最近看了一些科技感UI设计,其中很多的按钮都不是常见的圆角边,而是斜角边。查了一下,wpf中好像没有现成的斜角border,网上也没搜到现成的,于是自己写了点时间做了一个,写的较简单,有一些bug(主要是没有去管一些极值情况),但也基本可用了。
下面与大家分享一下代码:
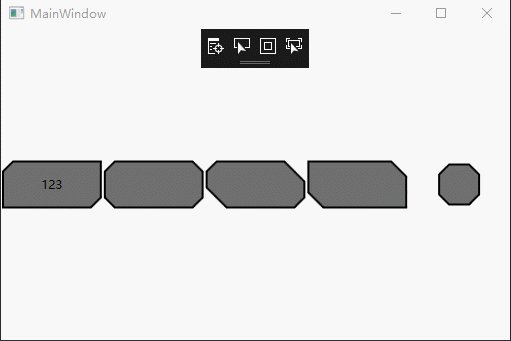
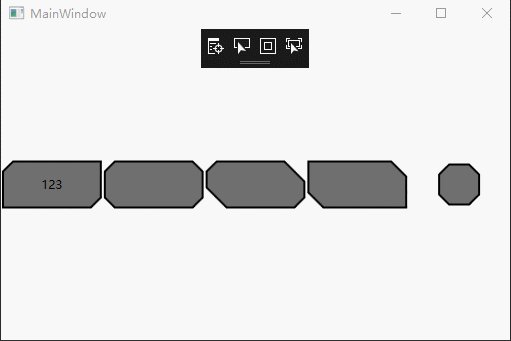
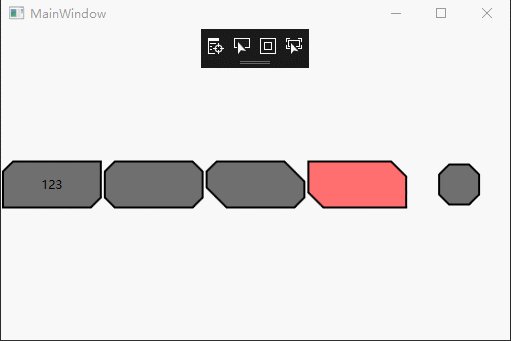
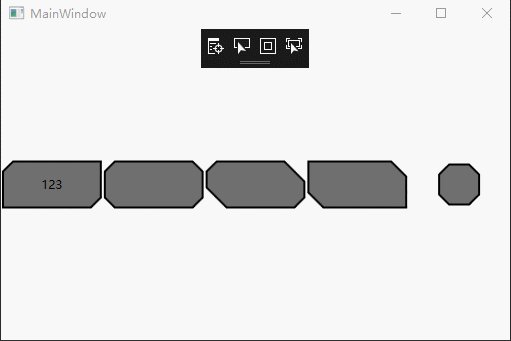
先上效果:

前台代码:


<Window.Resources> <Style TargetType="{x:Type local:BeveledBorder}"> <Setter Property="Background" Value="#90000000" /> <Setter Property="BorderBrush" Value="Black"/> <Setter Property="BorderThickness" Value="2"/> <Setter Property="Margin" Value="2" /> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" Value="#90FF0000"/> </Trigger> </Style.Triggers> </Style> </Window.Resources> <UniformGrid Rows="1" VerticalAlignment="Center" MinHeight="50"> <local:BeveledBorder CornerRadius="10,0,10,0"> <TextBlock Text="123" HorizontalAlignment="Center" VerticalAlignment="Center"/> </local:BeveledBorder> <local:BeveledBorder CornerRadius="10,10,10,10"/> <local:BeveledBorder CornerRadius="10,20,10,20"/> <local:BeveledBorder CornerRadius="0,15,0,15"/> <local:BeveledBorder Width="40" Height="40" CornerRadius="10,10,10,10"/> </UniformGrid>
后台类:
/// <summary> /// 斜角Border /// </summary> class BeveledBorder : Decorator { public Brush BorderBrush { get { return (Brush)GetValue(BorderBrushProperty); } set { SetValue(BorderBrushProperty, value); } } public static readonly DependencyProperty BorderBrushProperty = Border.BorderBrushProperty.AddOwner(typeof(BeveledBorder), new PropertyMetadata(Brushes.Transparent, CommonPropertyChanged)); public Thickness BorderThickness { get { return (Thickness)GetValue(BorderThicknessProperty); } set { SetValue(BorderThicknessProperty, value); } } public static readonly DependencyProperty BorderThicknessProperty = Border.BorderThicknessProperty.AddOwner(typeof(BeveledBorder), new PropertyMetadata(new Thickness(), CommonPropertyChanged)); public Brush Background { get { return (Brush)GetValue(BackgroundProperty); } set { SetValue(BackgroundProperty, value); } } public static readonly DependencyProperty BackgroundProperty = Control.BackgroundProperty.AddOwner(typeof(BeveledBorder), new PropertyMetadata(Brushes.Transparent, CommonPropertyChanged)); public CornerRadius CornerRadius { get { return (CornerRadius)GetValue(CornerRadiusProperty); } set { SetValue(CornerRadiusProperty, value); } } public static readonly DependencyProperty CornerRadiusProperty = Border.CornerRadiusProperty.AddOwner(typeof(BeveledBorder), new PropertyMetadata(new CornerRadius(), CommonPropertyChanged)); private static void CommonPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { (d as BeveledBorder)._isrendersizechanged = true; (d as BeveledBorder).InvalidateVisual(); } protected override void OnRender(DrawingContext drawingContext) { base.OnRender(drawingContext); if (_isrendersizechanged) { _isrendersizechanged = false; UpdateGeometry(RenderSize); } Pen pTop = new Pen(BorderBrush, BorderThickness.Top); drawingContext.DrawGeometry(Background, pTop, _currenGeometry); } protected override void OnRenderSizeChanged(SizeChangedInfo sizeInfo) { base.OnRenderSizeChanged(sizeInfo); _isrendersizechanged = true; } private void UpdateGeometry(Size nsize) { if (_currenGeometry == null) { _currenGeometry = new PathGeometry(); _currenGeometry.Figures.Add(new PathFigure()); _currenGeometry.Figures[0].IsClosed = true; } else { _currenGeometry.Figures[0].Segments.Clear(); } if (CornerRadius == null) {
_currenGeometry.Figures[0].StartPoint = new Point(0, 0);
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width, 0)));
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width, nsize.Height)));
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(0, nsize.Height)));
} else { _currenGeometry.Figures[0].StartPoint = new Point(CornerRadius.TopLeft, 0); if (CornerRadius.TopRight <= 0) { _currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width, 0))); } else { _currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width - CornerRadius.TopRight, 0))); _currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width, CornerRadius.TopRight))); } if (CornerRadius.BottomRight <= 0) { _currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width, nsize.Height))); } else { _currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width, nsize.Height - CornerRadius.BottomRight))); _currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width - CornerRadius.BottomRight, nsize.Height))); } if (CornerRadius.BottomLeft <= 0) { _currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(0, nsize.Height))); } else { _currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(CornerRadius.BottomLeft, nsize.Height))); _currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(0, nsize.Height - CornerRadius.BottomLeft))); } if (CornerRadius.TopLeft > 0) { _currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(0, CornerRadius.TopLeft))); } } } private LineSegment ToLineSegment(Point pt) { return new LineSegment(pt, true); } private PathGeometry _currenGeometry = null; private bool _isrendersizechanged = true; }
转载于:https://www.cnblogs.com/GuoRL/p/9115951.html
最后
以上就是陶醉溪流最近收集整理的关于WPF 斜角border的全部内容,更多相关WPF内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复