1.number包括整数和浮点数值(浮点数值在某些语言中也被称为双精度数值)
其中number数据类型包括十进制数,十六进制数,还有八进制数。
鉴于 JavaScript 中保存数值的方式,可以保存正零(+0)和负零(-0)。正零和
负零被认为相等,但为了读者更好地理解上下文,这里特别做此说明。
2.js小数点
在小数点前面可以没有数字,比如.1表示0.1。
在小数点后面可以没有数字,比如1.表示1,或者1.00也会自动转换1(为了节省内存空间)
由于保存浮点数值需要的内存空间是保存整数值的两倍,因此 ECMAScript 会不失时机地将浮点数值 转换为整数值。
3. 0.1+0.2!=0.3(面试题)
可以尝试着运行一下以下代码
<script>
var a=0.1,b=0.2;
alert((a+b)==0.3);
</script>
结果打印是false,这是为什么呢?
因为浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。在js中,0.1无法用2进制表示,0.2也无法用2进制表示,所以js处理是用无限接近0.1的数来表示0.1,所以相加的结果是无线接近0.3的小数,但是并不等于0.3。
计算机运行原理:js在处理小数相加的时候,会先把10进制的小数转换为2进制,相加之后再转换为十进制,这时候会产生一个误差,
如果还是不理解可以看下面一个例子:
有一天,你妈妈让你买2块布料,一块布料是1尺长,一块布料是两尺长。所以你去到商铺就会说要1尺长,但是商家都是按照米长度卖的,所以问你一尺等于多少米,这时候你就会发现,怎么算都不会用整数表示1尺,所以要0.33333米还有0.66666米,所以永远达不到1尺和两尺的长度。
尺,是一种长度单位,中国叫“市尺”(现代三尺等于一米)
怎么避免这个问题?
可以先把两个小数乘以10次方,结果再除以10次方,比如(0.110+0.210)/10。
4.NaN
当用一个数字除以0的时候,最后得到的结果是正无穷或者是负无穷(0/0=NaN)。
isNaN() 函数用于检查其参数是否是非数字值。 如果参数值为 NaN 或字符串、对象、undefined等非数字值则返回 true,
否则返回 false。
NaN是一个数字,但是不等于任何一个数字。
NaN!=NaN(面试题)
isNaN():判断传进去的值是不是能够转换成一个数字。
1、数字形式的字符串。例如 “123”、"-3.14",虽然是字符串型,但被 isNaN() 判为数,返回 false。(“12,345,678”,“1.2.3” 这些返回 true)
2、空值。null、空字符串""、空数组[],都可被Number()合法的转为0,于是被isNaN认为是数,返回false。(undefined、空对象{}、空函数等无法转数字,返回true)
3、布尔值。Number(true)=1,Number(false)=0,所以isNaN对布尔值也返回false。
4、长度为 1 的数组。结果取决于其中元素,即:isNaN([a])=isNaN(a),可递归。例如isNaN([[“1.5”]])=false。
5、数字特殊形式。例如"0xabc"、“2.5e+7”,这样的十六进制和科学计数法,即使是字符串也能转数字,所以也返回false。
比如:
<script>
var c="45";
alert(isNaN(c));
</script>
这时候打印出来的是false,表示c可以转换成数字。
5.parseInt()
var num1 = parseInt(“10”, 2); //2 (按二进制解析)
var num2 = parseInt(“10”, 8); //8 (按八进制解析)
var num3 = parseInt(“10”, 10); //10 (按十进制解析)
var num4 = parseInt(“10”, 16); //16 (按十六进制解析)
多数情况下,我们要解析的都是十进制数值,因此始终将 10 作为第二个参数是非常必要的。
6.String类型
在声明变量的时候尽量用’ ',因为js的" “可能会和html 的” "混淆。
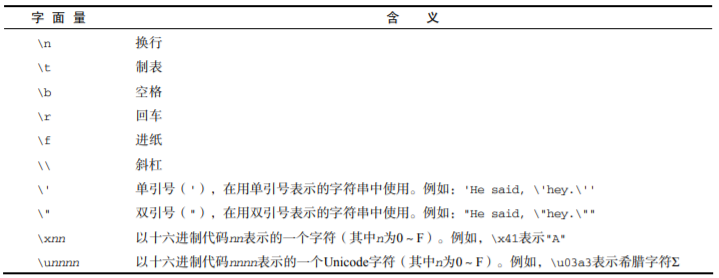
String 数据类型包含一些特殊的字符字面量,也叫转义序列,用于表示非打印字符,或者具有其他用途的字符。

任何字符串的长度都可以通过访问其 length 属性取得;
注意:中文有多少个字就会显示多少长度。
比如:
<script>
var as='你好';
alert(as.length);
</script>
打印出来就是2;
7.类型转换
toString():所有数据类型都可以转换成字符串;(undefined和null除外);
除此之外,每一个数据类型都有相对应的同名转换函数,如:Number();String();
最后
以上就是个性短靴最近收集整理的关于number and String的全部内容,更多相关number内容请搜索靠谱客的其他文章。








发表评论 取消回复