上一篇中介绍了如何使用onclick为动态添加的dom元素绑定事件。
我现在就可以自定义大图组件了。
为ueditor编辑的html添加onclick这个步骤,我是在后端做的,后端返回到前端的值,就是已经拼装好的html。
最后效果如下图所示:

代码:
BigImg.vue
<template>
<!-- 过渡动画 -->
<div name="fade">
<div class="img-view" @click="bigImg">
<!-- 遮罩层 -->
<div class="img-layer"></div>
<div class="img">
<img :src="imgSrc">
</div>
</div>
</div>
</template>
<script>
// 引入js文件
import BigImg from "/@/assets/js/components/pc/BigImg";
// 使用js对象
export default {
...BigImg,
};
</script>
<style lang="scss" scoped>
@import "../../assets/css/components/pc/BigImg.scss";
</style>
BigImg.ts
import { useRouter } from "vue-router";
import {
watch,
reactive,
toRefs,
} from "vue";
import { common } from "/@/hooks/common";
// 引入公共js文件
import utils from "/@/assets/js/public/function";
// 定义返回的类型
interface dataRef {
bigImg: () => void;
}
export default {
name: "BigImg",
/**
* @name: 父组件传递来的参数
* @author: camellia
* @email: guanchao_gc@qq.com
* @date: 2021-01-10
*/
props: {
imgSrc: {
type: String,
default: '',
},
},
// VUE3语法 setup函数
// setup官方文档:https://www.vue3js.cn/docs/zh/guide/composition-api-setup.html#参数
setup(props: any, content:any): dataRef
{
/**
* @name: 声明data
* @author: camellia
* @email: guanchao_gc@qq.com
* @date: 2021-01-10
*/
const data = reactive({
});
/**
* @name: 大图
* @author: camellia
* @email: guanchao_gc@qq.com
* @date: 2021-01-22
*/
const bigImg = () => {
common.bigImgShow = false;
content.emit('closeBigImg', common.bigImgShow);
}
/**
* @name: 将data绑定值dataRef
* @author: camellia
* @email: guanchao_gc@qq.com
* @date: 2021-01-10
*/
const dataRef = toRefs(data);
return {
bigImg,
...dataRef
}
},
}
BigImg.scss
/*动画*/
.fade-enter-active,
.fade-leave-active {
transition: all .2s linear;
transform: translate3D(0, 0, 0);
}
.fade-enter,
.fade-leave-active {
transform: translate3D(100%, 0, 0);
}
/* bigimg */
.img-view {
position: inherit;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
/*遮罩层样式*/
.img-view .img-layer {
position: fixed;
z-index: 999;
top: 0;
left: 0;
background: rgba(0, 0, 0, 0.7);
width: 100%;
height: 100%;
overflow: hidden;
}
/*不限制图片大小,实现居中*/
.img-view .img img {
max-width: 100%;
display: block;
// position: absolute;
left: 0;
right: 0;
margin: auto;
z-index: 1000;
position: fixed;
top: 50%; /*偏移*/
transform: translateY(-50%);
// “包含”。保持原有尺寸比例缩放。保证整个图片都可以出现在容器中。因此,此参数可能会在容器内留下空白。
object-fit:contain;
// 图片缩放---高度满屏
height:100vh;
}
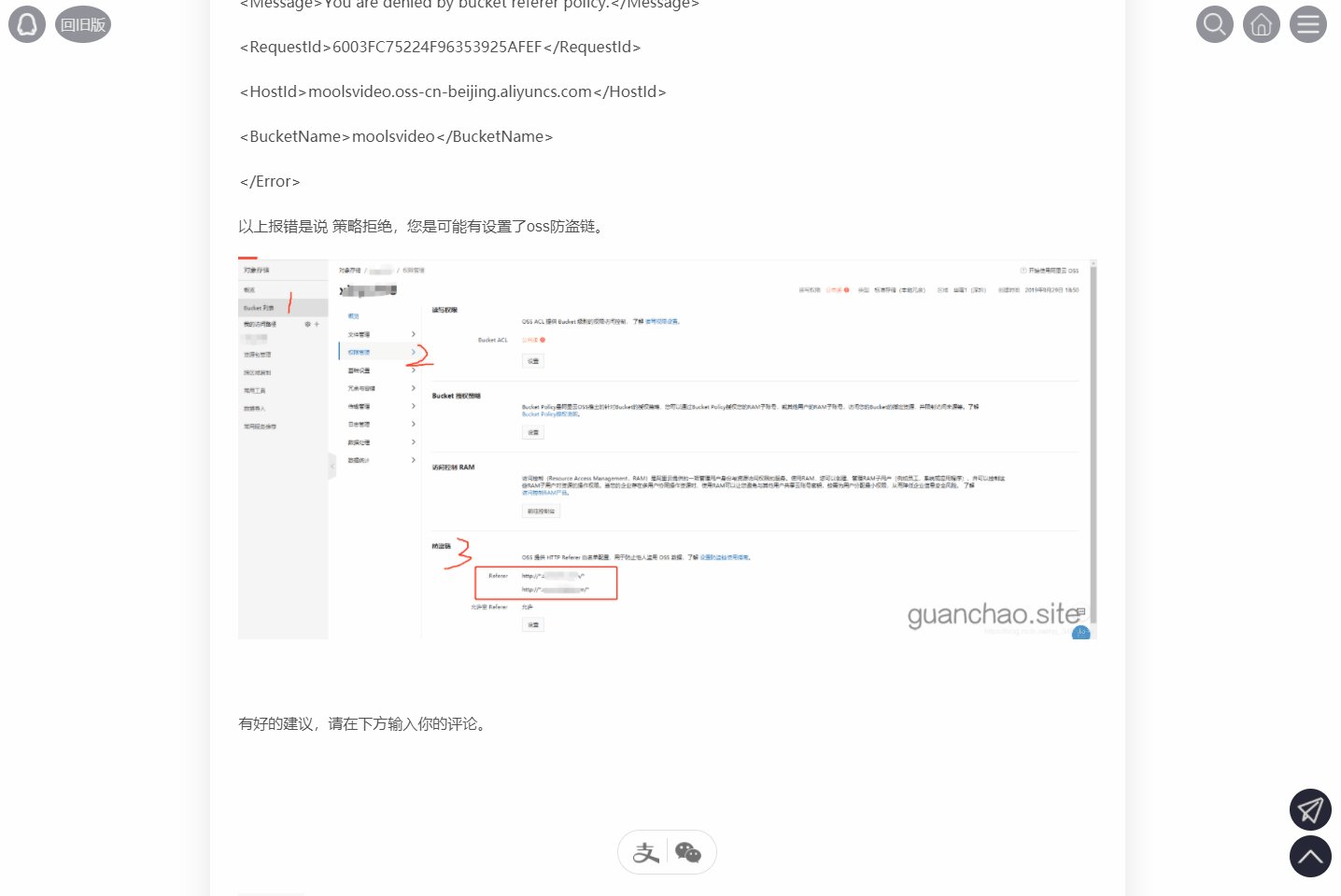
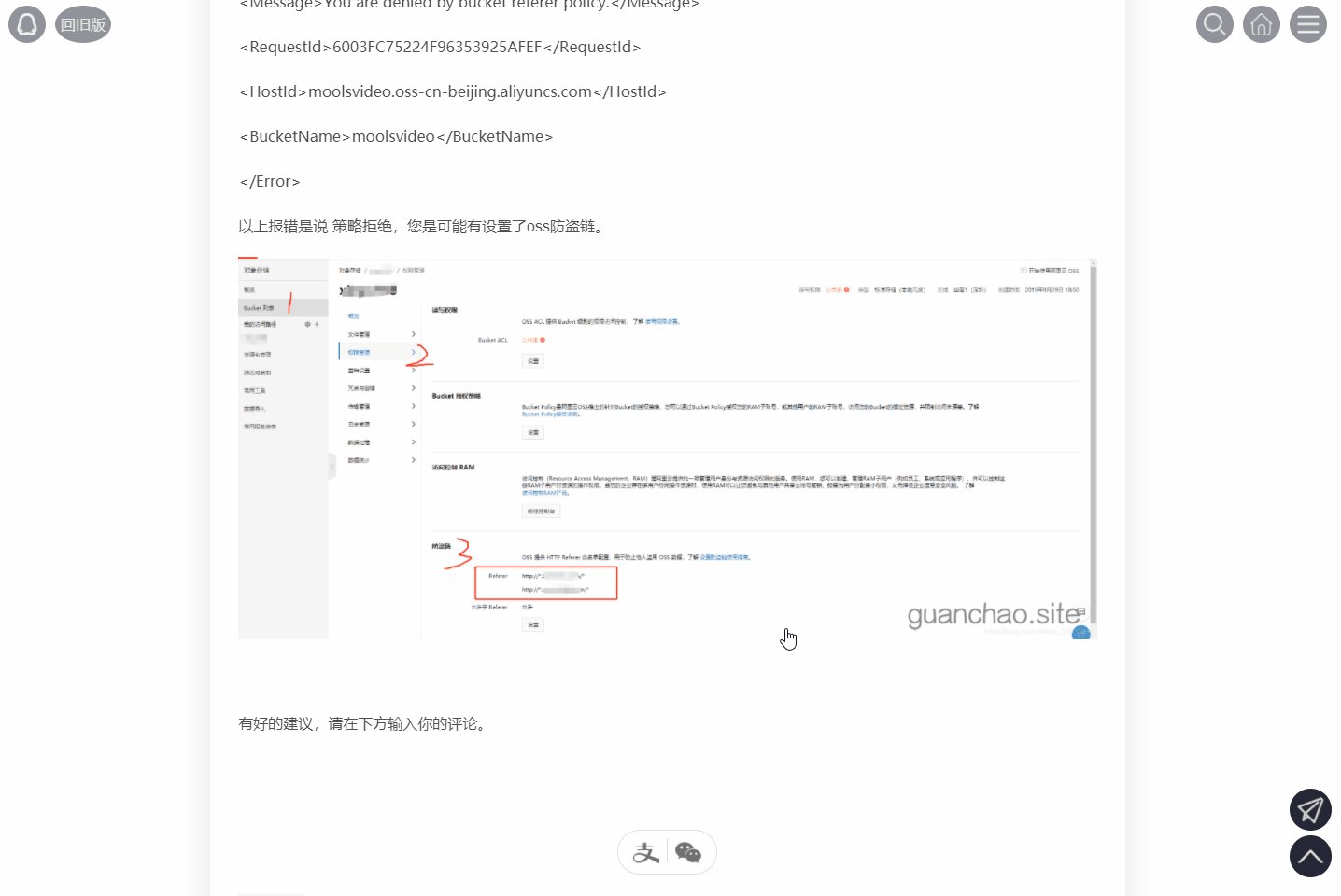
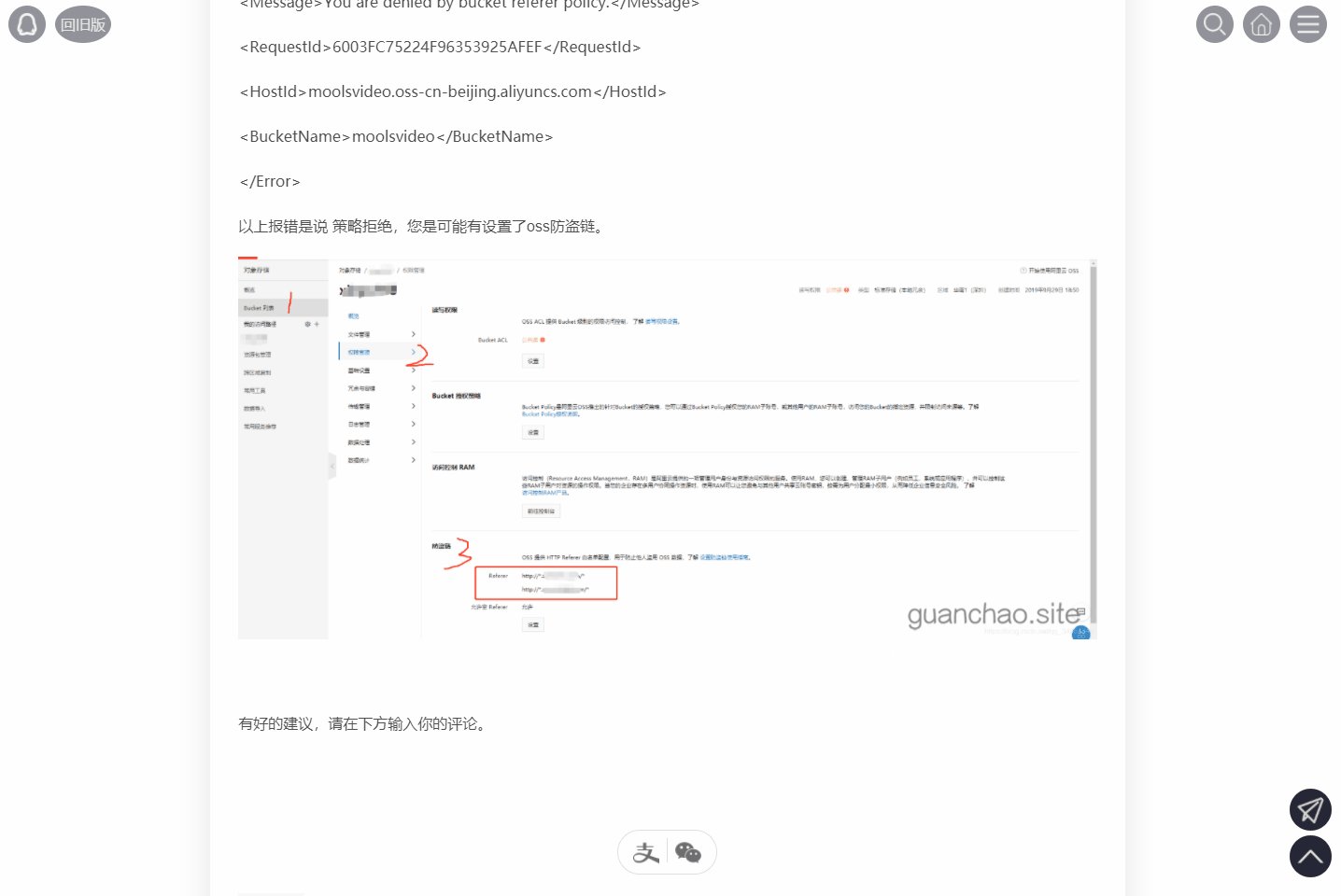
有好的建议,请在下方输入你的评论。
欢迎访问个人博客
https://guanchao.site
欢迎访问小程序:

最后
以上就是敏感钥匙最近收集整理的关于VUE3(二十九)自定义点击图片显示大图bigImg组件的全部内容,更多相关VUE3(二十九)自定义点击图片显示大图bigImg组件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复