我是靠谱客的博主 过时墨镜,这篇文章主要介绍es6 对象新增 ...的运用和说明 Object.keys\Object.values取出数组里边对象的key和value值,现在分享给大家,希望可以做个参考。

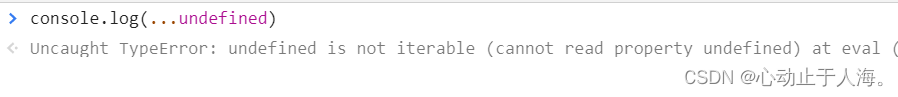
...不能作用在undefined的数据上 ,否则报上述错误!!!

var attrname = "height";//读取变量的值
var obj3 = {
[attrname]:150
}
console.log(obj3)//height:150
var obj = {
a:1,
b:2
}
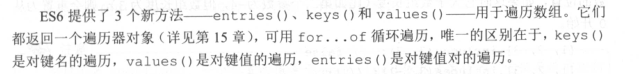
Object.keys values entries 可以操作对象和数组(一般用来操作对象,对象会变成数组,操作数组还是数组)
console.log(Object.keys(obj))//["a", "b"] 键名
console.log(Object.values(obj))//["1", "2"] 键值
console.log(Object.entries(obj))//[Array(2), Array(2)]
/* for(var attr of Object.keys(obj)){
console.log(attr)//a,b
} */
for(var [key,val] of Object.entries(obj)){
console.log(key,val)//a 1 b 2
}
// 扩展运算符
var obj2 = {
a:1,
b:2
}
// var res = {
// ...obj2,
// c:3
// }
//console.log(res)// {a:1,b:2,c:3}
var arr = [1,2,3,4]
console.log(arr)//[1,2,3,4]
console.log(1,2,3,4)//1,2,3,4
console.log(...arr)//1,2,3,4 ...把数组打散成为参数
//...使用情景 也叫剩余参数 只能放最后
//比较数组值得大小
var num = [1,42,98,10,22,65]
console.log(Math.max(num))//NaN
console.log(Math.max(...num))//98
//扩展运算符可以与解构赋值结合起来,用于生成数组
const [first, ...rest] = [1, 2, 3, 4, 5];
first // 1
rest // [2, 3, 4, 5]
//剩余参数的使用
function func(a, b, ...rest) {
console.log(a, b)
console.log(rest)
}
func(1, 2)//1,2 []
func(1, 2, 3, 4) //1,2 [3,4]
// 只能用于数组,对象不可以
var list = [
{
name:'du',
age:'18'
}
]
console.log(...list)//{name: "du", age: "18"}
扩展运算符还可以将字符串转为真正的数组
[...'hello']
// [ "h", "e", "l", "l", "o" ]取出数组里边对象的key和value值
例如我们有这样一个数组:
let channelTabList = [
{1: '推荐'},
{2: '最新'},
{3: '快赚'},
{4: '高额'}
]我们想将他转化为这样的形势可以使用reduce
let lists = channelTabList.reduce((acc,value)=>{
return {...acc,...value}
})
console.log(lists)//{1: "推荐", 2: "最新", 3: "快赚", 4: "高额"}最后
以上就是过时墨镜最近收集整理的关于es6 对象新增 ...的运用和说明 Object.keys\Object.values取出数组里边对象的key和value值的全部内容,更多相关es6内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。



![java 100%3.0_下列代码的执行结果是: () public class Test3{ public static void main(String args[]){ System.out.p...](https://www.shuijiaxian.com/files_image/reation/bcimg5.png)




发表评论 取消回复