问题:
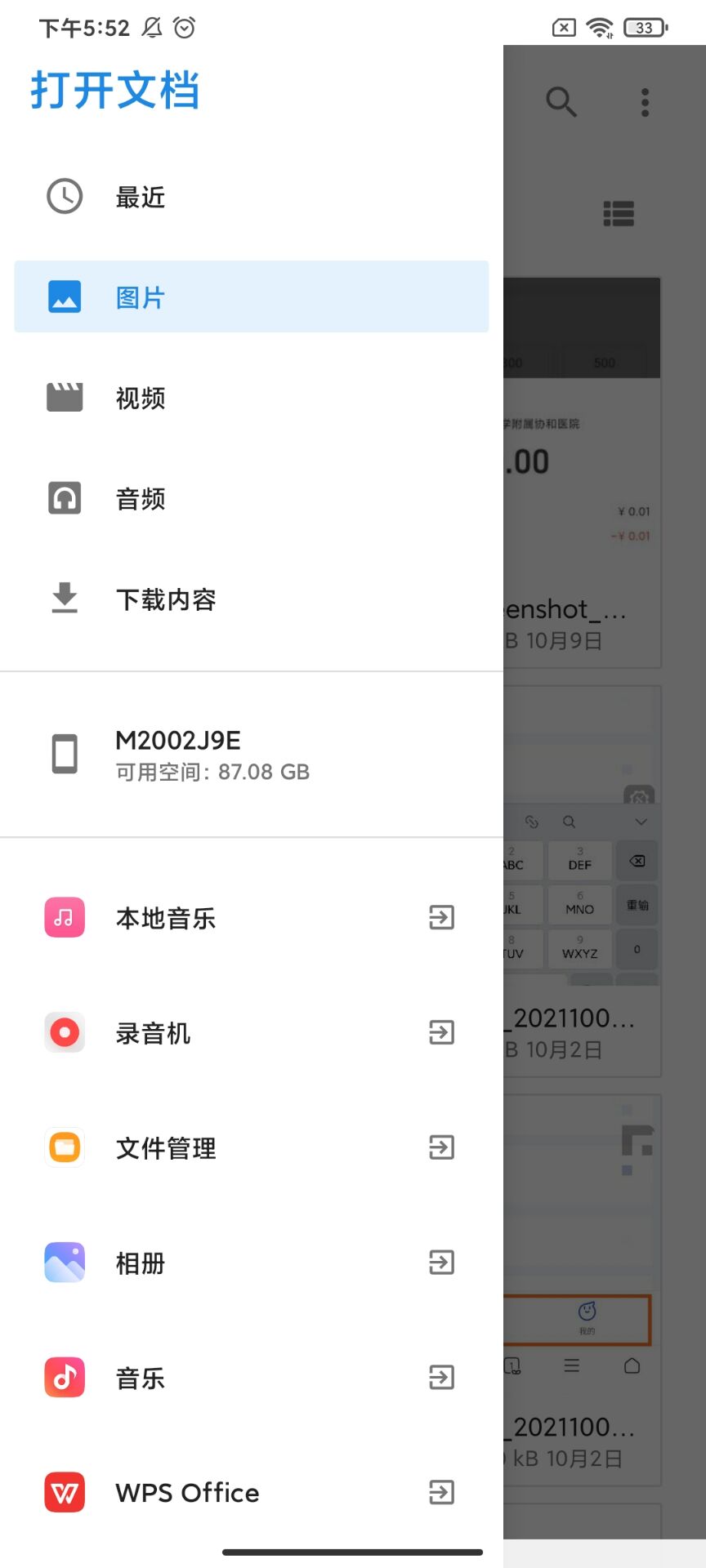
使用van-uploader组件做上传附件功能,在电脑端可以有效控制允许上传的文件类型,但是在移动端,发现只能上传图片类型。
排查:
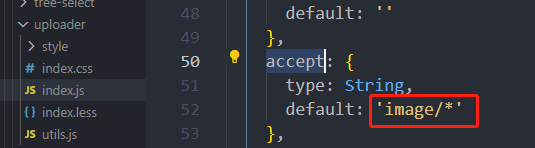
找到node-modules下的vant文件夹,在dist目录找到uploader,可以看到accept字段的默认值是image/*(其实官方文档也有写啦–),所以我们在调用的时候试试给accept传个空值
<van-uploader
class="upload-btn"
multiple
:after-read="handleAfterRead"
accept=""
>
<div class="btn">
<i class="icon-upload" />
上传附件
</div>
</van-uploader>
传空值之后,在手机端就可以选择所有类型的文件了~问题解决
未解
为什么accept传了文件扩展名之后,在电脑端有效,而移动端无效??
最后
以上就是善良书本最近收集整理的关于【个人笔记】解决van-uploader只能上传图片的问题的全部内容,更多相关【个人笔记】解决van-uploader只能上传图片内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复