在平时开发的过程中,经常会需要用到分页器,其实在许多组件库中已经有封装好的分页器供我们使用,那么我们如何自己来封装一个呢?

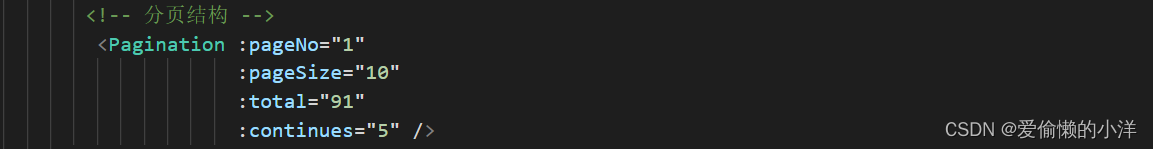
首先,在使用分页器的父组件中给子组件传递4个参数:①pageNo(当前是第几页)②pageSize(每页展示的数据条数)③total(总的数据量)④continues(分页连续页码个数,一般为奇数:5|7)

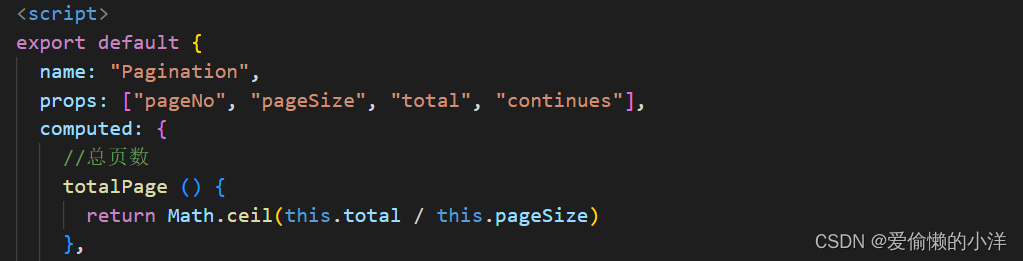
子组件利用props接收父组件传递过来的参数,并且利用计算属性computed计算出分页器的总页数(totalPage);此处计算出来的数据记得要向上取整(Math.ceil())

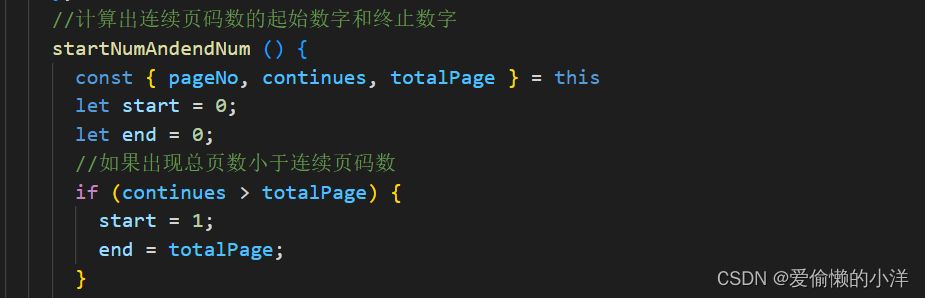
接下来我们需要计算出分页器连续页码数的起始数字和终止数字(startNumAndendNum.start与startNumAndendNum.end),在计算的过程中我们需要考虑多种情况,如果分页器的连续页码数大于总的页码数,应该将startNumAndendNum.start设置为1,将startNumAndendNum.end设置为totalPage(总的页码数),例:总的页码数为4,而分页器的连续页码数为5,则应该将分页器的起始数字设置为1,终止数字设置为4

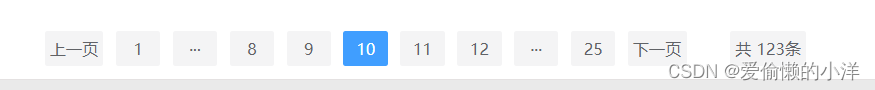
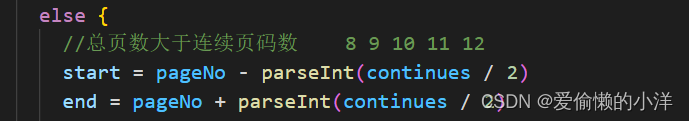
其他情况则是总页数大于或等于连续页码数,按照正常的计算规则对分页器的起始数字和终止数字进行计算。例:当前页码数为10,则分页器的起始位置应为8,终止数字应为12,如下图所示:
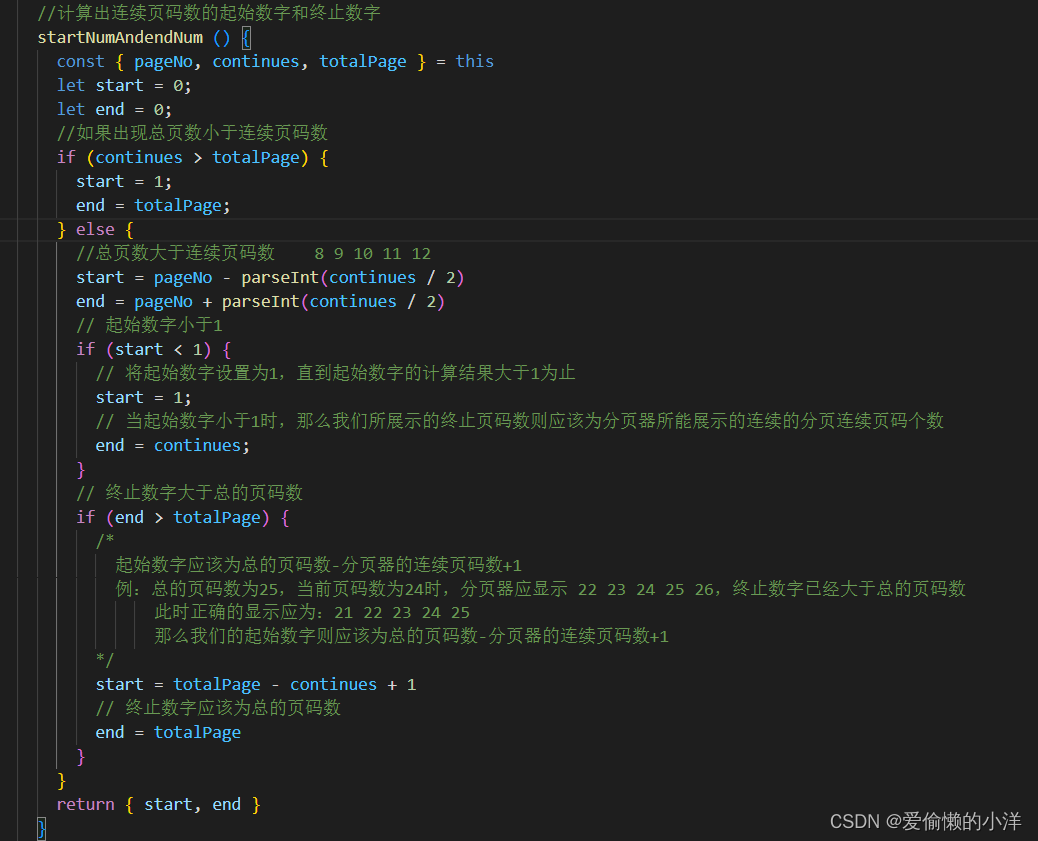
计算规则如下图所示:

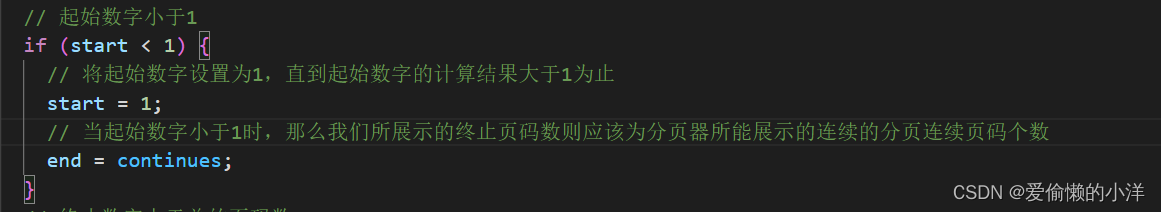
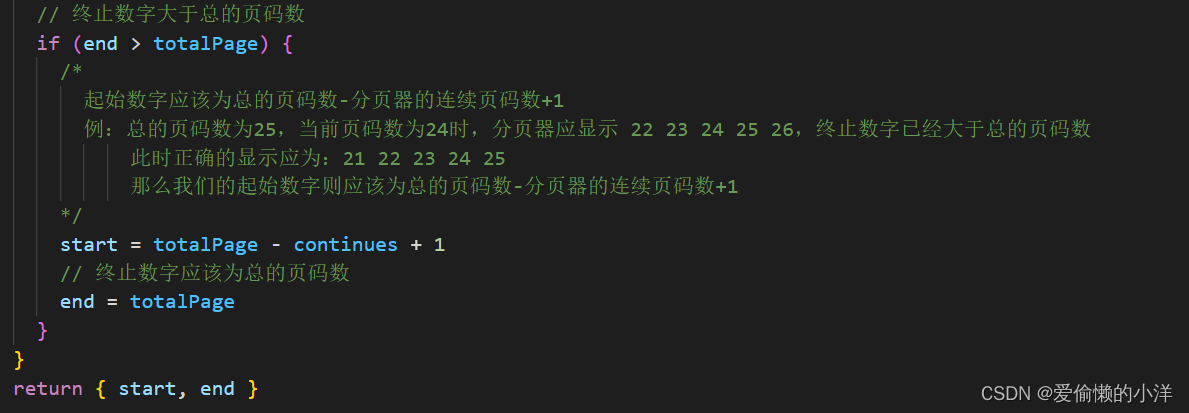
在计算完起始数字和终止数字后,我们要考虑两种情况:①起始数字小于1;②终止数字大于总的页码数(totalPage)

整体的计算流程如下:
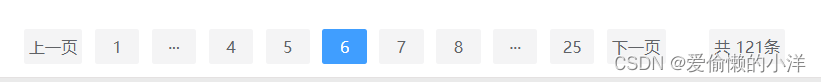
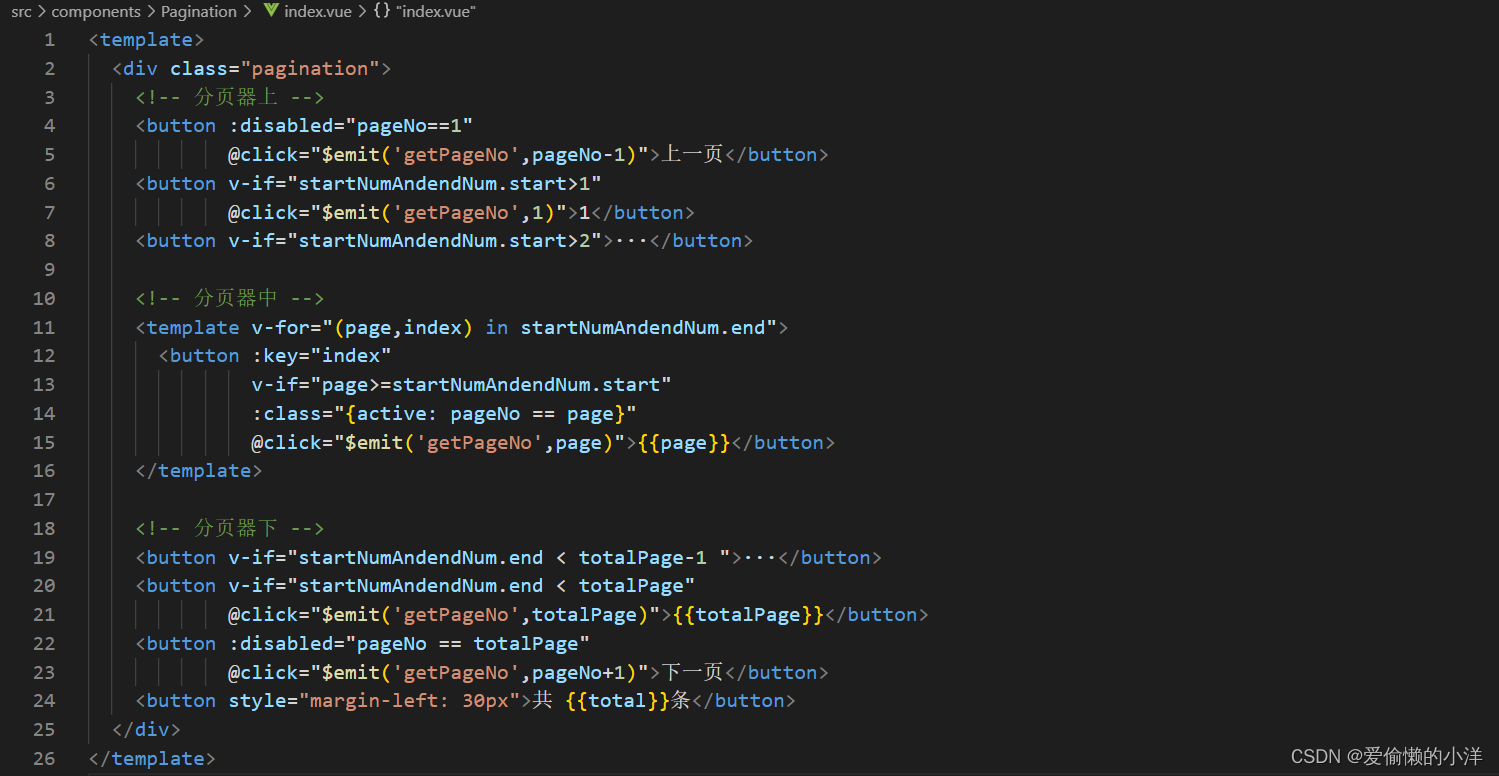
此时我们已经具备了渲染一个分页器所需要用到的所有数据,下面则是页面的渲染:
以上便是本次分页器封装的全部过程,如有不好的地方欢迎大家指出,感谢观看!
最后
以上就是大方电话最近收集整理的关于【前端】在Vue中封装分页器的全部内容,更多相关【前端】在Vue中封装分页器内容请搜索靠谱客的其他文章。








发表评论 取消回复