这是自定义的分页器,已经抽离为全局组件,下面是子组件pagination,接受父组件数据 props:['pageNo','pageSize','total','continues'],其中pageNo为当前页面,pageSize为一页有多少条数据,
total是总数据条数,continues为恒定显示的页面,
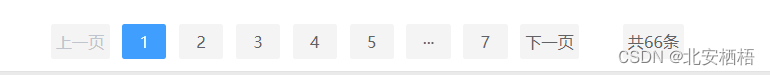
例如这个就是continues:5的显示,恒定显示连续5个点击页面

通过父组件的传参可以控制页面的连续显示和页面条数,里面的注意点是页面不足5个怎么处理的问题,页面头的处理和页面尾的处理;
以下页面可以直接拿去用:
子组件:pagination
//封装为全局组件
<template>
<div class="pagination">
<!--pageNo为当前页,为1的时候上一页就禁止 -->
<button :disabled="pageNo==1" @click="$emit('getPageNo',pageNo-1)">上一页</button>
<!-- 这是第一页,当显示页面范围的start值大于1时显示,等于小于1不显示 -->
<button v-show="startNumAndEndNum.start>1" @click="$emit('getPageNo',1)" :class="{active:pageNo==1}">1</button>
<!-- 省略号显示页面范围的start值大于2时显示 -->
<button v-show="startNumAndEndNum.start>2">···</button>
<!-- 循环数字(v-for支持循环数字)这里要配合显示条件v-show,当page页面大于显示页面范围时才能显示,就是恒定显示范围内的页面其他不显示 -->
<button v-for="(page,index) in startNumAndEndNum.end" :class="{active:pageNo==page}" @click="$emit('getPageNo',page)" :key="index" v-show="page>=startNumAndEndNum.start">{{page}}</button>
<button v-show="startNumAndEndNum.end<totalPage-1">···</button>
<button v-show="startNumAndEndNum.end<totalPage" @click="$emit('getPageNo',totalPage)" :class="{active:pageNo==totalPage}">{{totalPage}}</button>
<button :disabled="pageNo==totalPage" @click="$emit('getPageNo',pageNo+1)">下一页</button>
<button style="margin-left: 30px">共{{total}}条</button>
</div>
</template>
<script>
export default {
name: "Pagination",
props:['pageNo','pageSize','total','continues'],
computed:{
//总页数
totalPage(){
//总条数/每页条数
return Math.ceil(this.total/this.pageSize);
},
startNumAndEndNum(){
const {continues,pageNo,totalPage}=this;
//计算连续页数码
let start = 0,end = 0;
//不正常页码数;例如数据小于要显示页面条数时,
if(continues>totalPage){
start=1;
end=totalPage;
} else {
start=pageNo-parseInt(continues/2);
end=pageNo+parseInt(continues/2);
if(start<1){
start=1;
end=continues;
}
if(end>totalPage){
end=totalPage;
start=totalPage-continues+1;
}
}
return {start,end};
},
},
}
</script>
<style lang="less" scoped>
.pagination {
text-align: center;
button {
margin: 0 5px;
background-color: #f4f4f5;
color: #606266;
outline: none;
border-radius: 2px;
padding: 0 4px;
vertical-align: top;
display: inline-block;
font-size: 13px;
min-width: 35.5px;
height: 28px;
line-height: 28px;
cursor: pointer;
box-sizing: border-box;
text-align: center;
border: 0;
&[disabled] {
color: #c0c4cc;
cursor: not-allowed;
}
&.active {
cursor: not-allowed;
background-color: #409eff;
color: #fff;
}
}
}
</style>在main.js注册为全局组件
import Pagination from '@/components/Pagination';
Vue.component(Pagination.name,Pagination);父组件使用
//在页面结构,不用import引进直接使用及也可以了
<Pagination :pageNo='queryParams.pageNo'
:pageSize="queryParams.pageSize"
:total="total" :continues="5"
@getPageNo="pageNoList"
/>
//子组件向父组件传值
pageNoList(data){
this.queryParams.pageNo=data
},这样就是一个完整的分页器组件抽离为全局组件给父组件使用的逻辑,后面再补充~
最后
以上就是笑点低发卡最近收集整理的关于项目经验------1分页器的组件封装的全部内容,更多相关项目经验------1分页器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复