“现代Web”不断发展出不少有趣的API,但你并不会在大多数项目中使用到所有的内容。例如我一直特别关注Canvas特性。它对游戏和绘图意义重大
- 但是仅此而已。它并不是一个不好的特性,我只是不会经常用到它。每当看到一些开发中酷炫的新功能,我的大脑里都会思考它们可以产生哪些实际用途。显然对你有价值的内容可能对我来说并不一定,但搞清楚我如何实际使用一个功能是我学习它的一部分。
其中的一个特性是getUserMedia( W3C规范 )。它是一个JavaScript
API,可以让你访问(需要权限)用户的网络摄像头和麦克风。 目前Opera和Chrome(我相信现在的版本18可以支持,但是你可能需要使用Canary。你还需要启用它。这儿有一个说明。)一旦你启用了getUserMedia,它使用起来相当简单。这里有一个快速的访问请求:
//a video tag
var video = document.getElementById('monitor');
//request it
navigator.webkitGetUserMedia('video',
gotStream, noStream);
function gotStream(stream) {
video.src = webkitURL.createObjectURL(stream);
video.onerror = function ()
{
stream.stop();
streamError();
};
}
function noStream() {
document.getElementById('errorMessage').textContent
= 'No camera available.';
}function streamError() {
document.getElementById('errorMessage').textContent
= 'Camera error.';
}
getUserMedia的第一个参数是类型。根据规范,这应该是一个对象,你可以启用音频、视频,或两者兼而有之,像这样:{audio:true,
video:true}。然而在我的测试中,传递一个字符串“video”也可以正常工作。你将看到的演示基于另一个演示,所以代码来自于一个较早的Chrome下的版本。第二个和第三个参数是操作成功和失败的回调函数。
你可以看到操作成功的事件处理函数将视频流分配给HTML5 Video标签。最酷的是,一旦运行起来,你就可以使用Canvas
API来拍照。对于这个演示,可以看看Greg Miernicki的Demo:
http://miernicki.com/cam.html
如果这个Demo无法工作,可以按照下面的说明来开启getUserMedia支持后再次进行尝试。(虽然我打算分享一些屏幕截图,所以如果你只是想继续阅读,那也没关系。)
基于Greg的Demo,我突然想到可以用网络摄像头的照片做一些很酷的东西。我记得Face.com有一个非常酷的API来解析脸部的图片。(我11月曾经在博客里写了一个ColdFusion的例子。)然后我在想,是否我们能把Greg的Demo与Face.com的API结合起来做一些基本面部识别的Demo。

这有这几个重大问题。 第一 - Face.com有一个很好的REST API,我们将如何从JavaScript应用程序里面来调用它?其次
- Face.com需要你可以上传图片,或给它一个网址。 我知道可以把一个Canvas图片发送给服务器,并通过我的后台上传到Face.com,但有没有办法绕过服务器来把图片发送给这个API?
第一个实际上并不是问题。Face.com实现了CORS(跨域资源共享)。CORS系统基本上可以让服务器暴露给其它域上文件的Ajax调用。这是一个伟大的功能,我希望更多的服务能够使用它。
更复杂的问题则是如何把画布上的数据发送到Face.com(宇捷注:还可以参考我的这篇文章《如何使用HTML5实现拍照上传应用》)。我如何模拟文件上传?这里有另一个很酷的新技巧
- Formdata。ColdFusion的研究员Sagar Ganatra关于这个话题有一篇很棒的博客。下面展示了我如何使用它:
function snapshot() {
$("#result").html("
Working
hard for the money...
");canvas.width = video.videoWidth;
canvas.height = video.videoHeight;
canvas.getContext('2d').drawImage(video,
0, 0);
var data = canvas.toDataURL('image/jpeg',
1.0);
newblob = dataURItoBlob(data);
var formdata = new FormData();
formdata.append("api_key",
faceKey);
formdata.append("api_secret",
faceSecret);
formdata.append("filename","temp.jpg");
formdata.append("file",newblob);
$.ajax({
url: 'http://api.face.com/faces/detect.json?attributes=age_est,gender,mood,smiling,glasses',
data: formdata,
cache: false,
contentType: false,
processData: false,
dataType:"json",
type: 'POST',
success: function (data) {
handleResult(data.photos[0]);
}
});
}
让我们一行行来看这段代码。首先 - 我需要从画布对象获取二进制数据。有几种方法可以实现,但是我尤其想要一个二进制的Blob。请注意dataURIToBlob方法。这是几周前我从StockOverflow上发现的。
我创建了一个新的formdata对象,然后简单地设置了自己所需的值。你可以看到我为发起的API请求添加了几个参数,但关键在于文件名和文件对象本身。
接下来你可以看到简单的jQuery Ajax调用。Face.com有多种选择,但我基本只要求它返回预测年龄、性别、情绪,是否面带微笑以及戴着眼镜。就是这些。我得到了一个很棒的JSON包,并且对它进行了格式化。
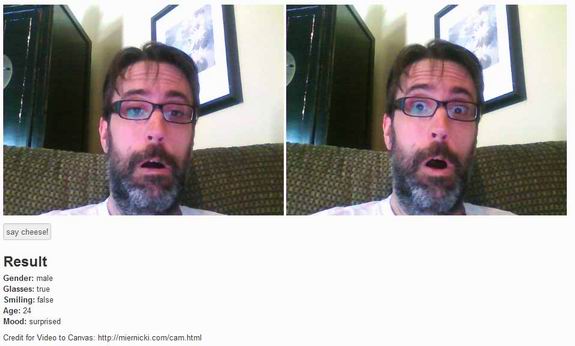
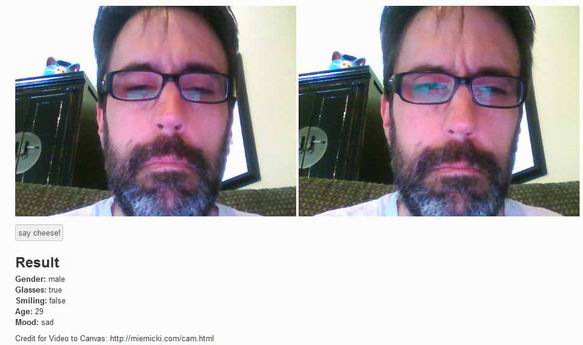
现在显然API并不完美。我获得了使用API一些不同程度的结果。有时相当准确,有时相反。但是总体来说,这相当酷。这里有一些实际测试的图片,看起来有点“可怕”。

识别结果:neutral(无表情)

识别结果:happy(开心)

识别结果:surprised(惊讶)

识别结果:sad(悲伤)
好了,准备自己亲自来试试? 只需点击下面的演示按钮。如果需要源代码,可以直接在页面上查看!
这是100%的纯客户端代码。

如果想从另外一方面了解getUserMedia,可以看看这些例子:
感谢getUserMedia(HTML5Doctor的这篇文章不错,可以了解到getUserMedia的前世今生,以及和HTML
Media Capture API的区别。)
在Chrome上测试WebRTC
HTML5新特性:WebRTC和设备访问
用HTML5捕获音频和视频
最后
以上就是舒适麦片最近收集整理的关于html5自动识别客户端,用HTML5实现人脸识别的全部内容,更多相关html5自动识别客户端内容请搜索靠谱客的其他文章。








发表评论 取消回复