vue2.0中是这样定义的:(main.js)
const MyPlugin = {
install(Vue){
Vue.component('组件名', 组件对象)
}
}
Vue.use(MyPlugin)vue3.0中是这样定义的: (main.js)
const MyPlugin = {
install(app){
app.component('组件名', 组件对象)
}
}
app.use(MyPlugin)区别:vue2中install的参数是Vue构造器,vue3中install中的参数是vue实例。


vue3封装插件的代码:
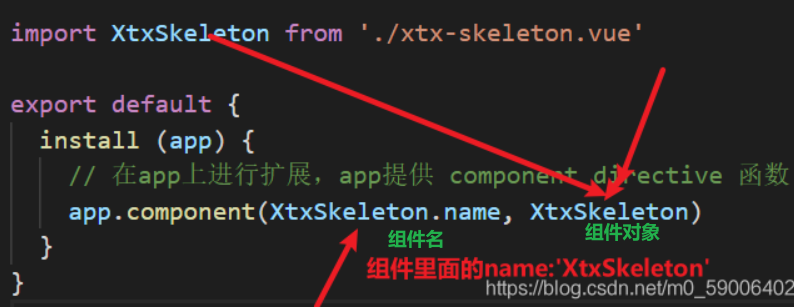
import XtxSkeleton from './xtx-skeleton.vue'
export default {
install (app) {
app.component(XtxSkeleton.name, XtxSkeleton)
}
}步骤是首先在 src/components 准备好这个组件的结构页面,xxx.vue,然后在 components/index.js中
导入并定义组件

记得: main.js中 导入src/components/index.js
第二步: 这样,就搞定啦!!!
这样,就搞定啦!!!
接下来来说骨架屏是咋实现的:
经过了上面两步,xxx文件已经是全局组件啦,下面这段代码按照上面步骤注册成全局的组件,
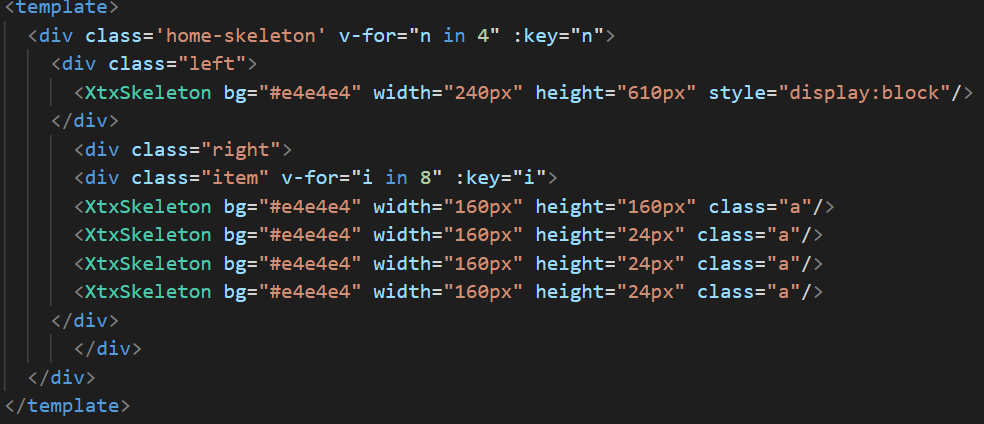
<template>
<div class="xtx-skeleton shan" :style="{width:width,height:height}">
<!-- 1 盒子-->
<div class="block" :style="{backgroundColor:bg}"></div>
<!-- 2 闪效果 xtx-skeleton 伪元素 --->
</div>
</template>
<script>
export default {
name: 'XtxSkeleton',
props: { // 自定义的属性用props接收
width: { type: String, default: '100px' },
height: { type: String, default: '100px' },
bg: { type: String, default: '#ccc' }
}
}
</script>
<style scoped lang="less">
.xtx-skeleton {
display: inline-block;
position: relative;
overflow: hidden;
vertical-align: middle;
.block {
width: 100%;
height: 100%;
border-radius: 2px;
}
}
.shan {
&::after {
content: "";
position: absolute;
animation: shan 1.5s ease 0s infinite;
top: 0;
width: 50%;
height: 100%;
background: linear-gradient(
to left,
rgba(255, 255, 255, 0) 0,
rgba(255, 255, 255, 0.3) 50%,
rgba(255, 255, 255, 0) 100%
);
transform: skewX(-45deg);
}
}
@keyframes shan {
0% {
left: -100%;
}
100% {
left: 120%;
}
}
</style>
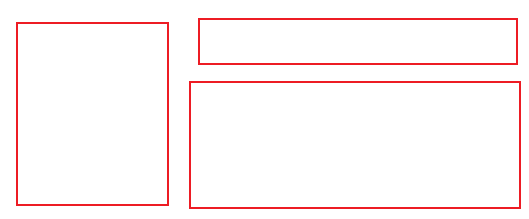
骨架屏: 我是这样理解的,就是html结构,只有个大致结构,那我怎么根据页面结构不同,来用不同结构的骨架屏呢
下面这个就是新建了一个文件,是新的结构啦,

骨架屏写好了,接下来,就比如说底下这块需要骨架屏吧,找它写结构,css那个vue文件,引入骨架屏组件。什么时候骨架屏显示,当请求的数据还没有请求到的时候,显示。v-if =“数组的长度”
<骨架屏组件 v-else/>

最后
以上就是健壮缘分最近收集整理的关于Vue3中如何全局封装并使用骨架屏组件的全部内容,更多相关Vue3中如何全局封装并使用骨架屏组件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复