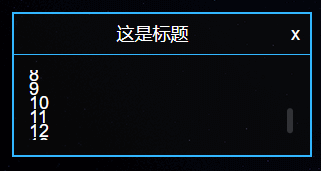
效果图:


使用:
<LjPanel2
title="这是标题"
width="300px"
height_content="100px"
:showCloseBtn="true"
@closeBtn="closeBtn"
>
<div v-for="item in 50" :key="item">{{ item }}</div>
</LjPanel2>LjPanel2.vue:
<!--LjPanel2-->
<template>
<div class="LjPanel2" :style="{ width: width }">
<div class="LjPanel2_head">
<span>{{ title }}</span>
<span v-if="showCloseBtn" class="closeBtn" @click="closeBtn()">x</span>
</div>
<div class="content" :style="{ height: height_content }">
<el-scrollbar style="height: 100%">
<slot></slot>
</el-scrollbar>
</div>
</div>
</template>
<script>
export default {
name: "LjPanel2",
components: {},
props: {
title: {
type: String,
default: "标题",
},
width: {
type: String,
default: "100%",
},
//设置此属性,让滚动条生效
height_content: {
type: String,
default: "50px",
required: true,
},
showCloseBtn: {
type: Boolean,
default: true,
},
},
data() {
return {};
},
computed: {},
created() {},
mounted() {},
filters: {},
methods: {
closeBtn() {
this.$emit("closeBtn");
},
},
watch: {},
};
</script>
<style lang="scss" scoped>
$primary_color: #32b6ff;
.LjPanel2 {
border: 2px solid $primary_color;
background-color: rgba(12, 12, 12, 0.6);
min-width: 120px;
color: white;
font-size: 18px;
.LjPanel2_head {
border-bottom: 1px solid $primary_color;
text-align: center;
line-height: 40px;
word-break: break-all;
caret-color: transparent;
.closeBtn {
float: right;
padding-right: 10px;
&:hover {
color: $primary_color;
cursor: pointer;
}
}
}
.content {
padding: 15px;
word-break: break-all;
::v-deep .el-scrollbar__wrap {
overflow-x: hidden;
}
}
}
</style>最后
以上就是清脆未来最近收集整理的关于Vue封装组件-面板2-LjPanel2的全部内容,更多相关Vue封装组件-面板2-LjPanel2内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复