安装element-ui需要一个创建好的vue项目并且安装好了node
创建vue项目步骤可以参考我发的上一篇:【Vue】创建项目
vue项目引入element-ui
- 1. 进入到项目所在路径
- 2. 下载element-ui,输入命令
- 3. 在main.js中引入
- 4. 启动项目
- 5. 用element-ui官网的代码测试一下
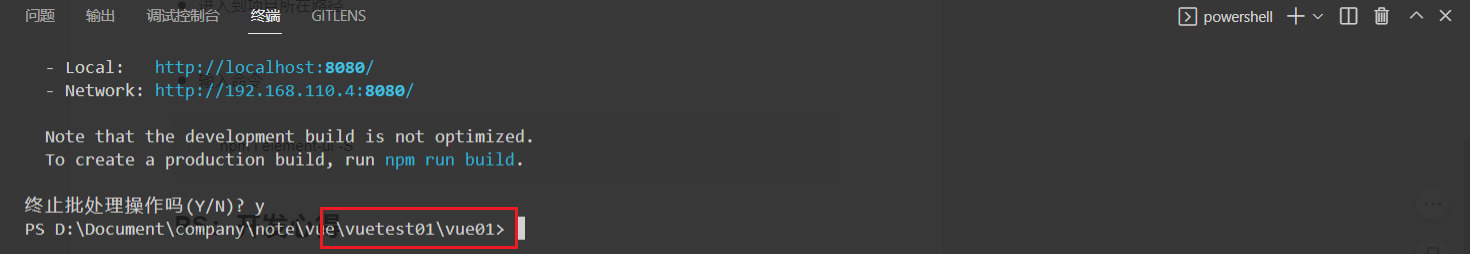
1. 进入到项目所在路径

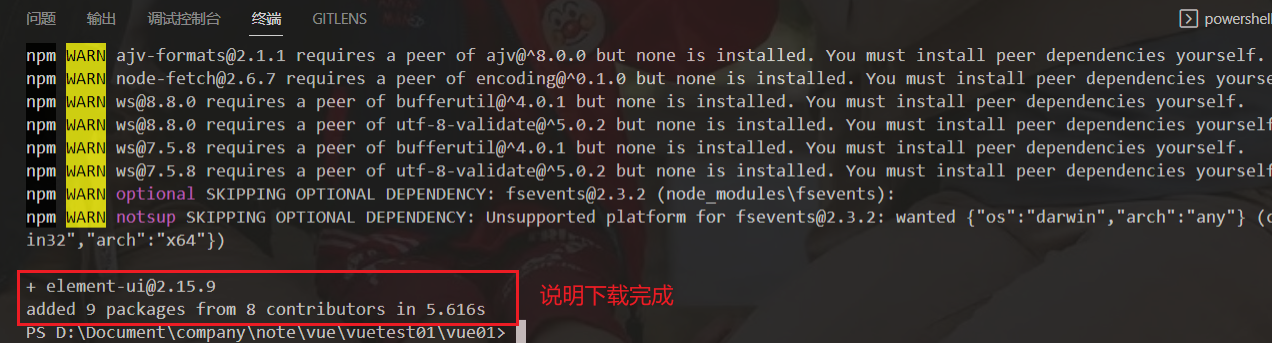
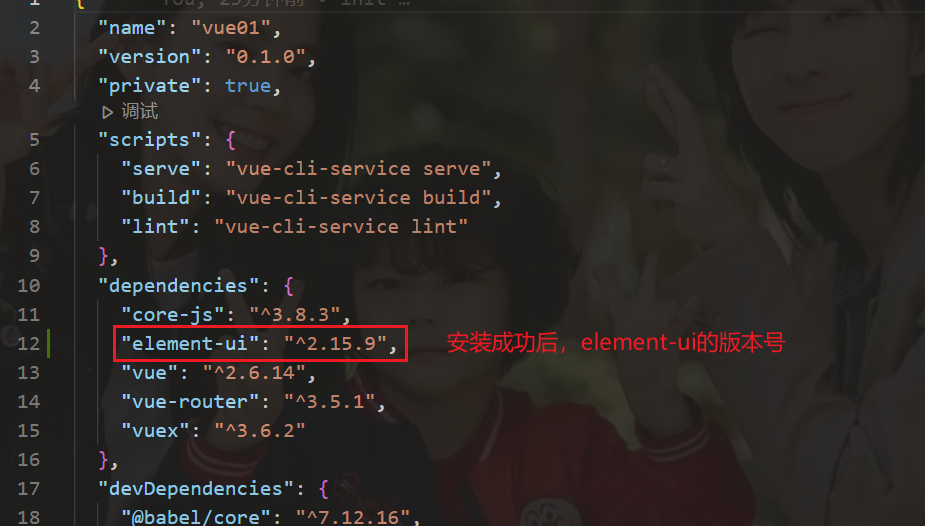
2. 下载element-ui,输入命令
npm i element-ui -S


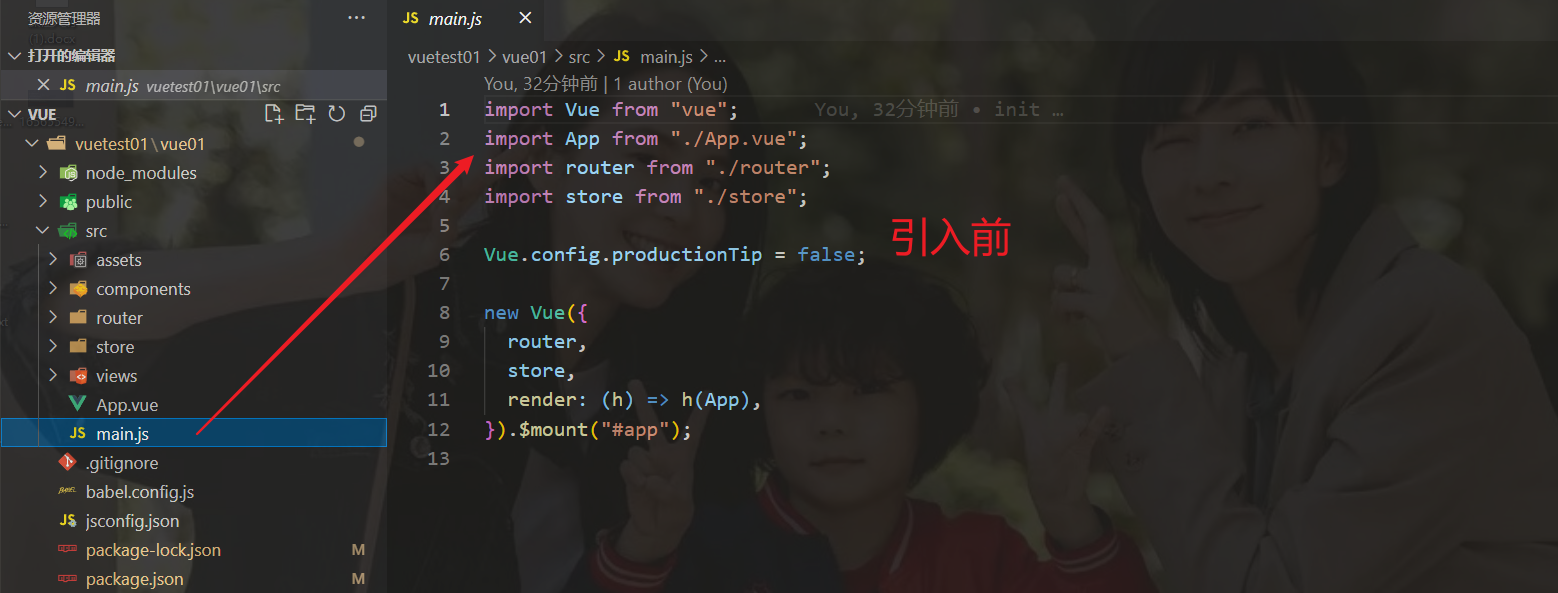
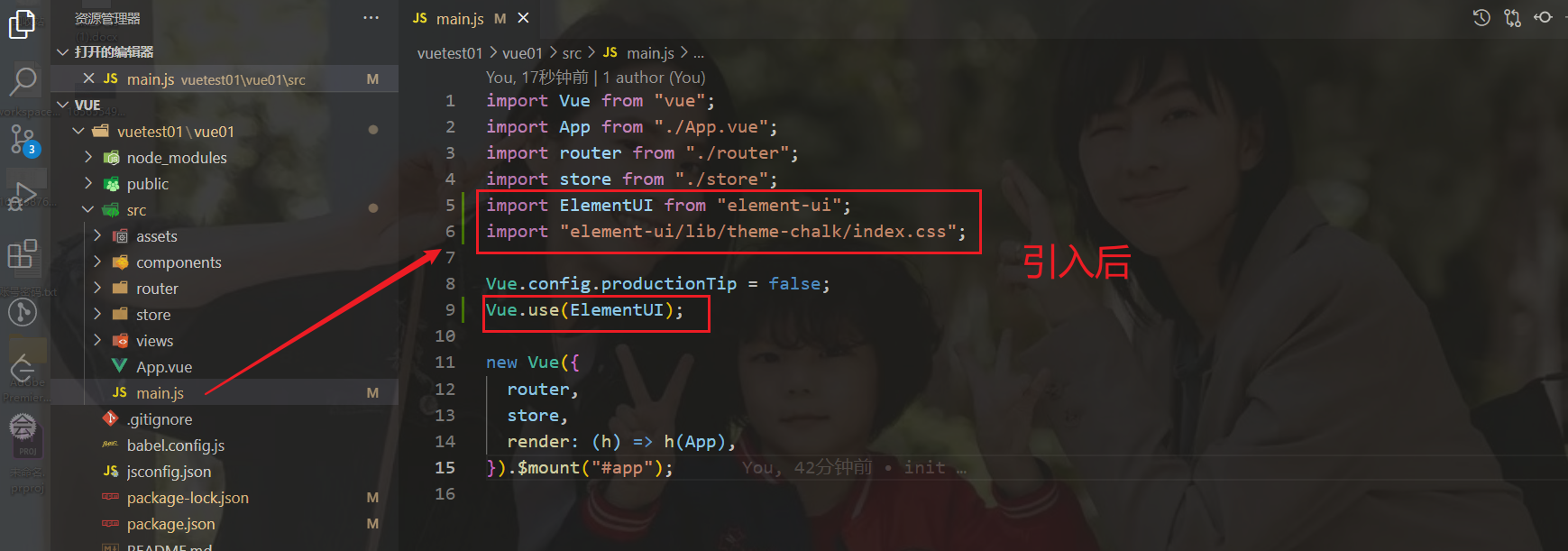
3. 在main.js中引入


import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
Vue.use(ElementUI);
4. 启动项目
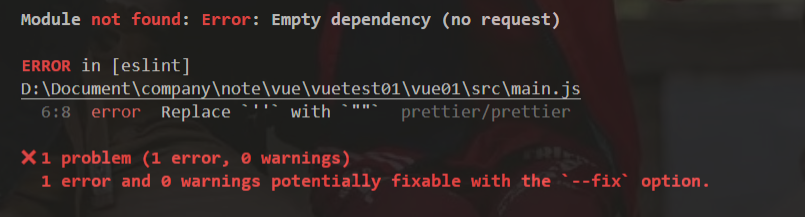
可能会出现的报错:如果引用用的单引号,可能会报错,不能正常启动,把单引号改为双引号就好了

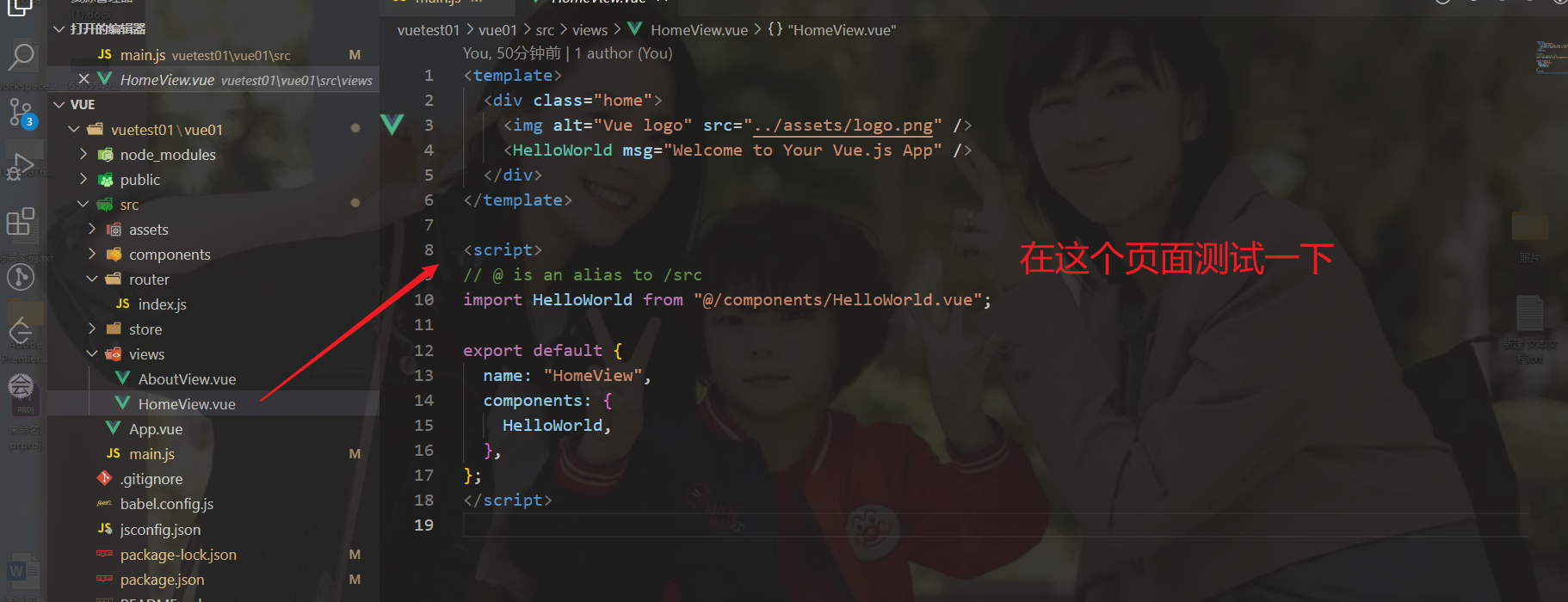
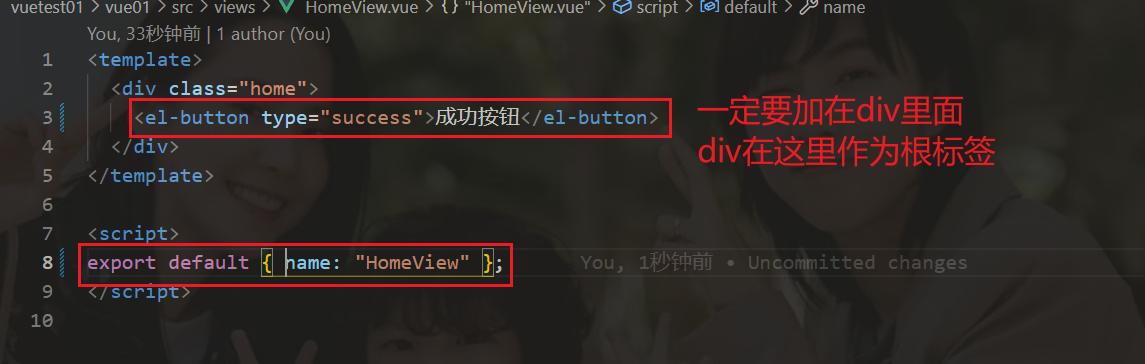
5. 用element-ui官网的代码测试一下


测试结果:页面效果,表示引入成功

参考官网地址:element-ui官网
我是小编kk, 遇到Bug需要帮助, 欢迎加wx: xmzl1988 备注"csdn博客“ 温馨提示此为有偿服务;
最后
以上就是鲜艳老虎最近收集整理的关于【Element-UI】Vue项目引入element-ui的全部内容,更多相关【Element-UI】Vue项目引入element-ui内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复