最近产品哥哥提出想做拍照时的人脸识别,没办法在网上搜了一通,实在是想感叹一番如今插件真是越来越丰富和厉害了,不过在开发过程中没找到完整的vue工程的demo,tracking.js的文档看的也是半懂,所以决定自己写一份,造福后来人。
首先我们需要去官网下载 tracking.js 的代码包,或者自己 npm 安装也行
两者下载方式的区别就是:前者可能功能更全面一些,毕竟是官网最新更新的。npm库的就不一定了。
附上官网地址: https://trackingjs.com/
我这边因为只需要用到人脸识别,所以就通过 npm 安装了
执行命令: cnpm install tracking --save
装完了之后会发现node_modules下有了一个tracking文件夹
然后就是写测试demo
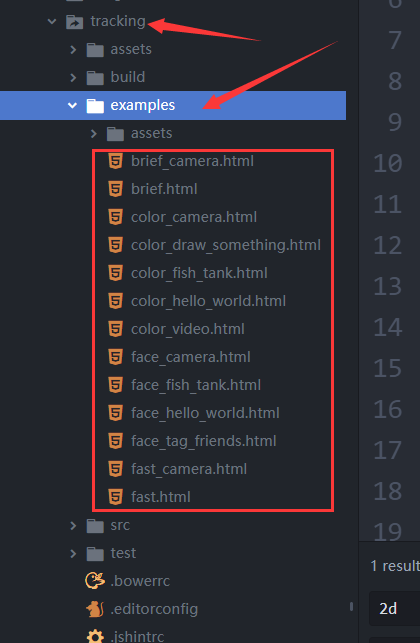
其实有一个很简单的办法,在 tracking 文件夹下查看目录,能看到一个叫作 example 的文件夹,相信大家都知道这是啥意思,里面有很多适用于不同需求和情境的demo,copy过去改改就OK了。

下面附上完整代码。
<template>
<div class="testTracking">
<video id="video" width="318" height="270" preload autoplay loop muted></video>
<canvas id="canvas" width="318" height="270" ></canvas>
<div class="buttonDiv">
<button type="button" @click="submit">上传照片</button>
<button type="button" name="button" @click="openCamera">点击我拍照</button>
</div>
</div>
</template>
<script>
require('tracking/build/tracking-min.js')
require('tracking/build/data/face-min.js')
require('tracking/build/data/mouth-min.js')
require('tracking/examples/assets/stats.min.js')
export default {
name:'testTracking',
data(){
return {
}
},
methods:{
openCamera () {
var video = document.getElementById('video');
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var tracker = new tracking.ObjectTracker('face');
tracker.setInitialScale(4);
tracker.setStepSize(2);
tracker.setEdgesDensity(0.1);
this.trackerTask = tracking.track('#video', tracker, { camera: true });
tracker.on('track', function(event) {
context.clearRect(0, 0, canvas.width, canvas.height);
event.data.forEach(function(rect) {
context.font = '11px Helvetica';
context.fillText("已识别到人脸,请点击拍照",100,40);
context.strokeStyle = '#a64ceb';
context.strokeRect(rect.x, rect.y, rect.width, rect.height);
});
});
},
submit () {
let that = this
let canvas = document.getElementById('canvas')
let context = canvas.getContext('2d')
let video = document.getElementById('video')
context.drawImage(video, 0,0, 500, 400)
canvas.toBlob((blob) => {
axios.post({faceUrl: URL.createObjectURL(blob)})
.then((res) => {
console.log('上传成功')
})
})
}
},
destroyed () {
// 停止侦测
this.trackerTask.stop()
// 关闭摄像头
this.trackerTask.closeCamera()
}
}
</script>
<style lang="less" scoped>
.testTracking {
height: 100vh;
width: 100%;
position: relative;
>* {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
video, canvas {
top: 0;
}
.buttonDiv {
bottom: 10px;
}
}
</style>
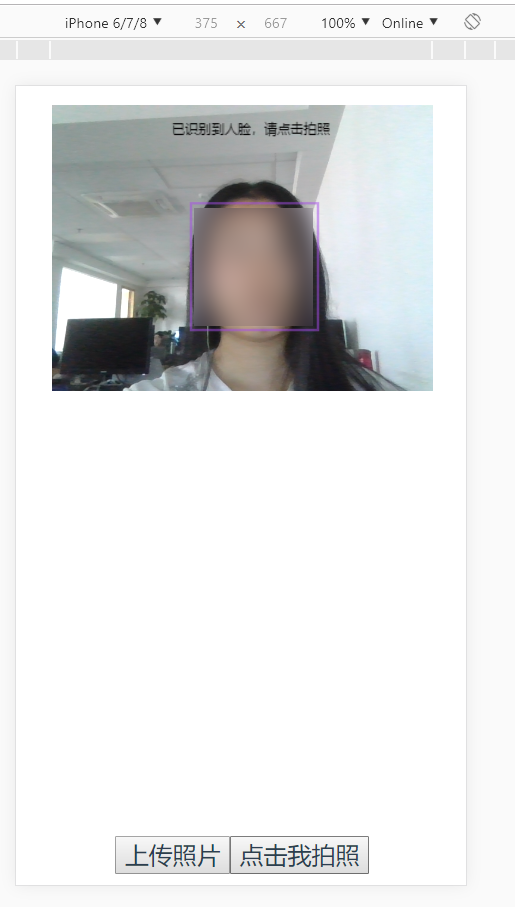
效果图:

最后
以上就是烂漫咖啡豆最近收集整理的关于vue集成tracking.js,实现拍照人脸识别功能的全部内容,更多相关vue集成tracking内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复