Web组件开发-Servlet小项目
- 编写Servlet完成对用户输入的响应
进行Web开发时,常常会用到Servlet,Servlet是一种纯粹的Java文件。有的同学可能还用过Jsp进行开发,它与Servlet是不一样的。Jsp是在html或者xml文档中嵌入Java脚本或者Jsp标签形成的,是文本文件。
这里假设同学们对如何新建WebProject与如何新建一个Servlet是清楚的,我们就直接从这次的任务开始:用Servlet完成对于用户输入的响应。
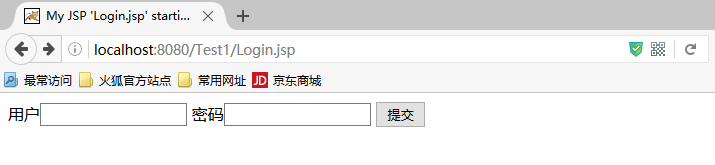
首先,我们写一个jsp文件,它用来显示我们的用户输入页面:
<title>My JSP 'Login.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<!-- 提交信息到LoginServloet -->
<form method="post" action="LoginServlet">
用户<input type="text" id="username" name="username" />
密码<input type="password" id="password" name="password" />
<input type="submit" value="提交" />
</form>
</body>
</html>
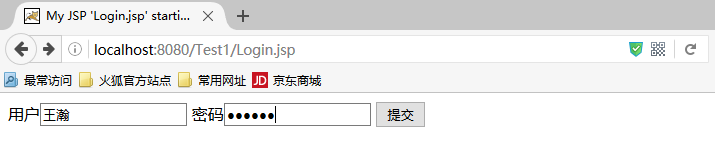
注意在form表单中,有属性名为action="LoginServlet",它的意思就是说,我要将表单的信息提交到等号右侧的这个地方。写好jsp文件以后,可以先将它加载进服务器,然后启动服务器,运行一下,看看我们的结果是什么样子的。

基本满意之后,我们可以开始写它提交到的LoginServlet文件。去新建一个Servlet文件,我使用的MyEclipse会自动将许多方法也写入到新建的Servlet中,这里我们只需要保留必要的东西,不必要的可以删除掉,保证代码的美观。
写好的LoginServlet代码就是下面这个样子:
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginServlet extends HttpServlet {
//调用父类的构造方法
public LoginServlet() {
super();
}
//doGet函数
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//设置文本格式字符编码,注意这里是分号!!!
response.setContentType("text/html;charset=utf-8");
//获取输出流
PrintWriter out = response.getWriter();
//获取到对应的属性值
String Username=request.getParameter("username");
String Password=request.getParameter("password");
//对中文乱码进行处理
Username=new String(Username.getBytes("ISO-8859-1"),"UTF-8");
out.println("<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">");
out.println("<HTML>");
out.println("
<HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println("
<BODY>");
out.println("用户名为:"+Username);
out.println("<br/>");
out.println("密码为:"+Password);
out.println("
</BODY>");
out.println("</HTML>");
//关闭输出流
out.flush();
out.close();
}
//doPost函数
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request,response);
}
}
在编写LoginServlet时,一般都会出现中文的乱码问题。这个问题我个人觉得出现在两个方面。一是从表单提交的中文信息会出现乱码,比如说用户输入的姓名,而是我在LoginServlet中本身就想要输出的描述性信息,比如这里输出的”用户名为”.解决表单传来的汉字乱码问题,可以使用(getBytes(“ISO-8859-1”),”utf-8”),具体使用可以看上面的代码。原理是信息在传输过程中使用的编码是“ISO-8859-1”,我们需要先以这样的编码格式获取它,然后再转换为我们需要的”utf-8”。对于我要输出的中文信息,可以在代码中写:response.setContentType(“text/html;charset=utf-8”),注意中间一定是分号,不要写成逗号。这样子中文乱码问题就彻底解决了。
完成两部分代码的编写,其实还是不能达到我们的目的,这是为什么呢?在用户输入完信息以后,点击完提交按钮,信息发送到了我们要跳转到的页面。此时,服务器如何可以找到我们的Servlet呢?毕竟它可是在我们的项目里。这里,我们就需要web.xml文件了。
web.xml代码:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<servlet>
<description>This is the description of my J2EE component</description>
<display-name>This is the display name of my J2EE component</display-name>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/LoginServlet</url-pattern>
</servlet-mapping>
</web-app>代码中,最重要的两部分是与,服务器在浏览器中,看到你要跳转到/LoginServlet,就会发现与中的匹配,然后它就找到了你要访问的Servlet的名字,没错,就是通过。这样子它就知道要去找中的LoginServlet,找到以后,发现它原来在这里:/LoginServlet。注意,这里的Servlet是以类的形式找到的。
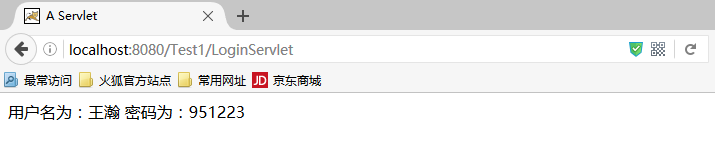
一切都做好以后,我们重新加载,启动tomcat,运行一下看看结果。

到这里,一个简单的可以对用户输入信息作出反应的Servlet就写好了,希望可以帮助到大家。
最后
以上就是生动小馒头最近收集整理的关于Web组件开发-Servlet小项目Web组件开发-Servlet小项目的全部内容,更多相关Web组件开发-Servlet小项目Web组件开发-Servlet小项目内容请搜索靠谱客的其他文章。









发表评论 取消回复