如下图所示效果:
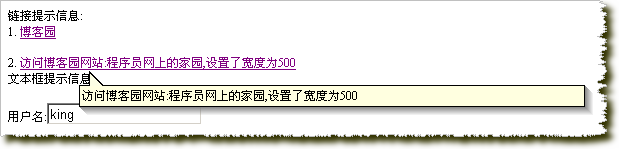
1.图1给链接添加一个提示信息

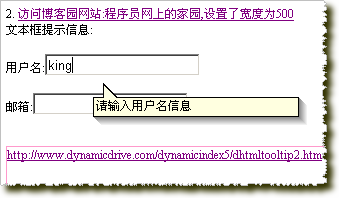
2.给文本框添加一个提示信息,这个功能不错的,有很多地方要用到的

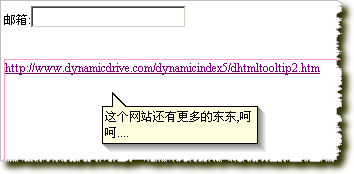
3.给整个div加上提示信息

hp laptop battery
4.使用方法:
1)在要使用的页面加上示例文件的CSS样式文件
2)在要使用的页面中加上示例文件的JS代码
3)如果是不同目录下的页面要注意JS代码中图片的路径: "document.write('<img id="dhtmlpointer" src="images/arrow2.gif">') "
4)当然您也可以把JS直接放在页面上,然后设置图片的路径
5)注意JS要放到Body中,而不是head中,下载示例看下效果吧
6)注意如果提示包含有单引号',需用'表示, 如:onMouseover="ddrivetip('Yahoo's Site', 250)";
5.本示例的代码下载:(包括图片,JS文件,CSS样式文件)
http://files.cnblogs.com/xiaoxijin/Tooltips.rar
6.利用这个JS,我们还可以绑定来自数据库中的信息,比如在gridview控件的链接上绑定附加信息等,这个就看自己怎么去用了
7.最后更多的效果请访问这个网站: http://www.dynamicdrive.com/dynamicindex5/dhtmltooltip2.htm ,
HP Pavilion battery
转载于:https://www.cnblogs.com/xiaoxijin/archive/2008/11/06/1328372.html
最后
以上就是神勇篮球最近收集整理的关于分享一个不错的js提示信息代码(tooltips)的全部内容,更多相关分享一个不错内容请搜索靠谱客的其他文章。








发表评论 取消回复