vue项目中对elementUI Messages消息提示框和确认提示框进行封装,能够全局使用
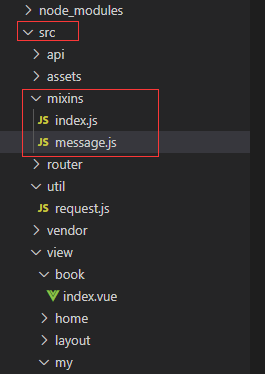
1、在src下新建一个mixins文件夹
2、在文件夹下新建一个message.js文件和index.js文件、
如下图所示:

message.js中封装代码如下:
export default{
methods:{
// 消息提示
messageBox(message,type,userHTML,showClose,duration){
const msgInfo = message
const msgType = type || 'warning'
const msgUserHTML = userHTML || false
const msgShowClose = showClose || false
const msgDuration = duration || 2000
this.$message({
message: msgInfo,
type:msgType,
dangerouslyUseHTMLString:msgUserHTML,
showClose:msgShowClose,
duration:msgDuration
})
},
// 确认提示框
confirmMessageBox(message,title, confirType, msgUserHTML){
return new Promise((resolve,reject)=>{
this.$confirm(message, title || '提示',{
confirmButtonText:'确认',
cancelButtonText:'取消',
dangerouslyUseHTMLString:msgUserHTML || false,
type:confirType || 'warning'
}).then(()=>{
resolve()
}).catch(()=>{
})
})
}
}
}
消息提示框封装参数说明:
| 参数 | 说明 |
|---|---|
| message | 必填,提示内容,String类型 |
| type | 非必填,提示框类型,String类型, 可选项为success/warning/info/error,默认值为warning |
| userHTML | 非必填,是否将 message属性作为 HTML 片段处理,boolean类型,默认值为false |
| showClose | 非必填,是否显示关闭按钮,boolean类型,默认值为false |
| duration | 非必填,显示时间, 毫秒。设为 0 则不会自动关闭,number类型,默认值为2000 |
确认提示框封装参数说明:
| 参数 | 说明 |
|---|---|
| message | 必填,提示内容,String类型 |
| title | 非必填,标题,String类型 |
| confirType | 非必填,提示框类型,String类型, 可选项为success/warning/info/error,默认值为warning |
| msgUserHTML | 非必填,是否将 message属性作为 HTML 片段处理,boolean类型,默认值为false |
在index.js中进行导出,代码如下:
export { default as messageBox } from './message'
3、在main.js中进行引入,代码如下,(前提:必须在全局安装和引入elementUI组件)
//引入封装好的消息提示框
import { messageBox } from './mixins'
Vue.mixin(messageBox)
这样就大功告成了,在每一个页面中直接使用即可:
<template>
<div>
<el-button @click="tip">消息提示</el-button>
<el-button @click="quetip">确认提示框</el-button>
</div>
</template>
<script>
export default {
name: "book",
data() {
return {
};
},
methods:{
tip(){
this.messageBox("成功",'success')
},
quetip(){
this.confirmMessageBox('您确认要删除吗','提示','error').then(()=>{
// 点击确认后执行的操作
console.log('删除成功')
})
}
}
};
</script>
如下图:


最后
以上就是俊秀裙子最近收集整理的关于vue项目中对elementUI Messages消息提示框和确认提示框进行封装,能够全局使用的全部内容,更多相关vue项目中对elementUI内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复