今天是教师节,先祝天下所有的教师节日快乐。对于程序员来说,可能我们的教师还包含了百度/谷歌/stackoverflow这些:)
在前面的文章中,我们介绍了使用Allure和Extent report做测试报告的生成与展示。在实际工作当中,这些是需要和持续集成结合起来才能最大化的发挥自动化测试和测试报告的功效。这里,我们基于Jenkins和Maven来介绍执行TestNG测试用例并用Allure/Extent report配置报告输出的步骤。
安装插件
首先我们在Jenkins的插件管理里安装插件TestNG和Allure(Extent report并没有插件)


安装插件的过程中,如果速度较慢,可以更改升级站点的地址:
点击“插件管理” - “高级”,然后将升级站点更改为https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json即可
配置Allure
前面的文章我们提到,Allure报告的本质是使用基于TestNG的报告生成其所需要的文件,然后调用命令行工具生成html报告,所以我们需要配置Allure的工具地址:
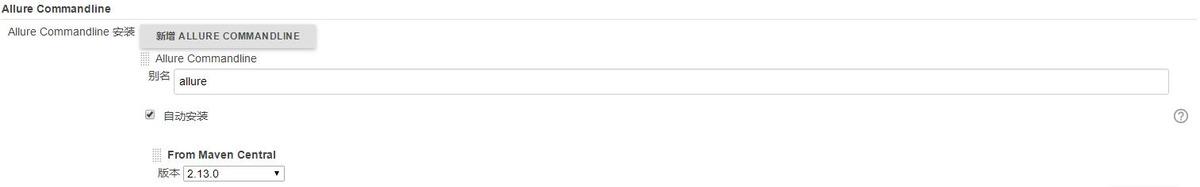
点击“系统管理” - “全局工具配置”,找到Allure:

如果勾选自动安装,则Jenkins会自动下载并在服务器上进行安装;否则,需要手工指定Allure命令行工具的地址。我们选择自动安装:

新建任务
在Jenkins中新建一个任务,我们选择“自由风格的软件项目",这里顺带主要说下如何配置Jenkins执行mvn test,关键点如下:

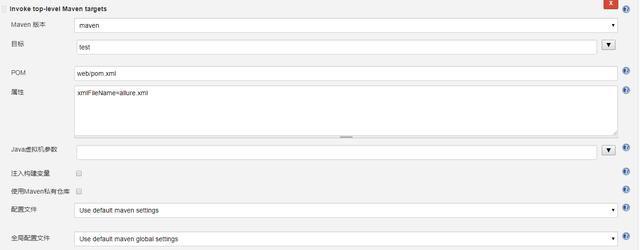
- 首先在“构建”里选择“调用Maven顶层目标”
- “目标”里面写入“test”,相当于最后我们执行的是mvn test
- 然后在属性里面输入xmlFileName=allure.xml。这个是由我们的pom.xml决定的。在pom里面,我们设置如下:
build> testorg.springframework.boot spring-boot-maven-plugin org.apache.maven.plugins maven-surefire-plugin 3.0.0-M3TestSuite/${xmlFileName} -javaagent:"${settings.localRepository}/org/aspectj/aspectjweaver/${aspectj.version}/aspectjweaver-${aspectj.version}.jar" 也就是在执行mvn test的时候,调用maven-surefire-plugin执行testng的xml文件,而执行的xml文件,是由节点确定,我们的值为TestSuite/${xmlFileName},注意这个xmlFileName是个变量,可以通过mvn test -DxmlFilename=***的形式传入,而Jenkins对于该方式的支持,就是在截图里面的属性里了。
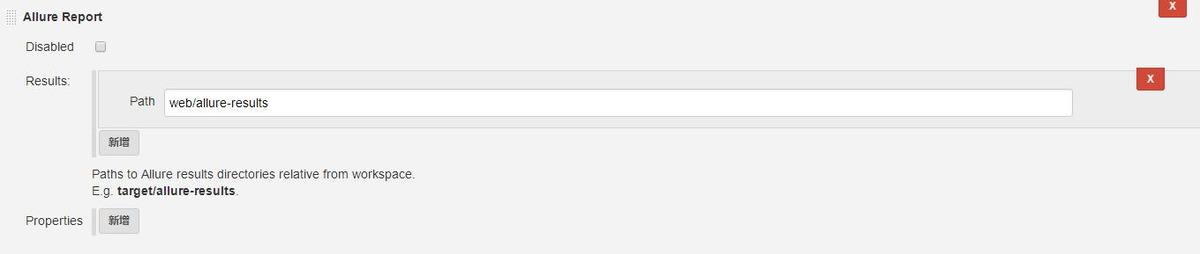
最后我们在“构建后操作”里面增加Allure的报告输出:

此中的关键就是allure-results的地址,一般都是在项目的根目录下。我这个是因为有子项目,所以项目的路径为web/allure-results。
验证
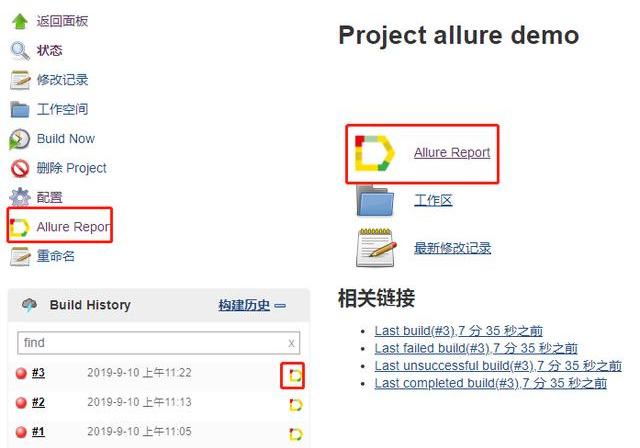
现在我们点击“立即构建”,从console output里面可以看到整个测试的执行步骤。执行完毕之后,在构建结果和构建历史页面会有Allure的链接:

点击即可查看Allure的报告信息了。
配置extent report
首先安装插件html publisher:

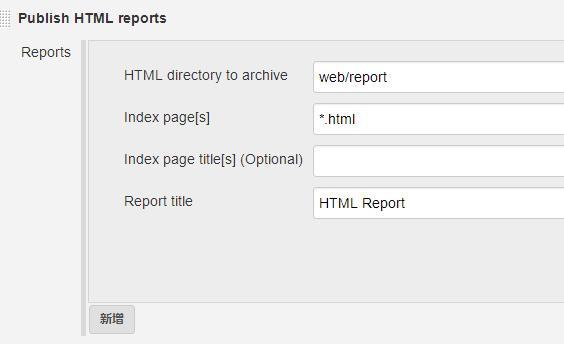
接下来我们复用前面创建的任务,但是在“构建后操作”选择“Publish HTML reports”:

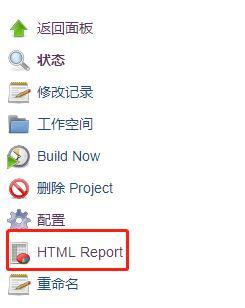
HTML directory to archive指明html报告所在的目录;index page指明即将显示的html报告的文件名,因为我们的报告是根据日期动态生成的,所以这里我写入*.html。构建完成之后,可以在构建结果页面看到查看报告的链接:

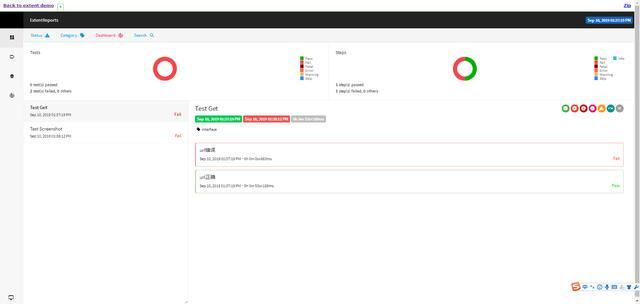
点击具体的html文件即可查看:

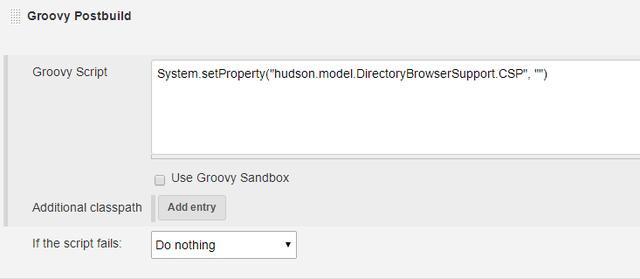
默认情况下,大家看到的extent report不能正确显示,这是由于jenkins的安全策略导致,我们可以先安装groovy postbuild这个插件

然后增加构建后操作执行groovy脚本:

此时,extent report便可正常显示。

总结
文章介绍了在jenkins中配置使用Allure和Extent report的方法,并一起介绍了基于Maven和TestNG的持续测试方法,实战性高,是日常工作必备技能。
最后
以上就是从容手套最近收集整理的关于testng运行后的结果乱码_基于Jenkins、Maven、TestNG、Allure和Extent report的持续测试...安装插件配置Allure新建任务验证配置extent report总结的全部内容,更多相关testng运行后的结果乱码_基于Jenkins、Maven、TestNG、Allure和Extent内容请搜索靠谱客的其他文章。








发表评论 取消回复