前言
本人最近打算利用vue来开发一个关于CSS知识积累的网页,但是开发时,突然发现自己还没有一个可以用的vue-cli@3的项目工程。因此,就决定自己先开发一个vue项目工程(web-template),作为以后vue网页开发的项目工程模板。
目前这个项目模板,我选用了vue-cli@3作为工程基础,elementUI作为组件基础,先行封装了router,之后还会封装Vuex、Axios等常用开发工具。
本期文章就重点介绍vue-cli@3+elementUI如何封装router,自动生成网页导航栏和对应的路由。

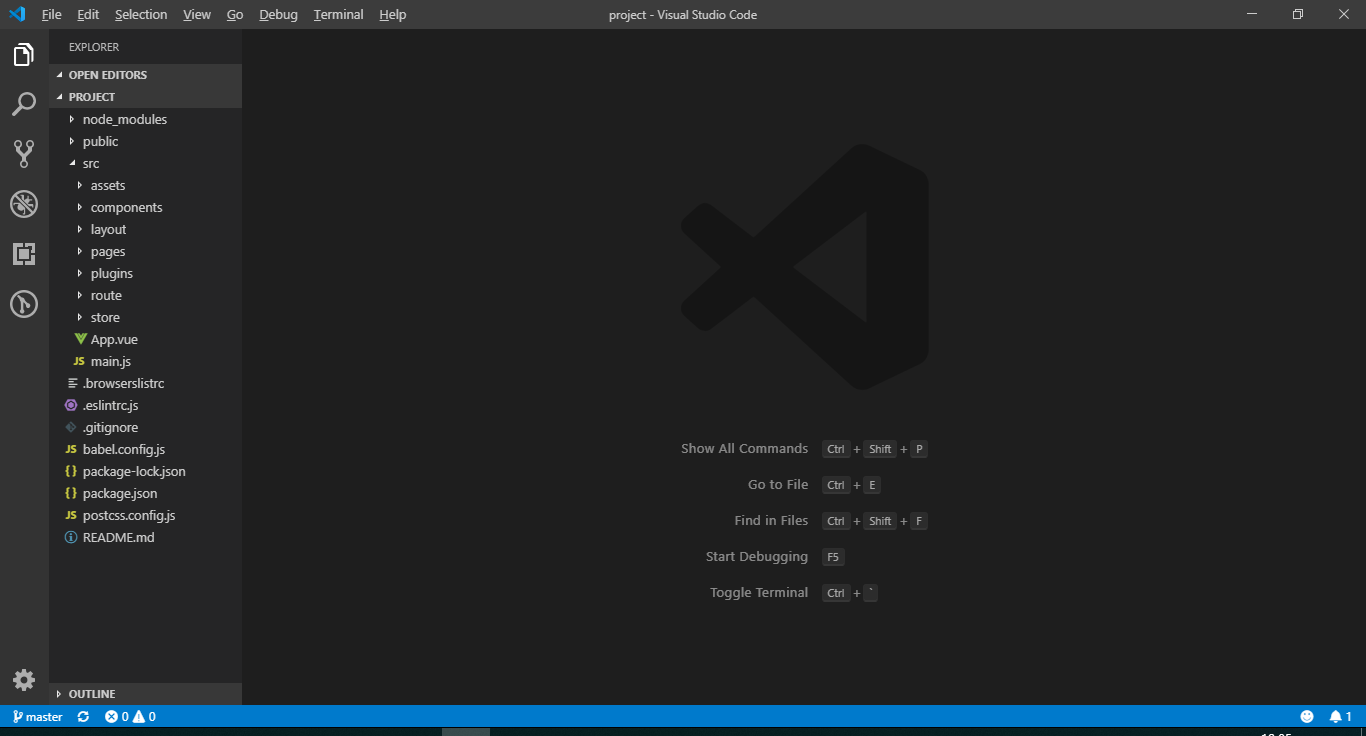
目录结构

封装router的代码
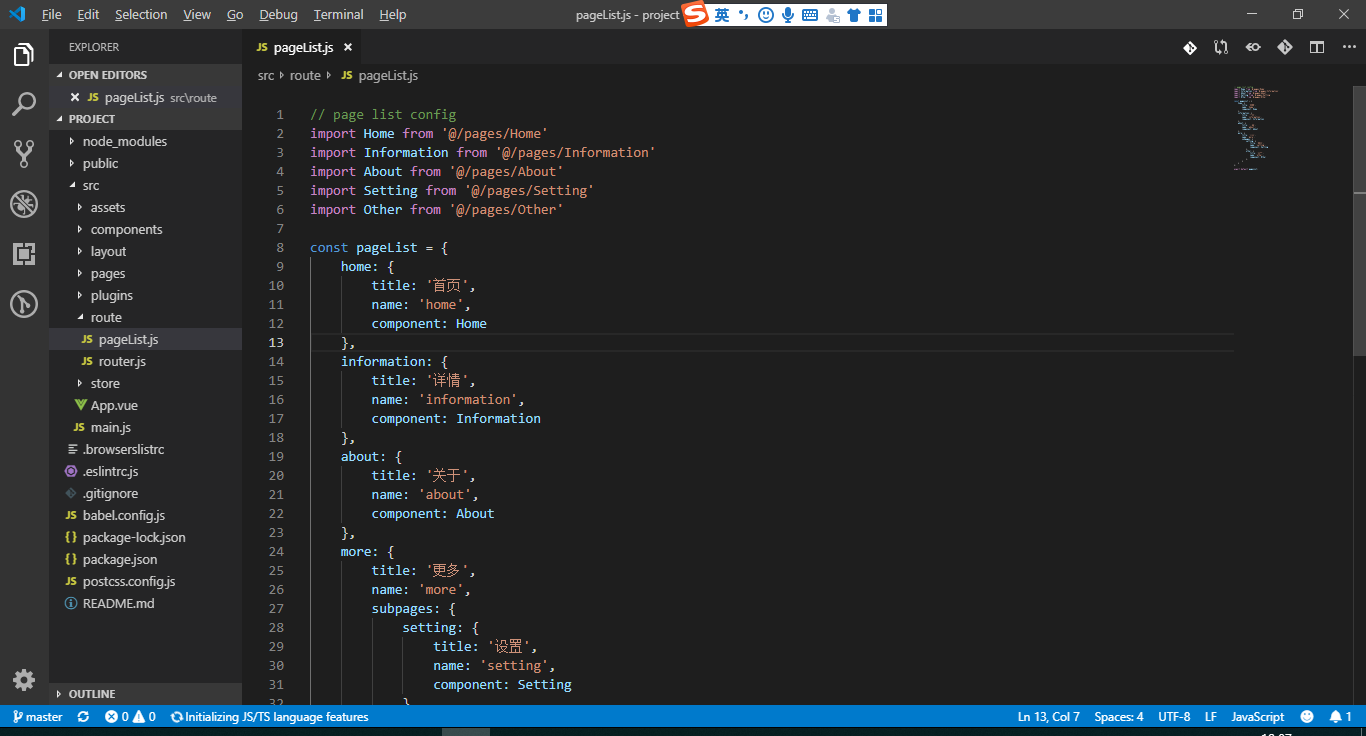
1. pageList

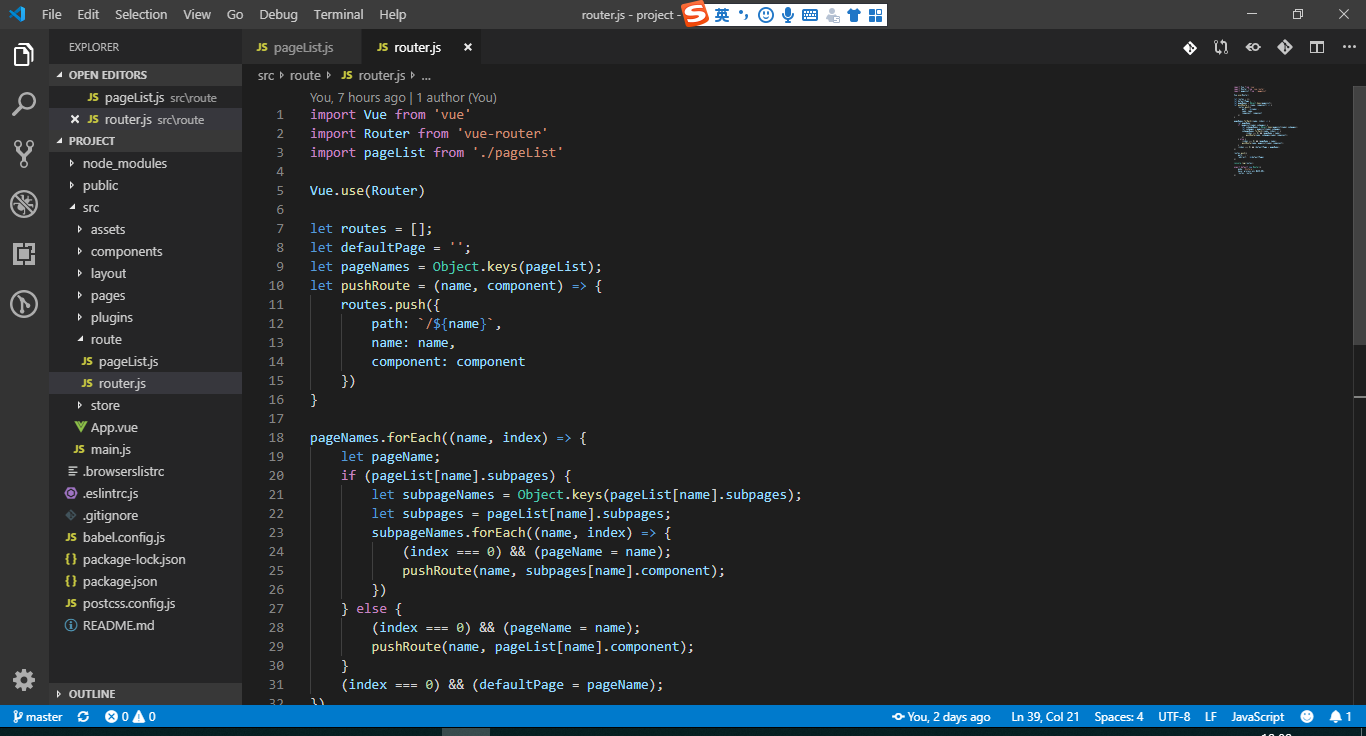
2. router

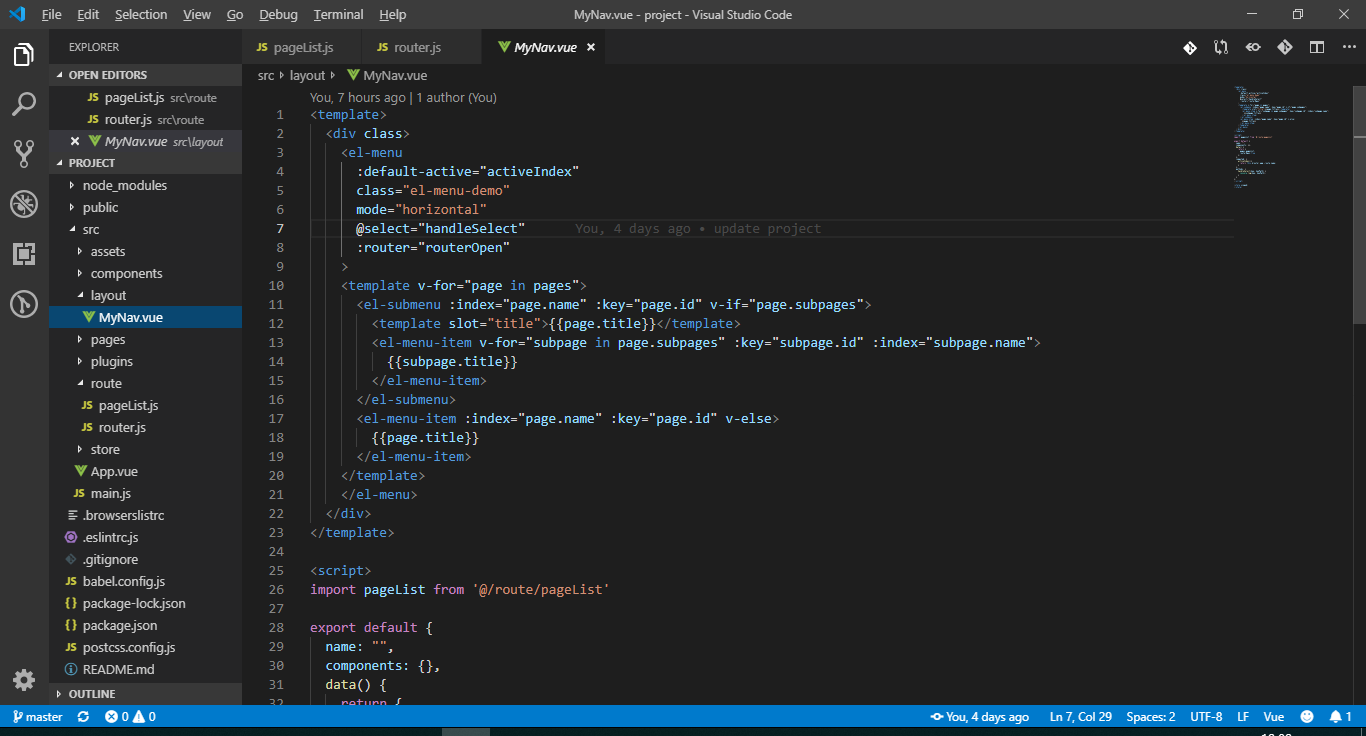
3. element menu

GitHub 项目地址
web-template
最后
以上就是清爽篮球最近收集整理的关于vue项目工程模板封装系列——vue-cli@3+router+elementUI的全部内容,更多相关vue项目工程模板封装系列——vue-cli@3+router+elementUI内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复