以下主要针对往期收录的面试题进行一个分类归纳整理,方便统一回顾和参考。本篇是第八集(Flutter篇)~
强调一下:别问了别问了, 面试文档要的找作者直接获取。`
第一篇面试题在这: Android中高级进阶开发面试题冲刺合集(一)
第二篇在这: Android中高级进阶开发面试题冲刺合集(二)
第三篇在这: Android中高级进阶开发面试题冲刺合集(三)
第四篇在这: Android中高级进阶开发面试题冲刺合集(四)
第五篇在这: Android中高级进阶开发面试题冲刺合集(五)
第六篇在这: Android中高级进阶开发面试题冲刺合集(六)
第七篇在这: Android中高级进阶开发面试题冲刺合集(七)
Flutter面试部分
来自某厂校试题,前面的会比较简单,后面的会比较难,主要想测出面试者的真实水平。
多选题:
1.下面哪些组件具备居中功能?(ABC)
A、Container B、Center C、Align D、Card
2.Textfield需要设置哪些属性才能实现无限换行和扩展高度?(AD)
A、expands B、maxLength C、textAlign D、maxLines
3.如何让图片重复堆叠容器?(C)
A、fit: BoxFit.fill B、fit: BoxFit.cover C、repeat: ImageRepeat.repeat
4.Text组件有哪些属性不能为空?(A)
A、data B、style C、overflow D、maxLines
5.哪些组件可以使用属性控制child的显隐(CD)?
A、Card B、Center C、Offstage D、Visibility
6.下面对StatefulWidget中createState方法描述正确的是?(ABC)
A、在树中的给定位置为此小部件创建可变状态;
B、框架可以在整个生命周期中多次调用此方法;
C、如果将小部件从树中删除,并且稍后再次插入树中,框架将调用createState再次创建一个新的State对象,从而简化了State对象;
D、用来看的,没啥实际作用;
7.下面哪些是正确调用setstate的姿势?(AC)
A、在点击某按钮时触发进行刷新类实例变量;
B、在点击某按钮时触发进行刷新方法实例变量;
C、使用前先判断mounted是否为true;
D、dispose生命周期中调用;
8.让AppBar的标题居中的方式有(AB)
A、centerTitle属性设置为true;
B、Center组件包裹title;
C、elevation设置为0;
D、primary设置为false;
9.controller是一个动画控制器,如果controller声明的时候为空了,使用controller?.forward()播放动画时会发生什么?(CD)
A、一片红的报错信息;
B、报错,但不影响布局;
C、不会报错;
D、因为是?.的调用,左边为空了则不会去调用播放方法;
10.在有状态类中编写一个按钮调用初始化生命周期(initState)方法,会发生什么?(BD)
A、一片红的报错信息;
B、报错,但不影响布局;
C、不会报错;
D、会报生命周期创建错误;
11.写布局时用ListView然后children并没有写间隔之类的,结果出现了上下有间距,为什么?(AB)
A、可能是ListView外层写了间隔之类的;
B、可能是ListView自带Padding;
C、肯定是官方的问题;
D、人的问题,换个人来运行可能就好了;
12.属于滑动组件的有(AB)
A、ListView B、GridView C、Container D、Center
13.属于Sliver系列的组件有(ABC)
A、SliverToBoxAdapter
B、SliverAppBar
C、SliverAnimatedOpacity
D、Image
14.属于不可滑动的组件有(ACD)
A、Text B、SingleChildScrollView C、Card D、FlatButton
15.能操作对齐方式(Alignment)的组件有(CD)
A、FlatButton B、RaisedButton C、Align D、Container
16.当我给变量赋值的时候想为空的时候才赋值应该怎么操作(ABC)
A、使用??=来指定当左边为空时才执行等于;
B、使用三元运算符判断是否等于空才执行赋值;
C、使用if判断语句,为空时才等于;
D、直接使用等于来赋值;
17.去掉按钮水波纹效果的方式有(ABC)
A、全局设置水波纹颜色为透明;
B、局部设置水波纹颜色为透明然后包裹需要透明的组件;
C、使用按钮的水波纹颜色属性设置为透明;
D、发呆就对了,阿巴阿吧阿吧;
18.在什么情况下类可以混入TickerProviderStateMixin?(CD)
A、用手写代码的情况下;
B、在不摸鱼的情况下;
C、混入TickerProviderStateMixin必须是继承State的情况下;
D、具备有状态类的生命周期下;
19.在Android和IOS情况下ListView的滑动表现描述正确的是(AC)
A、每个平台都有判断,效果会出现不同点;
B、Android和IOS怎么滑效果都一样;
C、Android滑动到无法滑动之后会出现焦点特殊动画,而IOS是回弹效果;
D、我又没滑过,我懒个晓得咯;
20.容器设置了约束盒子最小宽度为200,但内部的宽度设置为了50,则会发生(A)
A、以约束盒子的200为准;
B、以内部设置的50为准;
C、会造成混乱,导致无法显示;
D、有时候会200,有时候会50;
判断题
1.WidgetsFlutterBinding.ensureInitialized在runApp之后调用(错);
2.MaterialApp中router内有“/”可以和home属性共存(错);
3.构造方法中“Key key”必写(错);
4.“=>”操作符是大括号的简写方式(对);
5.使用overlay写全局提示框不需要上下文(错);
6.MaterialApp组件中home属性有时可以为空(对);
7.setState必须是在有状态类中调用(对);
8.final修饰的变量无法被setState刷新(对);
9.方法内声明的变量可以被setState刷新(错);
10.NestedScrollView的内控制器可以从树上找(对);
11.约束盒子最小宽度为10,包裹容器设置宽度为5,结果为5(错);
12.ListView的children写容器可以直接设置容器宽度并生效(错);
13.在initState生命周期可以拿到上下文干和build生命周期一样的事(错);
14.Scaffold的左右抽屉可以并存(对);
15.整AppBar高度是由状态栏高度加kToolbarHeight组成的(对);
16.媒体查询是获取上下文宽高数值的方法(错);
17.SizedBox.expand内宽和高都是无限值(对);
18.Container使用了decoration属性外面还可以设置color属性值(错);
19.一个App项目存在多个MaterialApp组件是合理的(错);
20.Platform.isAndroid可以在web平台中判断当前是什么系统(错);
21.showDialog是一个组件(错);
22.CupertinoAlertDialog只能在CupertinoApp情况下使用(错);
23.Divider组件其实就是SizedBox+Center+Container组合出来的(对);
24.ScrollConfiguration组件可以自定义behavior然后去掉滑动的焦点(对);
25.PageView有自动轮播功能(错);
26.debugShowCheckedModeBanner属性false可以去掉右上DEBUG标签(对);
27.AnimatedList中key是必填的(错);
28.AnimatedSwitcher中child属性key可以不填但可能没效果(对);
29.Spacer组件可以放在任何可以放组件的地方(错);
30.容器宽高未知的情况下可以使用Expanded组件(错);
31.BottomNavigationBar具备保存页面状态功能(错);
32.Card组件不会默认带阴影效果(错);
33.Center组件可以让child位于容器下方(错);
34.LinearProgressIndicator可以直接设置Color类型的valueColor(错);
35.VerticalDivider和Divider用法一样,前者垂直分割线,后者水平分割线(对);
36.RaisedButton中onPressed为null或不设置时,按钮是禁用状态(对);
37.BackButton组件默认Android和IOS效果不一致(对);
38.CupertinoButton只能在IOS风格App下使用(错);
39.Hero飞行动画无需用到tag(错);
40Row中放Textfield无需知道Textfield所占宽度(错);
41.TabBar只能放在AppBar的bottom属性(错);
问答题
1.说下Flutter的优缺点
参考答案:
优点:1、高性能,2、高保真,3、相对易学,4、热重载;
缺点:1、不支持热更新,2、生态需完善;
2.Flutter跨平台原理是怎么样的?
参考答案:
自写UI渲染引擎实现跨平台
3.说下移动端跨平台技术划分
参考答案:
1、web技术,2、原生渲染,3、自渲染技术;
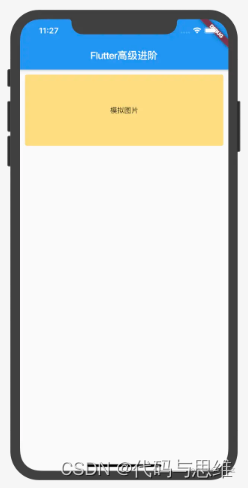
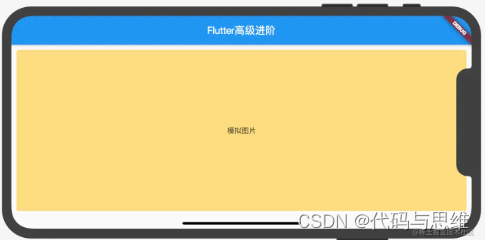
4.蓝湖设计图有一张轮播图,宽度是 335 高度是 120,左右间隔是10, 如何使用屏幕算法适配全机型屏幕宽和高?
参考答案:
分析:
- 左右间隔:设置
margin然后左右10个间隔; - 宽度:整宽减
20,20就是左右的间隔; - 高度:(宽度) * 120 / 335;
代码:
new Container(
height: (winWidth(context) - 20) * 120 / 335,
width: winWidth(context) - 20,
margin: EdgeInsets.symmetric(horizontal: 10.0),
alignment: Alignment.center,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(4.0)),
color: Colors.amber.withOpacity(0.5),
),
child: new Text('模拟图片'),
),
效果
| 
| 
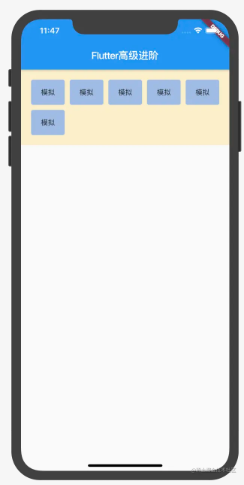
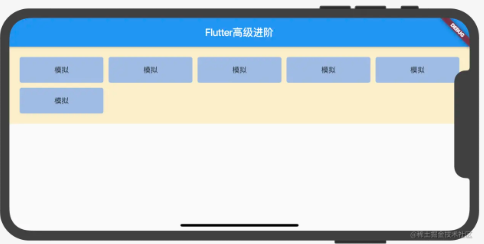
5.未知数据数量有规则的列表视图,要求一行显示5个,每个间隔为10(含上下),最外边距margin左右都为20,高度为50,多出的数据继续往下排并向左对齐,适配任何机型,怎么做?
参考答案:
分析:
- 左右间隔:设置
margin然后左右20个间隔; - 间隔和高:除最外边左右,内边都为
10间隔,并包含上下,高度固定50; - 对齐方式:对齐方式默认都为向左对齐;
- 组件:推荐
Wrap,动态数据,依次撑开;
代码:
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Flutter高级进阶'),
),
body: new Container(
padding: EdgeInsets.symmetric(vertical: 20.0),// 为了保持美观给了上下价格20
color: Colors.amber.withOpacity(0.2), // 为了验证动态撑开给了背景
child: TestRoute(),// 主代码
),
);
}
}
class TestRoute extends StatefulWidget {
@override
_TestRouteState createState() => _TestRouteState();
}
class _TestRouteState extends State<TestRoute> {
Widget buildItem(item) {
return new Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(4.0)), // 圆角
color: Colors.blueAccent.withOpacity(0.5),// item颜色
),
height: 50.0, // 高度
alignment: Alignment.center, // item文本剧中
width: (winWidth(context) - 80) / 5, // 宽度
child: new Text('模拟'),
);
}
@override
Widget build(BuildContext context) {
return new Container(
width: winWidth(context) - 40, // 宽度容器算法
margin: EdgeInsets.symmetric(horizontal: 20.0),
child: new Wrap(
spacing: 10.0,
runSpacing: 10.0,
children: [0, 1, 2, 3, 4, 5].map(buildItem).toList(),
),
);
}
}
效果
| 
| 
6.如何实现点击空白区域收起键盘?
参考答案:触发代码:FocusScope.of(context).requestFocus(new FocusNode());
7.无需上下文进行路由跳转原理是怎么样的?
参考答案:
使用GlobalKey调用到NavigatorState的方法;
8.为什么我的容器无论设置宽高多少都是占整个的宽高?怎么解决?
参考答案:
1.被约束了;2.宽高无限了;
解决方式:
使用UnconstrainedBox包裹容器;
9.键盘弹出时底部溢出如何解决?
参考答案:
1.溢出部分增加滑动属性; 2.Scaffold的resizeToAvoidBottomPadding: false让其遮挡布局;
10.Container 设置 borderRadius 不生效怎么解决?如何导致的?
参考答案:
原因:Container 设置 borderRadius只对当前盒子生效;
解决方式:使用裁剪方式,如:ClipRRect组件;
11.GestureDetector 设置 onTap 不生效怎么解决?
参考答案:
使用GestureDetector的behavior: HitTestBehavior.translucent
12.如何实现动态更改 TabBar 长度?
参考答案:
1.控制器重新赋值;(使用Ticker不能是Single的)
2.使用DefaultTabController;
13.为何写多个动画时动画控制器使用了Ticker,类也混入了Ticker运行报错了?
参考答案:
有可能使用了单一的Ticker(SingleTickerProviderStateMixin),只能使用一次就失效了;
14.如何实现键盘弹出后遮住布局,而不是顶起布局?
参考答案:
Scaffold属性resizeToAvoidBottomPadding: false让其遮挡布局;
15.为何输入框输入内容之后返回到桌面,再进入app时内容被清空了?怎么解决?
参考答案:
可能是输入中没有做保存处理,可以使用生命周期判断,在程序暂停前让输入框取消焦点即可实现自动保存;
16.为何本地资源图片刚进入的时候切换到另一张出现白屏?怎么解决?
参考答案:
原因:切换之后才开始解析本地资源图片; 解决方案:在初始化的时候就加载指定asset图片,而不是在需要展示的时候才开始加载。 代码示例: @override void initState() { super.initState(); WidgetsBinding.instance.addPostFrameCallback((_) async { // _imageUrls 就是数组的Asset图片地址 _imageUrls.forEach((image) { precacheImage(AssetImage(image), context); }); }); }
17.如何拦截 App 返回事件,用什么组件?
参考答案:
WillPopScope组件,用返回的bool来操作是否允许返回;
18.如何监听 App 暂停运行或不可见状态事件?
参考答案:
使用WidgetsBindingObserver观察生命周期状态;
具体:book.flutterj.com/chapter1/li…
19.Text 的 TextOverflow.ellipsis 不生效如何解决?
参考答案:让Text组件的所占宽度可知;
20.如何获取控件的大小和位置?
参考答案:
1、使用Key拿到上下文取得findRenderObject拿内容的尺寸数据;
2、使用context取得findRenderObject拿内容的尺寸数据;
21.类构造方法后面加个super表示什么意思?
参考答案:
调用父类的属性,可进行赋值传输;
22.assert( data != null, ‘no data’)是什么意思?
参考答案:
assert:断言;
data != null:data不能为空,否则触发断言错误;
no data:如果触发断言则提示的内容;
23.const修饰构造函数和放声明数值前分别有什么作用?
参考答案:
构造函数前:构造函数会在编译期和常量一起被编译;
声明数值前:一个不可变的常量,编译期就被初始化;
24.描述下getter setter和重写
参考答案:
Dart 中所有的基础类型、类等都继承 Object ,默认值是 NULL, 自带 getter 和 setter ,而如果是 final 或者 const 的话,那么它只有一个 getter 方法,Object 都支持 getter、setter 重写
25.Assert(断言)有什么作用?什么时候有效?
参考答案:
在debug的时候提示出断言错误让开发者知悉,只在debug有效;
最后
以上就是天真大树最近收集整理的关于Android中高级进阶开发面试题冲刺合集(八)【Flutter篇】的全部内容,更多相关Android中高级进阶开发面试题冲刺合集(八)【Flutter篇】内容请搜索靠谱客的其他文章。








发表评论 取消回复