3.2.4 easycom
HBuilderX 2.5.5起支持easycom组件模式。
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。 只要组件安装在项目的components目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。 如下:
<template>
<view class="container">
<uni-list>
<uni-list-item title="第一行"></uni-list-item>
<uni-list-item title="第二行"></uni-list-item>
</uni-list>
</view>
</template>
<script>
// 这里不用import引入,也不需要在components内注册uni-list组件。template里就可以直接用
export default {
data() {
return {
}
}
}
</script>
不管components目录下安装了多少组件,easycom打包后会自动剔除没有使用的组件,对组件库的使用尤为友好。
组件库批量安装,随意使用,自动按需打包。以官方的uni-ui为例,在HBuilderX新建项目界面选择uni-ui项目模板,只需在页面中敲u,拉出大量组件代码块,直接选择,即可使用。大幅提升开发效率,降低使用门槛。
在uni-app插件市场下载符合components/组件名称/组件名称.vue目录结构的组件,均可直接使用。
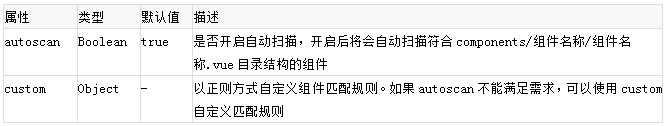
easycom是自动开启的,不需要手动开启,有需求时可以在pages.json的easycom节点进行个性化设置,如关闭自动扫描,或自定义扫描匹配组件的策略。设置参数如下:

自定义easycom配置的示例
如果需要匹配node_modules内的vue文件,需要使用packageName/path/to/vue-file-$1.vue形式的匹配规则,其中packageName为安装的包名,/path/to/vue-file-$1.vue为vue文件在包内的路径。
"easycom": {
"autoscan": true,
"custom": {
"uni-(.*)": "@/components/uni-$1.vue", // 匹配components目录内的vue文件
"vue-file-(.*)": "packageName/path/to/vue-file-$1.vue" // 匹配node_modules内的vue文件
}
}
说明
easycom方式引入的组件无需在页面内import,也不需要在components内声明,即可在任意页面使用
easycom方式引入组件不是全局引入,而是局部引入。例如在H5端只有加载相应页面才会加载使用的组件
在组件名完全一致的情况下,easycom引入的优先级低于手动引入(区分连字符形式与驼峰形式)
考虑到编译速度,直接在pages.json内修改easycom不会触发重新编译,需要改动页面内容触发。
easycom只处理vue组件,不处理小程序组件。暂不处理后缀为.nvue的组件,建议参考uni ui,使用vue后缀,同时兼容nvue页面。
nvue页面里的.vue后缀的组件,同样支持easycom
【uniapp参考资料】
(1)uni-app跨平台开发 入门到实战 [https://ke.qq.com/course/package/26512?tuin=2b10d56]
(https://ke.qq.com/course/package/26512?tuin=2b10d56)
(2)uni-app 完整商城界面设计实战 [https://ke.qq.com/course/2381059?tuin=2b10d56](https://ke.qq.com/course/2381059?
tuin=2b10d56)
(3)基于vue的uniapp商城完整项目源代码 [https://ke.qq.com/course/3064977?tuin=2b10d56](https://ke.qq.com/course/3064977?
tuin=2b10d56)
(4)小白教程资料 http://www.2d5.net
(5)计算机编程资料 http://www.pc-365.net www.4317.org
http://www.05423.com/
最后
以上就是糟糕金针菇最近收集整理的关于3.2.4 easycom-pages.json-常用配置【uni-app从入门到精通在线教程(黄菊华-跨平台开发系列教程)】的全部内容,更多相关3.2.4内容请搜索靠谱客的其他文章。








发表评论 取消回复