什么是VueX?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。(引用官网)
简单的来说vuex就是统一的状态管理,它管理的数据在整个vue实例中都可以使用。
我们都知道父子组件的数据共享可以使用props进行父子组件的传值,那如果我们需要在多个页面之间且这些页面都不存在关联,那我们需要怎么进行数据的共享呢?应该有不少同学说可以使用sessionStorage、cookie,当然可以,但是后期维护就比较复杂了,不同浏览器的cookie使用还不统一,万一用户禁止了cookie呢?这就可以考虑用vuex了
什么时候使用Vuex?
在多个页面需要使用,而且不存在父子组件关系或父子组件关系较远(隔组件),像登录的用户信息这种在多个页面中将会使用的数据我们一般会保存在vuex中
页面刷新后VueX失效了怎么办?
我们可以在页面刷新之前将vuex中的数据保存到sessionStorage中,创建完成再取出来。在app.vue的created函数里使用:
created() {
// 解决浏览器刷新vuex数据丢失问题
if (sessionStorage.getItem("store")) {
//页面加载前读取sessionStorage里的状态信息
this.$store.replaceState(
Object.assign(
{},
this.$store.state,
JSON.parse(sessionStorage.getItem("store"))
)
);
}
window.addEventListener("beforeunload", () => {
//在页面刷新前将vuex里的信息保存到sessionStorage里
sessionStorage.setItem("store", JSON.stringify(this.$store.state));
});
VueX的封装
简单的vuex使用可以查看官网文档,文档还是很清晰的:https://vuex.vuejs.org/zh/
1.为什么要封装vuex?
当我们的项目做得很大的时候,如果我们将vuex的所有操作都写在index.js这个文件里,那么这个文件将特别的大和乱,不利于后期的维护工作,而且这样也不符合vue的组件化开发的思想。
2.创建所需文件
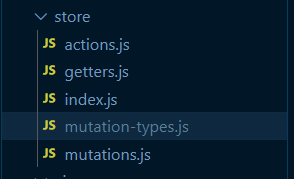
我们在store文件夹(安装vuex后自动创建的)下面创建如下文件:
actions:vuex数据的提交操作在这里进行
getters:获取vuex中数据的操作在这里进行
mutation-types:设置别名
mutations:这里进行vuex中数据的改变
index:这里保存着vuex中的数据(默认的文件)
创建完的结构如下:

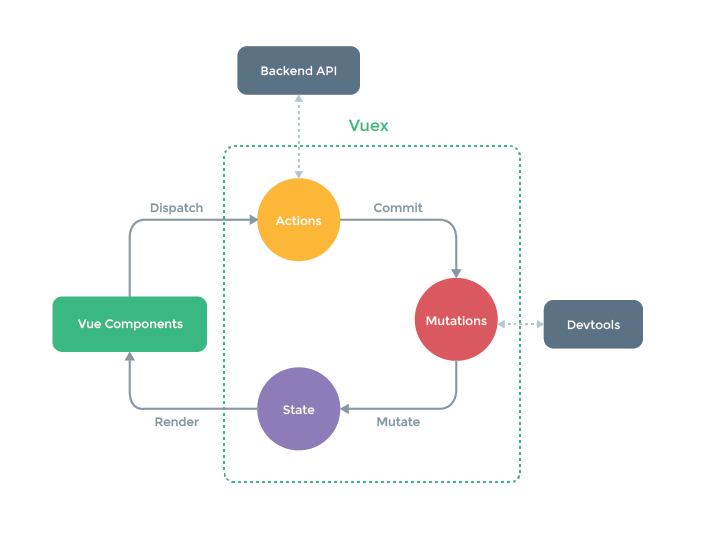
如下是vuex数据操作的流程图,我们是将他每一个操作抽离到了每个单独了文件夹中进行处理,方便管理

3.创建一个vuex的数据,并进行封装
3.1 修改index.js文件
主文件与出口文件,保存着vuex的所有数据
import Vue from "vue";
import Vuex from "vuex";
// 引入所需的文件
import mutations from "./mutations";
import actions from "./actions";
import getters from "./getters";
Vue.use(Vuex);
//这里设置需要保存的数据
const state = {
// 设置了一个计数器,默认为5
count: 5,
};
// 导出,使用的是es6语法
export default new Vuex.Store({
state,
mutations,
actions,
getters,
modules: {},
});
3.2 修改getters.js文件
该文件是获取vuex数据的函数封装
export default {
// 创建一个获取count数量的函数,并导出
getCountNum(state) {
return state.count;
},
// 下面可接着写其他的获取函数
};
3.3修改mutation-types.js文件
设置一个使count加一的方法别名,为了防止mutations和actions中设置方法名时出错,也是为了方便后期的管理,若觉得add_count方法取得不好 要修改,则只需要修改该处的add_count即可,mutations和actions中的方法名不需要修改
export const ADD_COUNT = "add_count"
3.4修改actions.js文件
该文件是官方建议的,官方推荐在修改vuex数据前使用经过action的commit,这样才可以监视数据的修改,虽然不经过action直接操作mutations进行数据的修改也可以,但是不推荐这样使用,因为这样没办法跟踪数据是谁在哪进行的修改。
//引用别名
import { ADD_COUNT } from "./mutation-types";
//进行的提交操作
export default {
//context:vuex的上下文 payload:传入的值
addCount(context, payload) {
// 这里可以进行业务逻辑的处理
// 也可以将提交的结果进行Promise处理
// 提交到mutations进行数据修改
context.commit(ADD_COUNT, payload);
},
};
3.5修改mutations.js文件
这里才是进行真正的数据修改
// 引入别名
import { ADD_COUNT } from "./mutation-types";
export default {
// 进行累加
// state:vuex实例,payload:传入的数据
[ADD_COUNT](state, payload) {
state.count += payload;
},
};
4.模拟使用
在home页面中:
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png" />
<h1>home中获取的count数据:{{homeCount}}</h1>
<button @click="getCount()">获取count数据</button>
<br />
<button @click="addCount()">count 加6</button>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
homeCount: 0,
};
},
methods: {
getCount() {
this.homeCount = this.$store.getters.getCountNum
},
addCount() {
this.$store.dispatch("addCount", 6);
},
},
};
</script>
about页面中:
<template>
<div class="about">
<h1>This is an about page</h1>
<h1>about中获取的count数据:{{aboutCount}}</h1>
<button @click="getCount()">获取count数据</button>
<br />
<button @click="addCount()">count 加2</button>
</div>
</template>
<script>
export default {
name: "About",
data() {
return {
aboutCount: 0,
};
},
methods: {
getCount() {
this.aboutCount = this.$store.getters.getCountNum
},
addCount() {
this.$store.dispatch("addCount", 2);
},
},
};
</script>
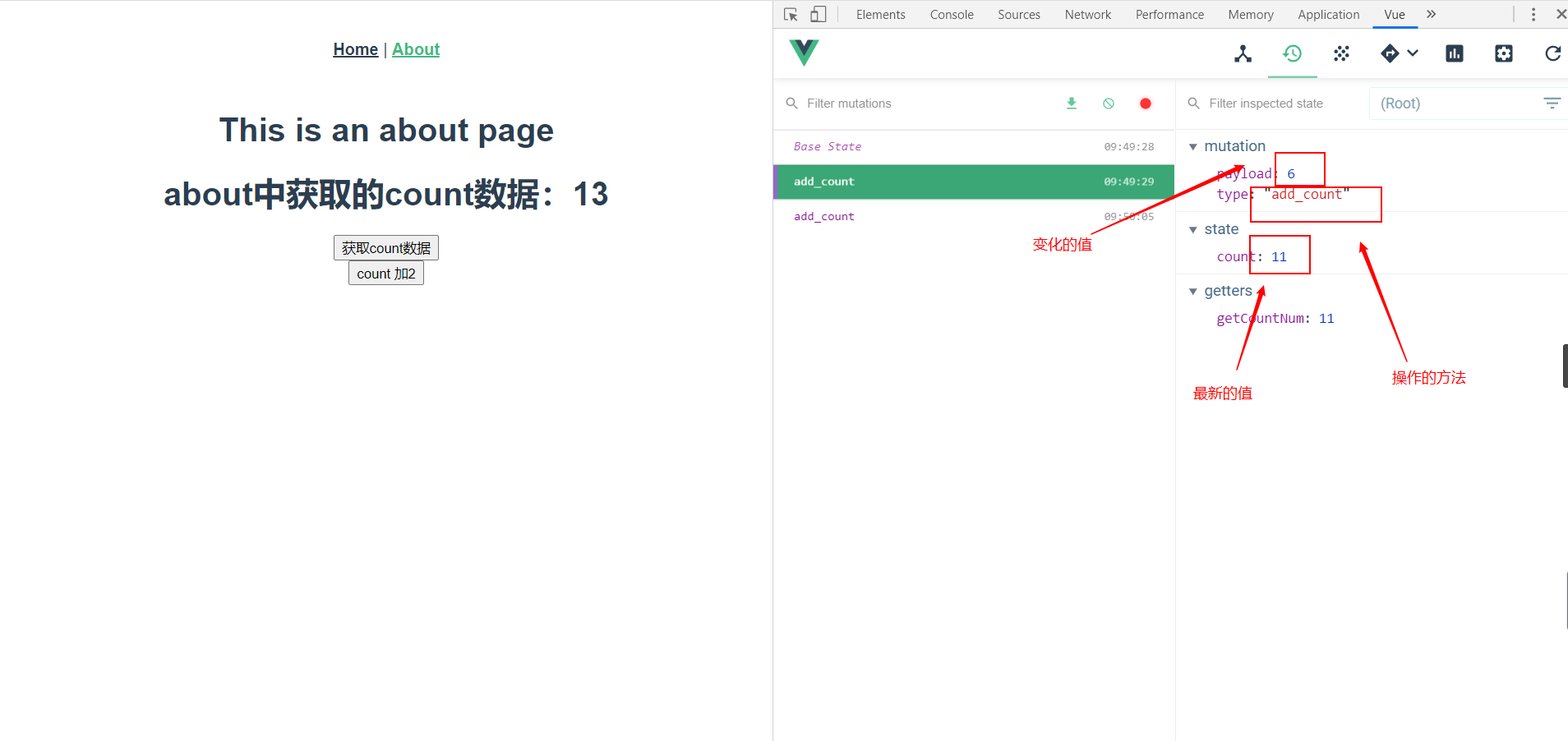
可以看出这两个页面并不存在父子关系,但是都可以获得到vuex中最新的count数据。也就实现了跨页面的数据共享
我们可以在 devtools extension调试工具中查看vuex数据的变化历史
图中显示的是第一次操作的记录

最后
以上就是灵巧灰狼最近收集整理的关于VueX的封装与使用(页面刷新前进行VueX的保存)的全部内容,更多相关VueX内容请搜索靠谱客的其他文章。








发表评论 取消回复