vue循环value查找匹配项后输出其label
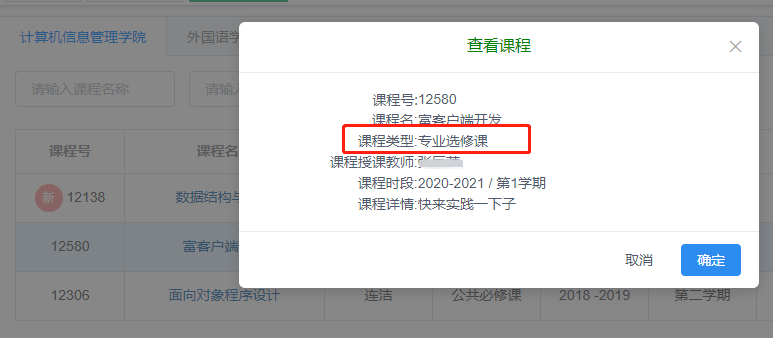
页面template里有一详情显示弹出框:

定义课程的标准属性都有:
tableData: [ {
cno: '12138',
cname: '数据结构与算法',
ctype:1, //本次关注这里
cStartTime:'2019',
cEndTime:'2020',
cterm:'1',
cdetail:'进阶课你脑子还在不在',
mstatus:0,
tno:'0001',
}, 。。。。。。(省略)。。。。
],
data return里有一列表:
classtypeList: [{
value: '0',
label: '公共必修课'
},{
value: '1',
label: '专业必修课'
},{
value: '2',
label: '专业选修课'
},{
value: '3',
label: '素质选修课'
}],
可以看到在tableData中的ctype要和classTypeList中的某个value匹配,
然后输出这个value下的label即可,
也就是要在弹出框中通过获取的ctype匹配列表的value属性最终显示label属性。
弹出框中可以单独输出的代码块(图中的课程号、课程名等)可以这么写:
(定义了新空数组newData用来保存点鸡出来的所有数据)
<Row>
<Col span="8" style="text-align: right;font-family:'Microsoft YaHei';font-size:9">课程号:</Col>
<Col span="16"style="text-align: left">{{newData.cno}}</Col>
</Row>
但需要输出课程类型时遇到只能输出定义为ctype字段的数值,
也就是想要输出“专业选修课”(classTypeList下的某一value对应的label),
但是输出的却是“1”(ctype),
于是我们用 v-for 和 v-show ,
一起使用可以一边遍历列表 ,
一边筛选符合匹配项的字段:
<Row>
<Col span="8"style="text-align: right">课程类型:</Col>
<Col span="16"style="text-align: left">
<span v-for="item in classtypeList" :value="item.value" :key="item.value" v-show="newData.ctype==item.value">{{ item.label }}</span>
</Col>
</Row>
到这里就可以显示出第一张图片效果啦 ℋᵅᵖᵖᵞ♡ᵕ̈*
最后
以上就是忧心洋葱最近收集整理的关于vue循环value查找匹配项后输出其label的全部内容,更多相关vue循环value查找匹配项后输出其label内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复