首先说一下需要的几样东西:
JDK Java环境
1.到官网下载jdk,建议8以后的版本吧,点击下载,双击下载下来的exe文件执行,之后一路点击,注意调整一下安装目录:尽量不要在C盘、安装目录不要有中文或空格。
2.JDK安装很快,安装完成之后会提示安装JRE,同样调整一下目录,和JDK安装目录一样的要求,注意:JDK和JRE尽量在同一文件夹下但不在同一文件夹内,如果你操作很快,上面两步两分钟就能搞定,下面是重点。
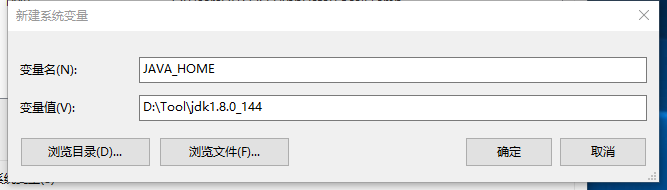
3.配置环境变量:右击我的电脑->属性->高级系统设置->环境变量。在系统变量中新增变量JAVA_HOME,属性值是JDK的安装目录:

修改系统变量CLASSPATH属性值,在后面添加%JAVA_HOME%lib;%JAVA_HOME%libtools.jar;
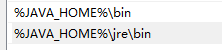
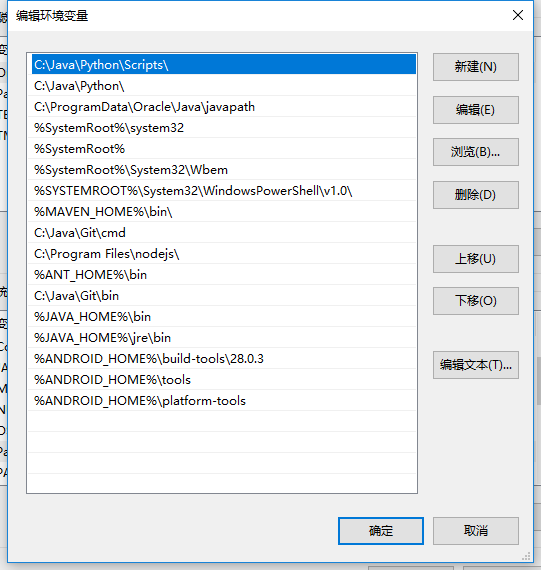
添加系统变量Path:
注意:Win10系统中可能会是列表展示,所以不需要';'但是在Win7系统里凡是只有一个输入框在后面加的一定要添加';',不然会报错。%JAVA_HOME%bin %JAVA_HOME%jrebin

到这里JDK就算是安装完成了。可以在命令行输入java -version测试一下是否安装成功。
Android Studio 我的是自动安装SDK
1.下载Android Studio,点击下载,双击运行,一路next,别忘了自选安装目录,这个需要安装一会,耐心等待,安装成功之后启动Android Studio。
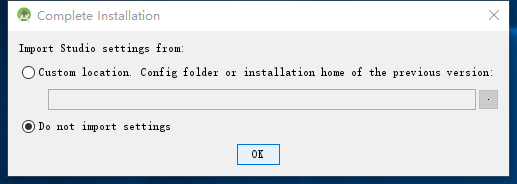
2.这里直接点击OK:

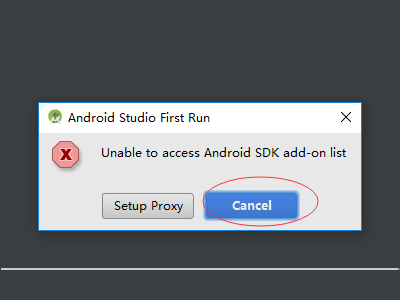
点击cancel:

之后一路next直到这一步,点击Finish,自行安装SDK:

耐心等待,这个需要的更久,趁着这个时间,可以先做后面的操作。
3.安装完成之后启动Android Studio,点击Start a new Android Studio project

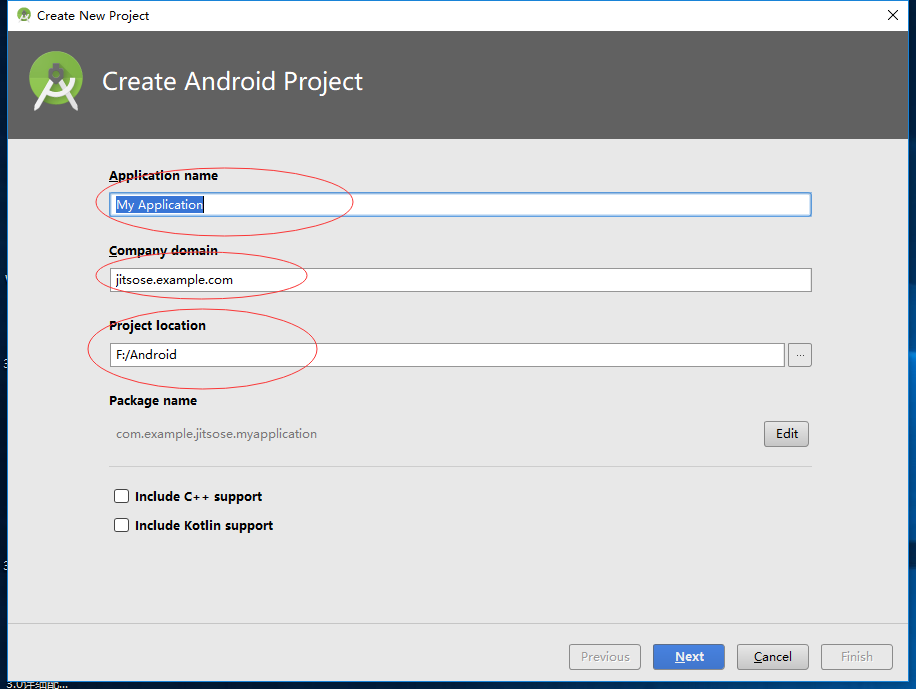
自定义应用名称,路径:

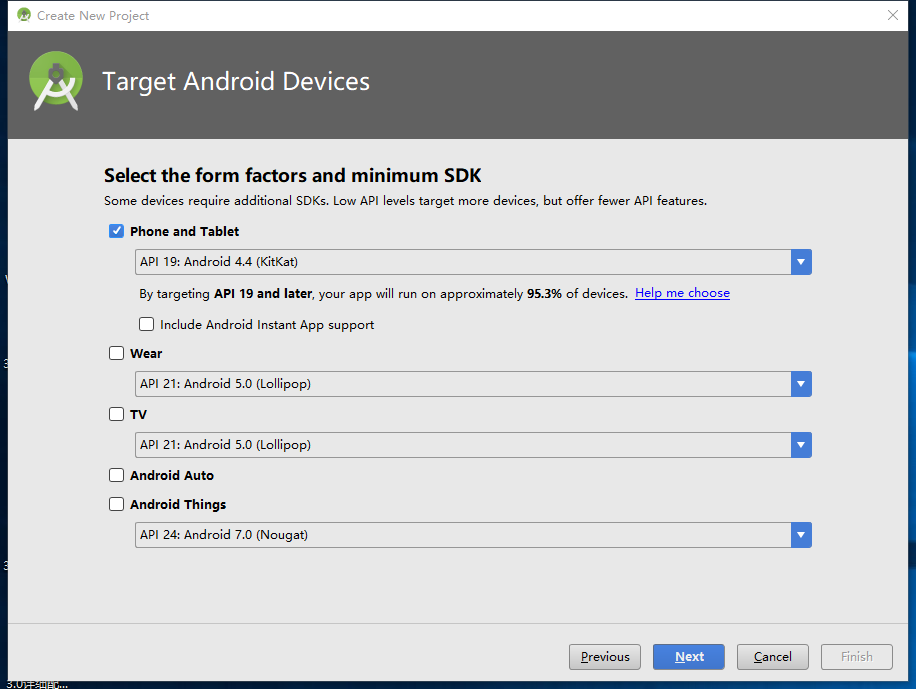
API尽量选择19,个人感觉兼容性最好的一个:

然后一路next到结束,中间可根据情况调整,点击Finish等待工程创建,第一次的时候很慢,要等待一段时间。可以执行Cordova的安装,因为这个也需要很长时间。
需要配置环境变量:

配置path:

Node.js node环境,安装之后会自动安装npm环境
1.node环境,虽然安装包不大,但是好像下载贼慢,点击下载,需要等待一会。
2.双击下载下来的msi文件,执行安装步骤,一路next,注意自选安装目录,最后点击Finish就安装完成了。(安装的时候所有的都装了,尤其是Add to Path)。
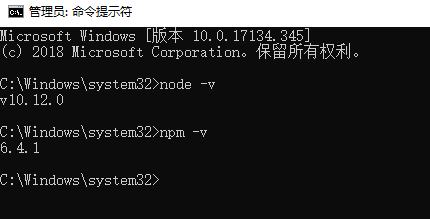
3.安装完成之后打开命令行输入node -v,如果显示版本号说明安装成功,如果显示node非内部命令,查看一下系统变量里面的Path属性里面是否有nodejs的配置,如果没有的话加上nodejs的安装目录,重新打开命令行测试。

如果node -v显示版本号,就可以输入npm -v查看你npm的版本,你会发现我们在安装nodejs的时候已经将npm自动安装好了。
Cordova 打包,直接使用npm命令即可,可能会报错,后面整理报错处理方式
(不知道为什么,我在这台电脑上面安装的时候没报错,第一次安装的时候报错,始终不成功,在环境变量里加了SDK的,装了Ant,又用了淘宝镜像)
1.在命令行(以管理员执行)执行npm install -g cordova,很有可能会报错,但是这一次我竟然没报错,所以错误整理就没法做了,下次在别人电脑上面装的时候如果出现错误我再整理进来。
2.测试Cordova是否安装成功,在命令行输入cordova -v,如果显示版本号就说明成功了。
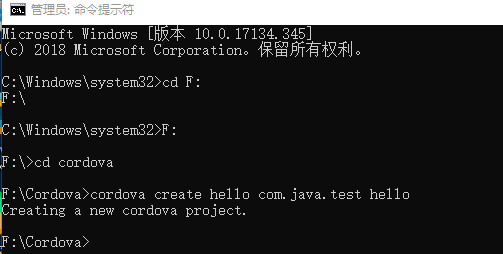
3.创建项目:cordova create hello com.java.test hello

第一个hello是文件夹名字,中间的com.java.test是报名,后面的hello是项目名称
4.进入到刚刚创建的hello文件夹下,执行语句:cordova platform add android,这里一般是不需要携带版本号的,我在另一台电脑装的时候看了一个错误的教程,搞的我装了好久。
最后
以上就是神勇大树最近收集整理的关于vue开发 Android环境搭建的全部内容,更多相关vue开发内容请搜索靠谱客的其他文章。








发表评论 取消回复