IDEA 不使用Maven骨架创建web项目
--- ONE Goal , ONE Passion !
最近太忙了, 好几个月都没有更新东西了.一直有一个想法 ,把带过的课程体系, 通过博客的方式分享. 让更多的童鞋能系统的学习知识. 希望对大家有帮助. 话不多说. 借用"蛋总"的一句话. 不要给自己太大的压力,人间不值得!
相信用过idea的可能都遇到一尴尬的问题. 使用maven创建一个web项目. 选择骨架的时候.有时不能帮我们创建出正确的结构. 很难受. 接下来我们不适用骨架来创建一个mavne 的web项目.
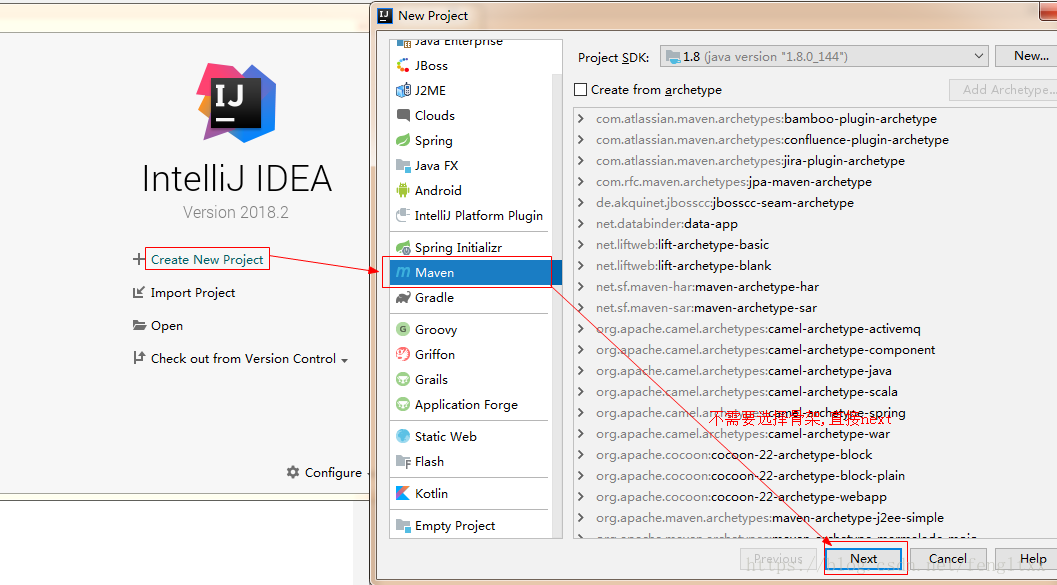
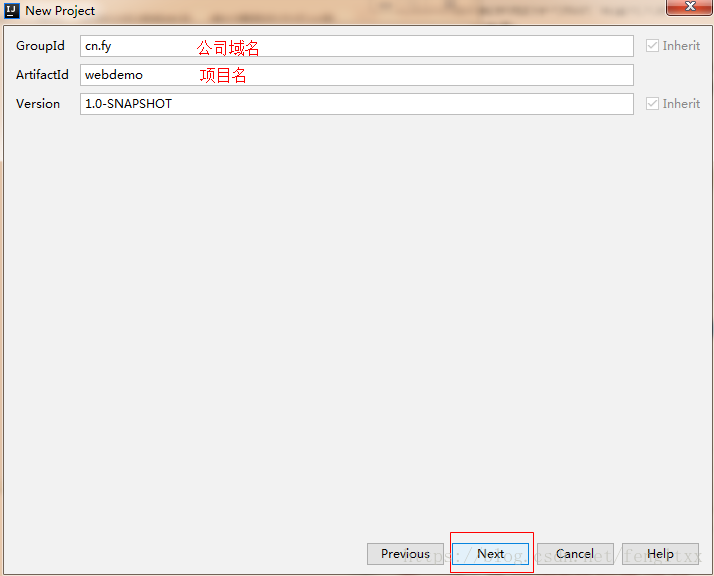
第一步: 使用IDEA创建项目


然后finish. 即可
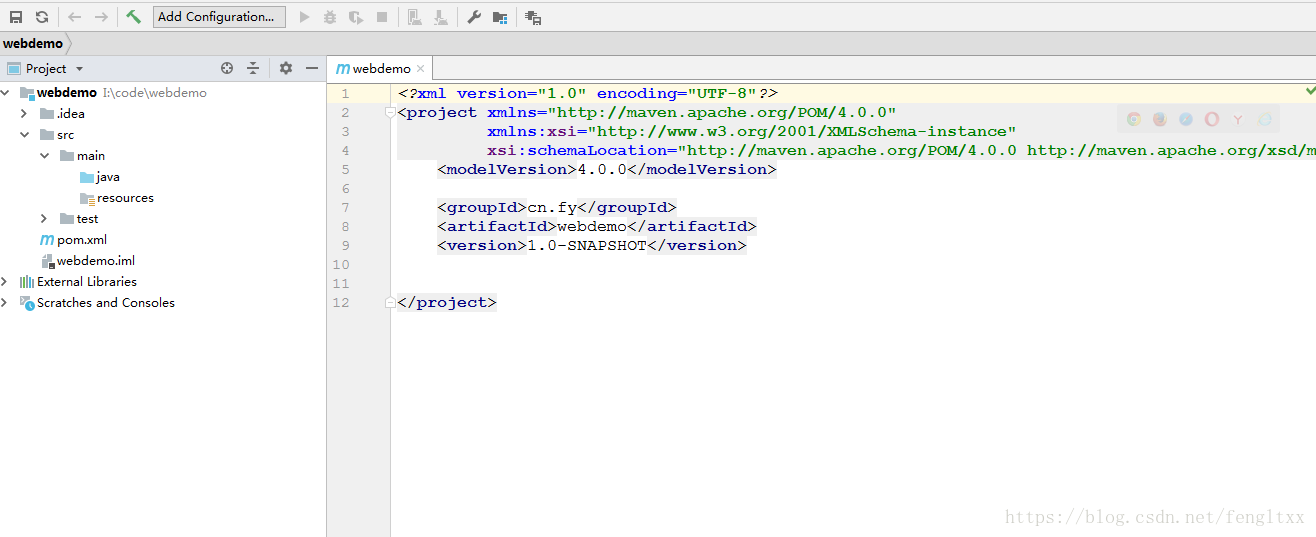
第二步: 把当前项目配置成web项目
项目创建完成后,项目中没有webapp文件夹.如图:

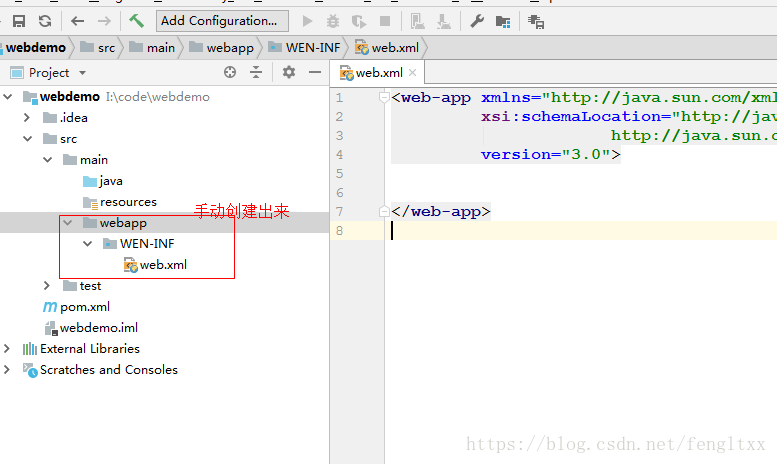
首先: 我们自己添加webapp目录.包括里面的WEN-INF以及web.xml

注意: 图片中创建的应是WEB-INF. 错写成了WEN-INF
其次:告诉idea.webapp是 我们web项目的根目录.
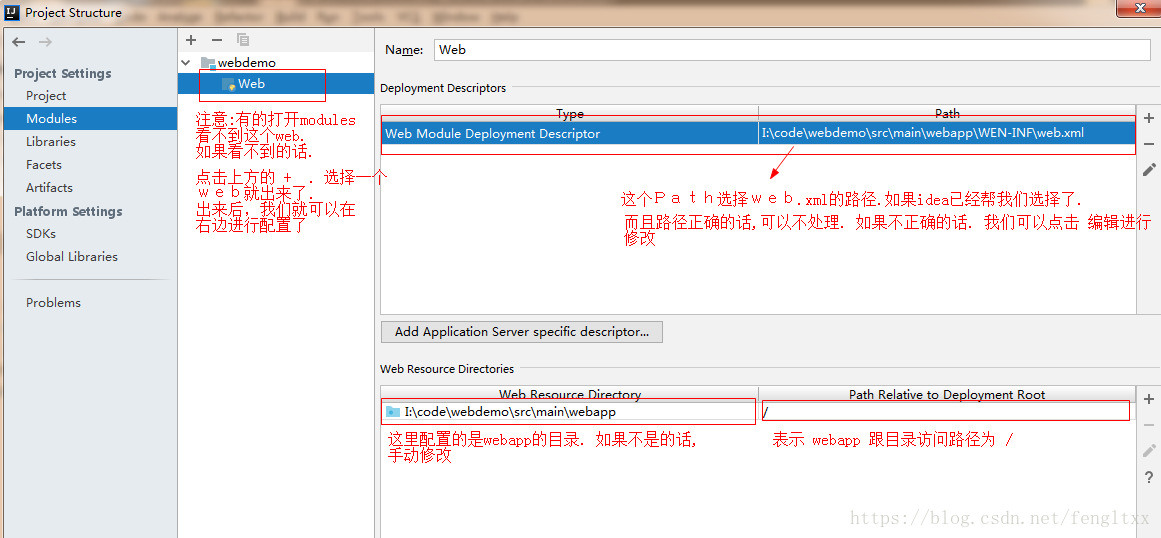
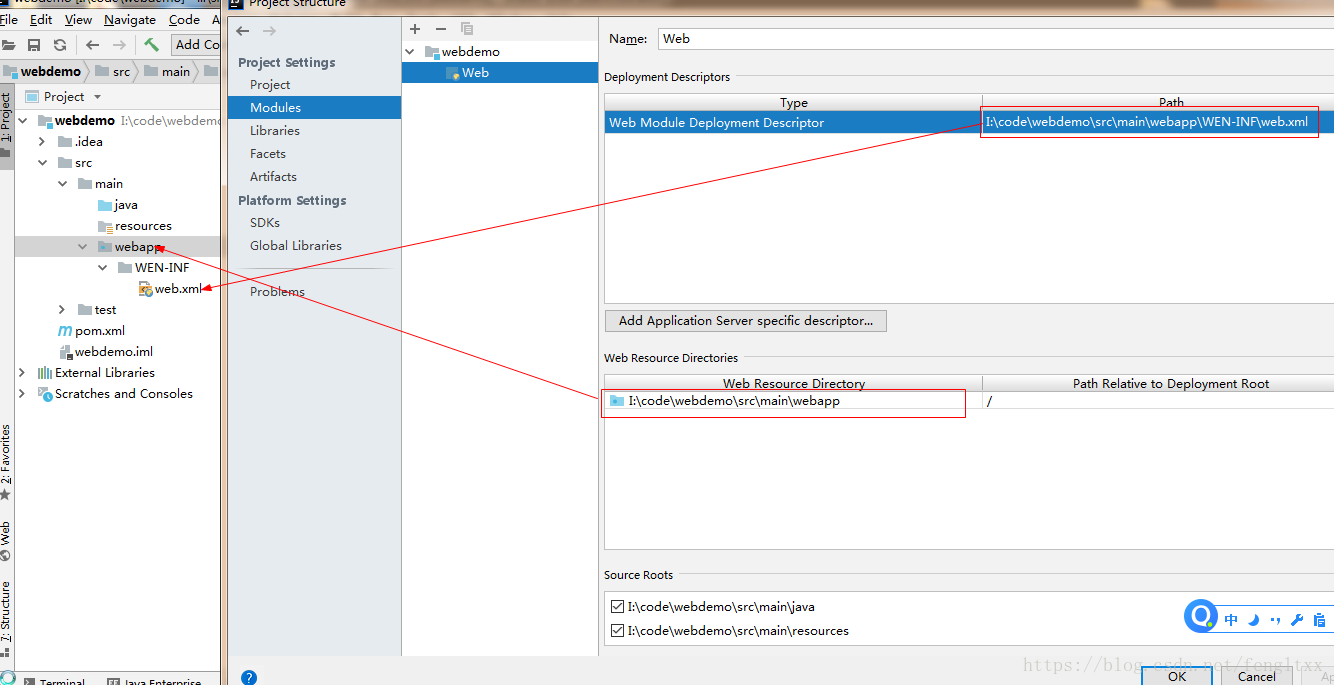
点击Project Structure. 在Modules下配置

注意: 配置完成后:
webapp文件夹上有一个小蓝点.才能说明配置成功

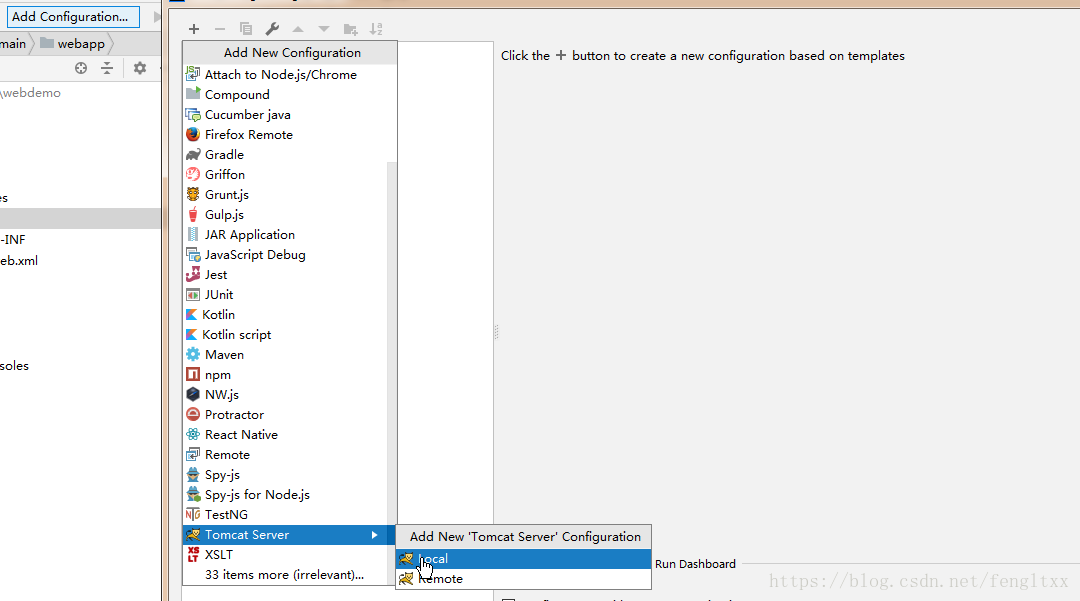
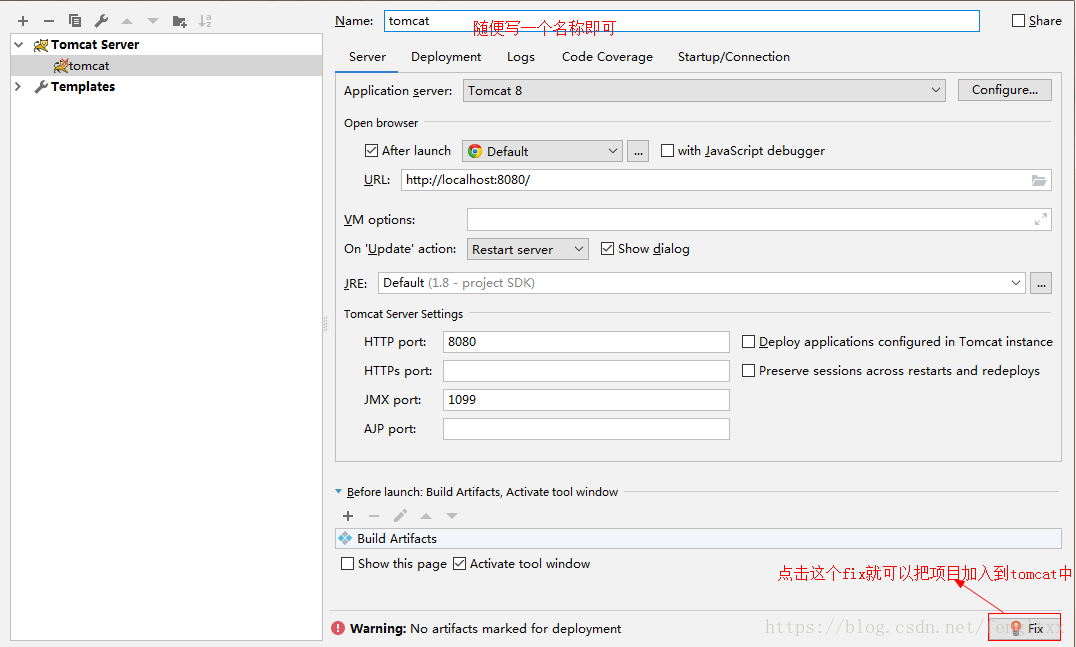
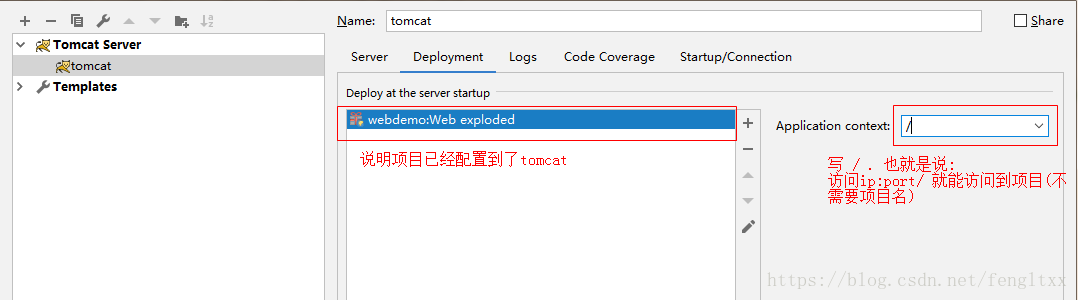
第三步: 配置tomcat



第四步: 启动项目
启动前,在webapp下创建一个index.html<项目的欢迎页>.
在浏览器访问: http://localhost:8080/
即可看到 index.html界面
最后
以上就是笨笨书本最近收集整理的关于IDEA 不使用Maven骨架创建web项目的全部内容,更多相关IDEA内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复