vue-router 导入页面方法
无需在 router/index.js 文件中顶部 import 所有页面,方便简洁。
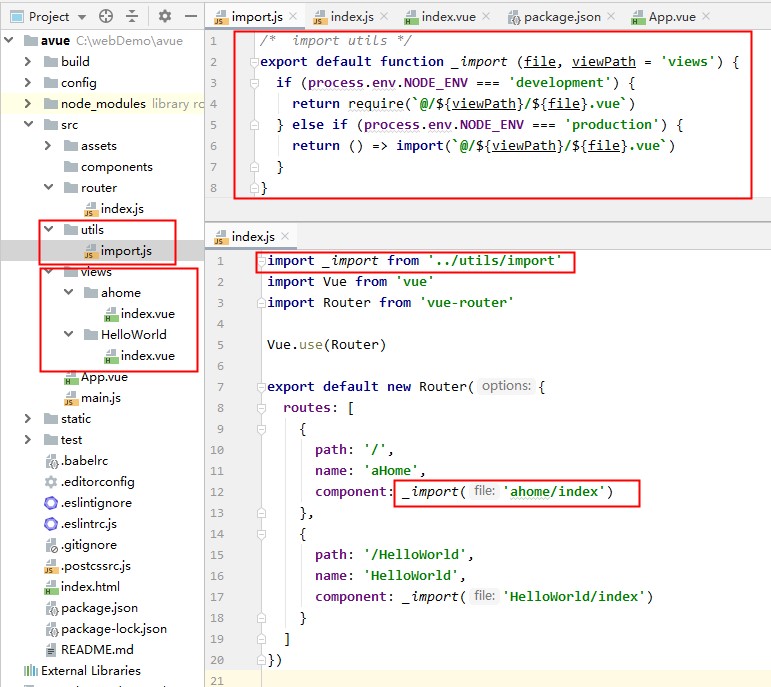
工具类: import.js
/* import utils */
export default function _import (file, viewPath = 'views') {
if (process.env.NODE_ENV === 'development') {
return require(`@/${viewPath}/${file}.vue`)
} else if (process.env.NODE_ENV === 'production') {
return () => import(`@/${viewPath}/${file}.vue`)
}
}
使用方法:

最后
以上就是震动唇膏最近收集整理的关于vue-router 导入页面方法的全部内容,更多相关vue-router内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复