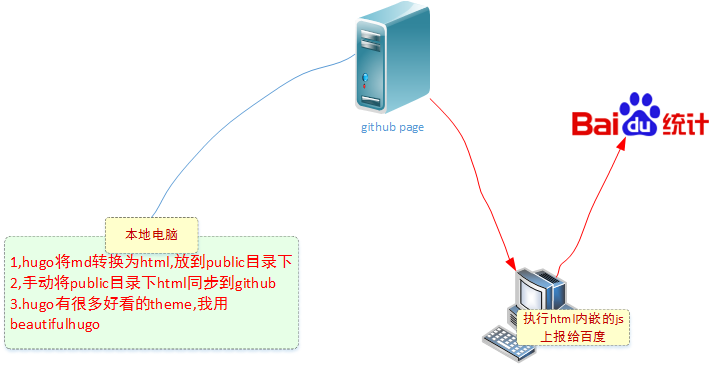
hugo/github构建网站基本原理

- 1.hugo是一个静态化的工具,你写md,然后他把md转换成对应样式的html,
- 2.并给html嵌入百度统计的script.然后你将html放到github上,github可以支持静态博客.你就拥有了自己的博客
- 3.用户访问时,触发js统计代码,上报给百度统计.
安装配置hugo+githubpage站点
老宋专门写了一本关于这个的书
参考 这个文档有个坑,里面访问的url改成https的.如果按照文档的http会导致发到github上后样式加载不成功.
官网下载hugo, 是一个二进制程序,无任何依赖
- 将hugo放在可执行路径
$ hugo version
Hugo Static Site Generator v0.36 windows/amd64 BuildDate: 2018-02-05T15:23:01Z
- 新建站点
mkdir sites
cd sites
hugo new site quickstart
- 新建文章
hugo new posts/ansible常用知识点.md
- 下载主题
cd themes
git clone https://github.com/halogenica/beautifulhugo.git
- 构建
hugo server --theme=beautifulhugo --buildDrafts
- 本地run
hugo server
- 构建public静态文件,准备上传html
hugo --theme=beautifulhugo --baseUrl="https://lannyMa.github.io/"
- 新建github,上传代码到github
现在github新建仓库: <用户名>.github.io,如我的是lannyMa.github.io
- 来到本地,上传代码
cd public
echo "# lannyMa.github.io" >> README.md
git init
git add -A
git commit -m "first commit"
git remote add origin https://github.com/lannyMa/lannyMa.github.io.git
git push -u origin master
- 然后访问
https://lannyma.github.io/hugo构建环境模板参考
以后部署
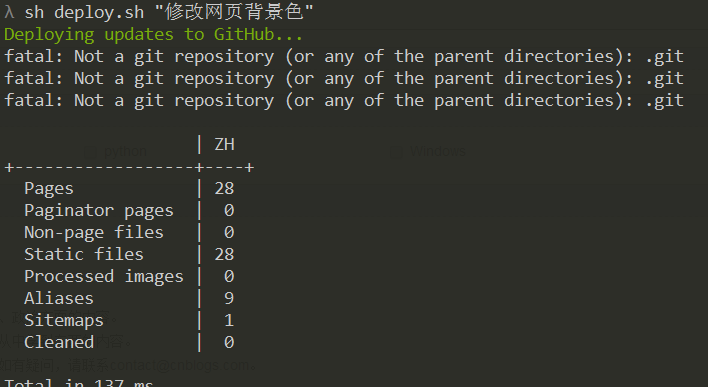
每次写一遍md文档,都需要构建,手动推送,这个是很大疼的,有deploy.sh.
正确姿势是,直接执行sh deploy.sh "comment 一键部署
这里我是win7,cmd不好用,我改用第三方cmder,这个执行命令比较像linux.
deploy.sh也很简单
#/bin/bash
echo -e "�33[0;32mDeploying updates to GitHub...�33[0m"
msg="rebuilding site `date`"
if [ $# -eq 1 ]
then msg="$1"
fi
git add -A
git commit -m "$msg"
git push origin master
# Build the project.
hugo # if using a theme, replace by `hugo -t <yourtheme>`
hugo-algolia
# Go To Public folder
cd public
# Add algolia search index
grep -v '"content":' algolia.json>maotai-blog.json
rm -f algolia.json
# Add changes to git.
git add -A
# Commit changes.
git commit -m "$msg"
# Push source and build repos.
git push origin master
cd ../
百度统计
这个玩意可以分析一些pv,uv等
申请免费域名(12个月)
参考: 免费的域名和证书
freenom.com
注: 域名的备案问题,如果在国内,如果域名指向了国内的服务器,则需要备案,如果域名cname到了github,则无需要.
maotai.ml 这是我的站点,我cname到了 lannyma.github.io了.
todo:
- 评论插件: giment
- algolia 搜索插件.
- cdn: cloudfare,需要执行域名cname配置才ok, freenom.com没办法搞
SEO

最后
以上就是俭朴歌曲最近收集整理的关于[tools]hugo&github构建静态网站/百度统计的全部内容,更多相关[tools]hugo&github构建静态网站/百度统计内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。




![[tools]hugo&github构建静态网站/百度统计](https://www.shuijiaxian.com/files_image/reation/bcimg3.png)



发表评论 取消回复