[
{filed: 'ID', title: 'ID', type: 'checkbox', width: '50', align: 'center'},
{field: 'name', title: '姓名', width: '240', align: 'center'},
{field: 'age', title: '年龄', width: '240', align: 'center'},
{field: 'hobby', title: '喜好', width: '240', align: 'center'}
]],
height: 'full-110',
});
}
此时,再导出数据,就是更改后的数据。

总的来说,就是将修改后的数据备份,重新渲染一个新的表格,table.exportFile参数ID,指向这个表格。
最后
以上就是简单故事最近收集整理的关于layui table.exportFile 导出数据常见应用场景的全部内容,更多相关layui内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复