是一中可以在浏览器中运行的脚本语言。
主要用来实现在浏览器端的动作(用户交互 数据处理)
解释性语言
JS源代码放在HTML里头
helloworld程序
1 <html> 2 <body> 3 <script language="JavaScript"> 4 document.write("Hello World!"); 5 </script> 6 </body> 7 </html>
第3行<script language="JavaScript">用于嵌入其他语言时可能要写, 可以改为<script>
修改第4行,嵌入html格式,可显示一级标题样式
1 <html> 2 <body> 3 <script language="JavaScript"> 4 document.write("<h1>Hello World!</h1>"); 5 </script> 6 </body> 7 </html>
在标签里加入js
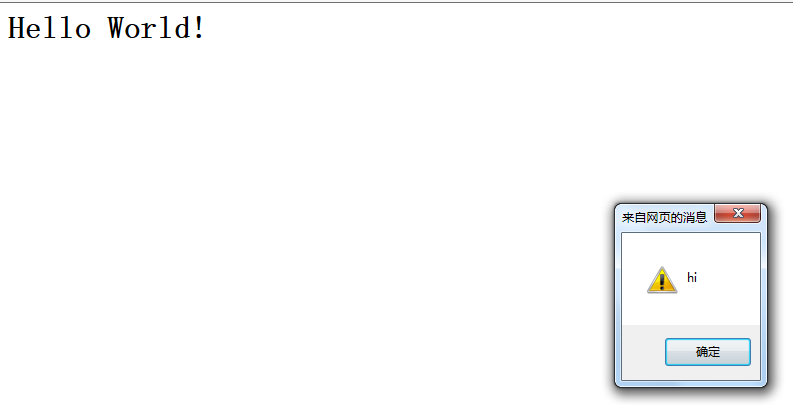
1 <html> 2 <body onLoad="alert('hi')"> 3 <script language="JavaScript"> 4 document.write("<h1>Hello World!</h1>"); 5 </script> 6 </body> 7 </html>
第2行:在Load的状态下跳出一个hi的提醒。

转载于:https://www.cnblogs.com/Ljj-Nancy/p/5769772.html
最后
以上就是清秀玉米最近收集整理的关于JavaScrip入门-Hello World!的全部内容,更多相关JavaScrip入门-Hello内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复