文章目录
- 创建GitHub仓库--存放上传的图片
- 安装并配置PigGo
- 设置Typora
创建GitHub仓库–存放上传的图片
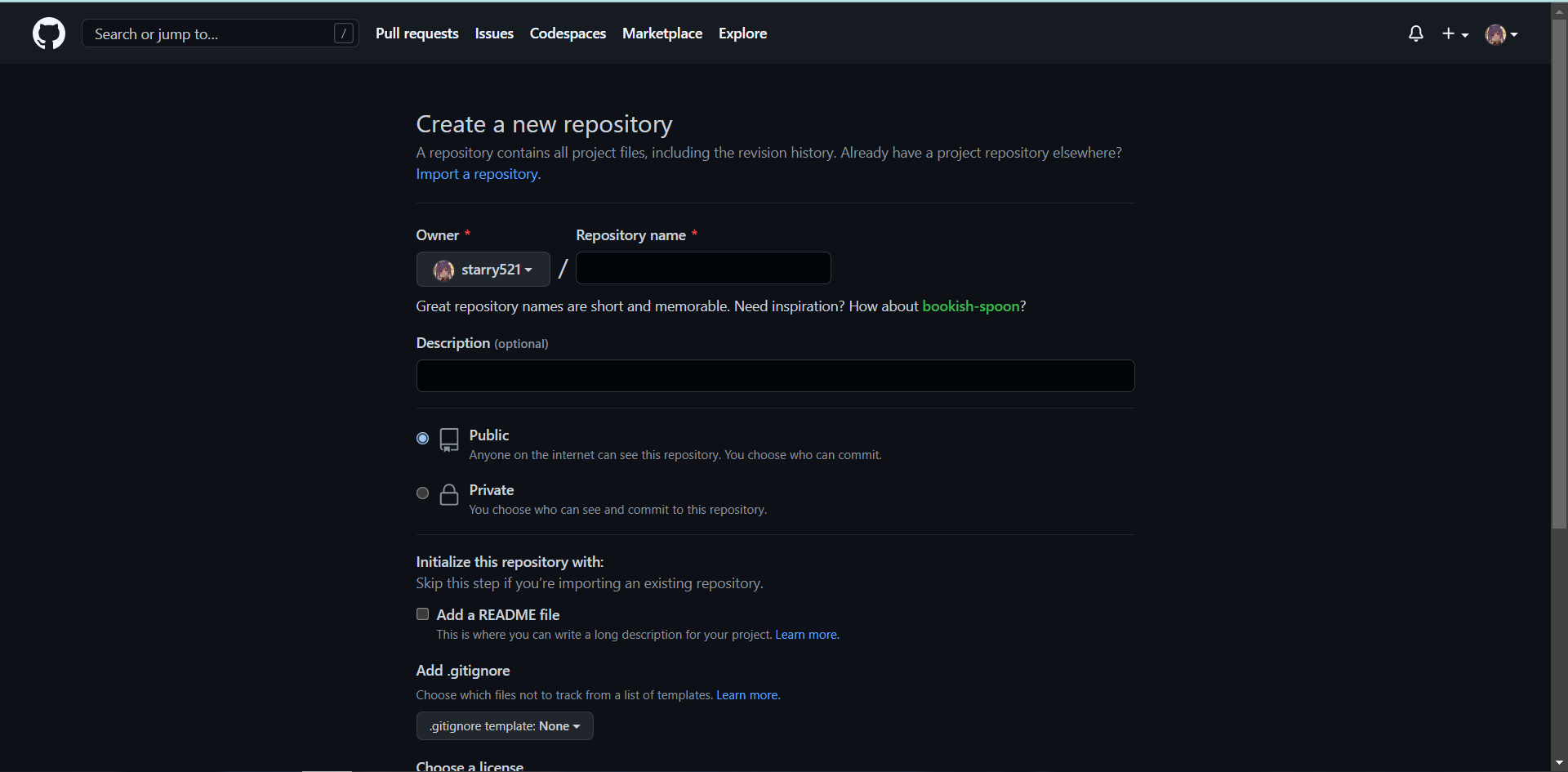
1.创建仓库
注意:仓库属性选择公共(public),否则图片上传上去之后无法显示

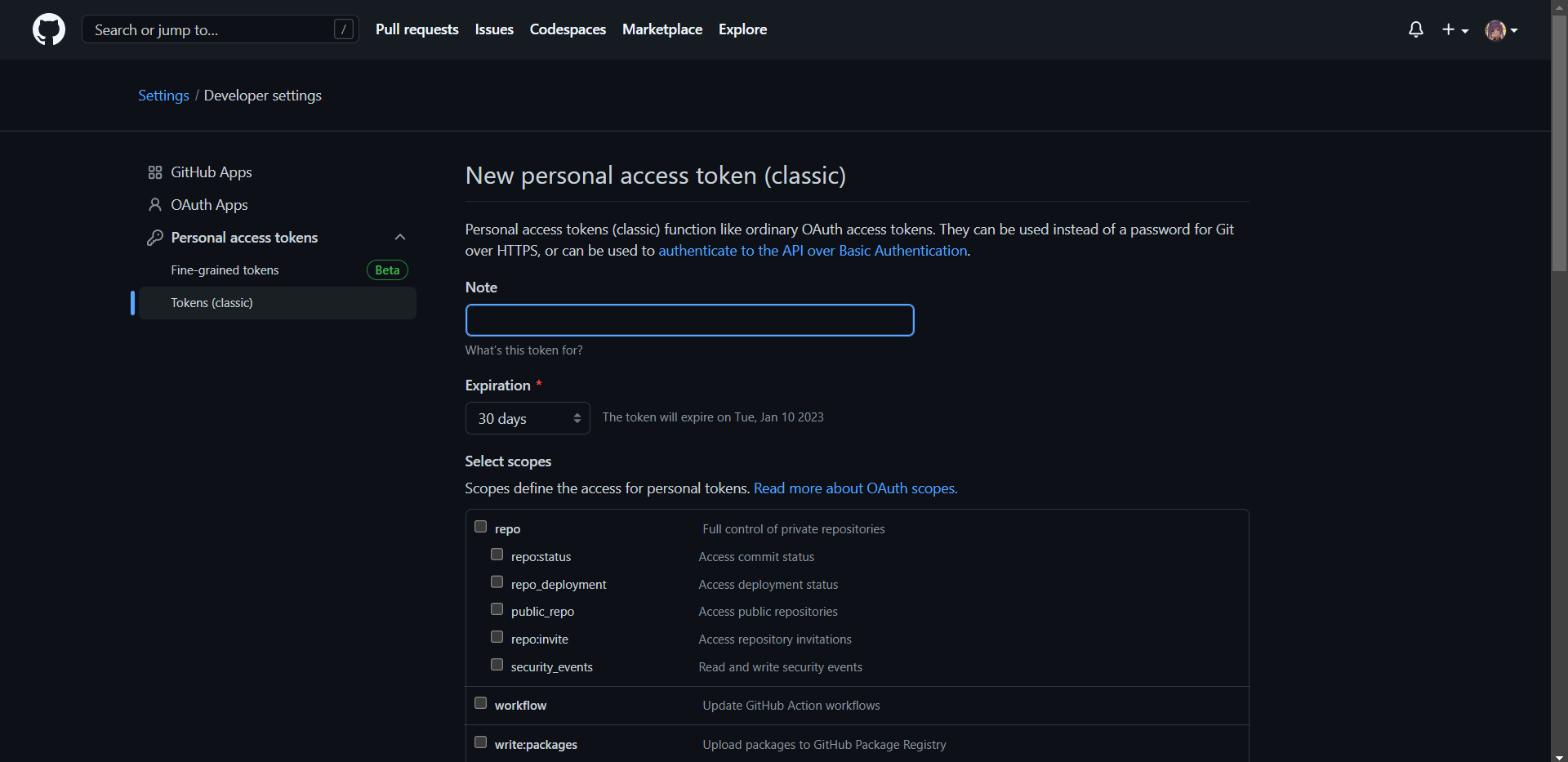
2.创建token
点击头像,选择Settings -> Developer settings -> Personal access tokens -> Tokens(classic) -> Generate new token,创建 token

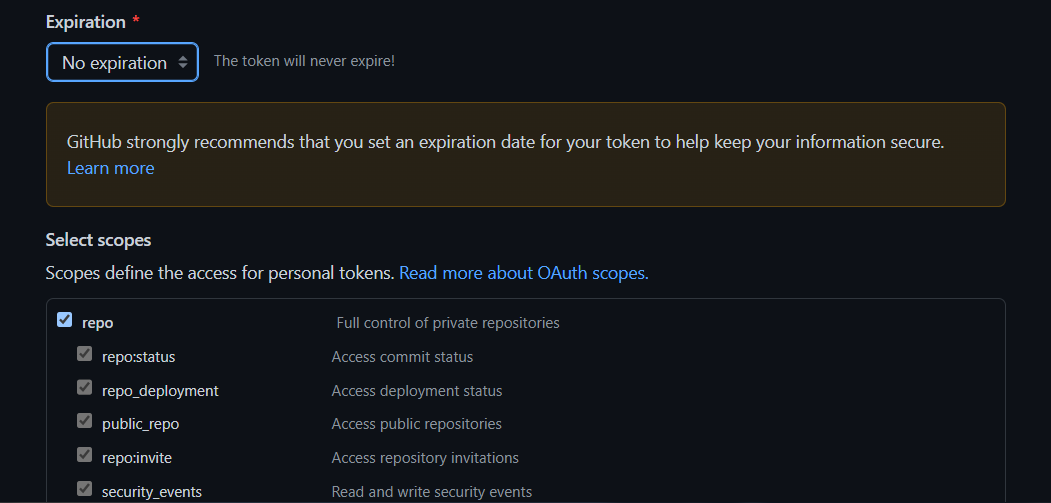
其中,持续时间可以选择 No expiration,Select scopes 只勾选 repo 就可以了

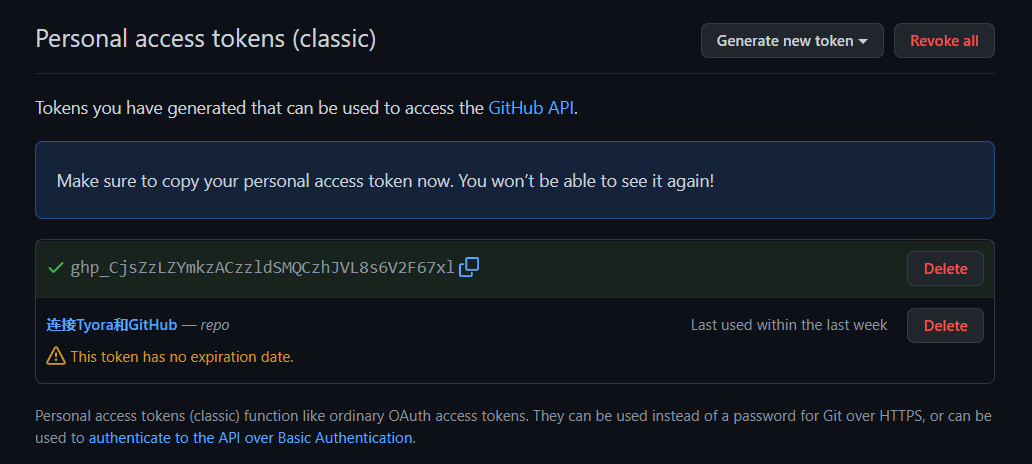
创建后可以得到token,只会显示一次,所以一定要复制保存起来

安装并配置PigGo
1.下载最新版的PicGo
https://github.com/Molunerfinn/PicGo/releases

我使用的是 windows 版本的,下载PicGo-Setup-2.3.1.exe
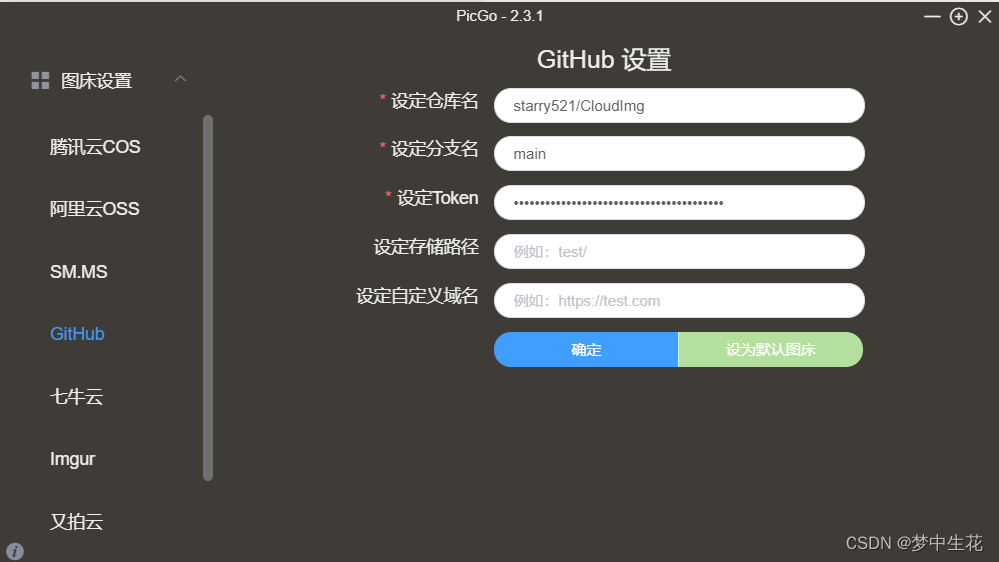
2.配置 PicGo
图床设置找到GitHub
仓库名格式为 用户名/仓库名,例如我的:starry521/CloudImg
分支名:main,注意是 main 不是 master
token:上一步创建的token
然后点击确定,并且设置成默认图床

设置Typora
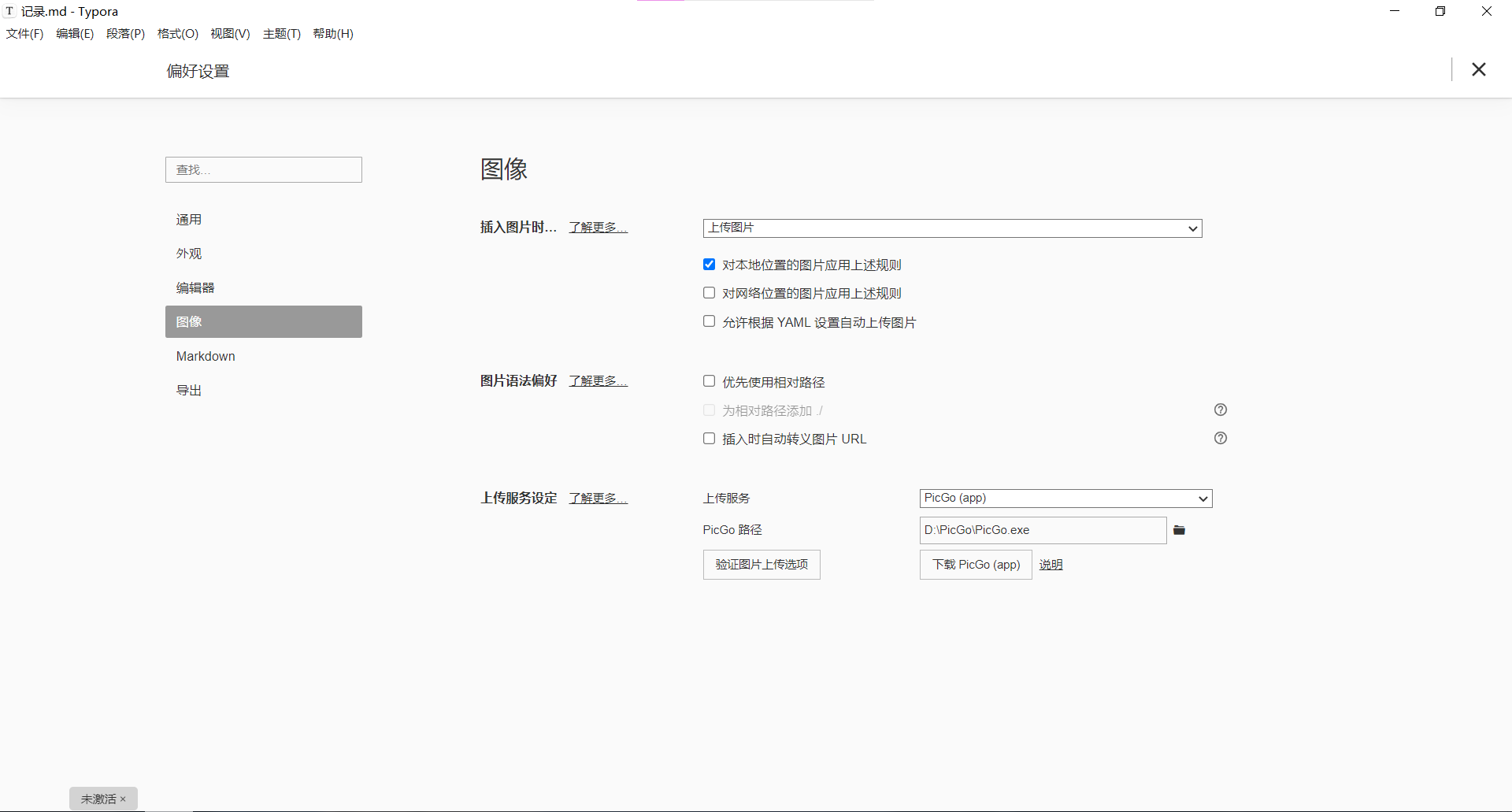
1.文件 -> 偏好设置 -> 图像
选择插入图片时对本地位置的图片上传图片,选择上传服务为 PicGo(app) 并配置 PicGo 的所在位置(我这里是D:PicGoPicGo.exe)

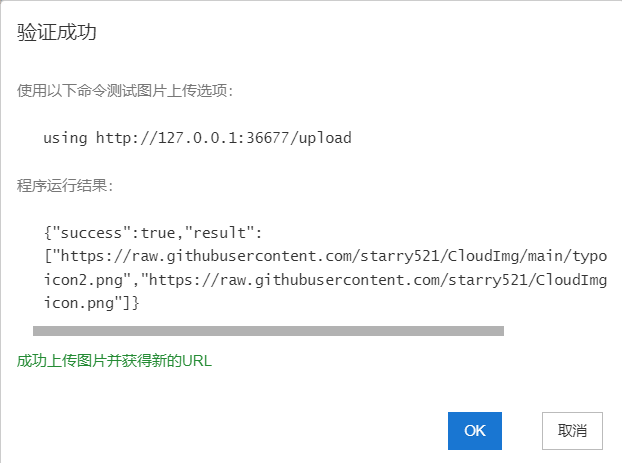
2.设置完成后,点击上传图片验证

出现上面的结果,说明测试上传图片成功
3.返回 makedown 文件
如果出现图片上传成功,但是 Typora 不显示,报错 image load failed,PicGo 的相册中图片也不显示,并且 GitHub 上存放的图片不能预览的问题,可以通过以下方式解决:
a.修改 hosts 文件
hosts 文件路径为 C:WindowsSystem32driversetchosts
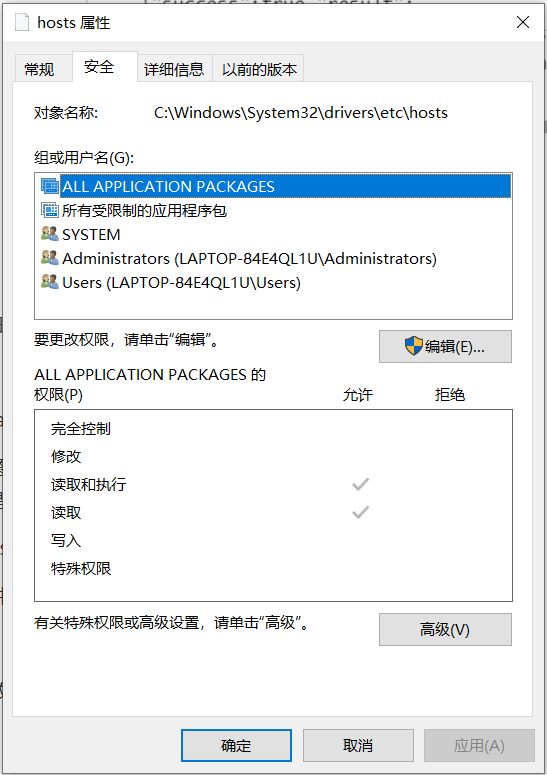
b.直接修改保存会提示无权限,所以先设置权限
右键选择安全,点击编辑

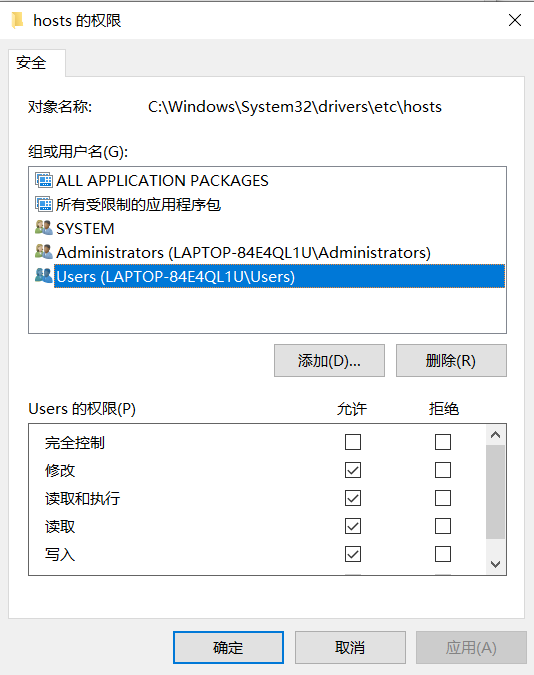
给 Users 添加修改权限,然后应用

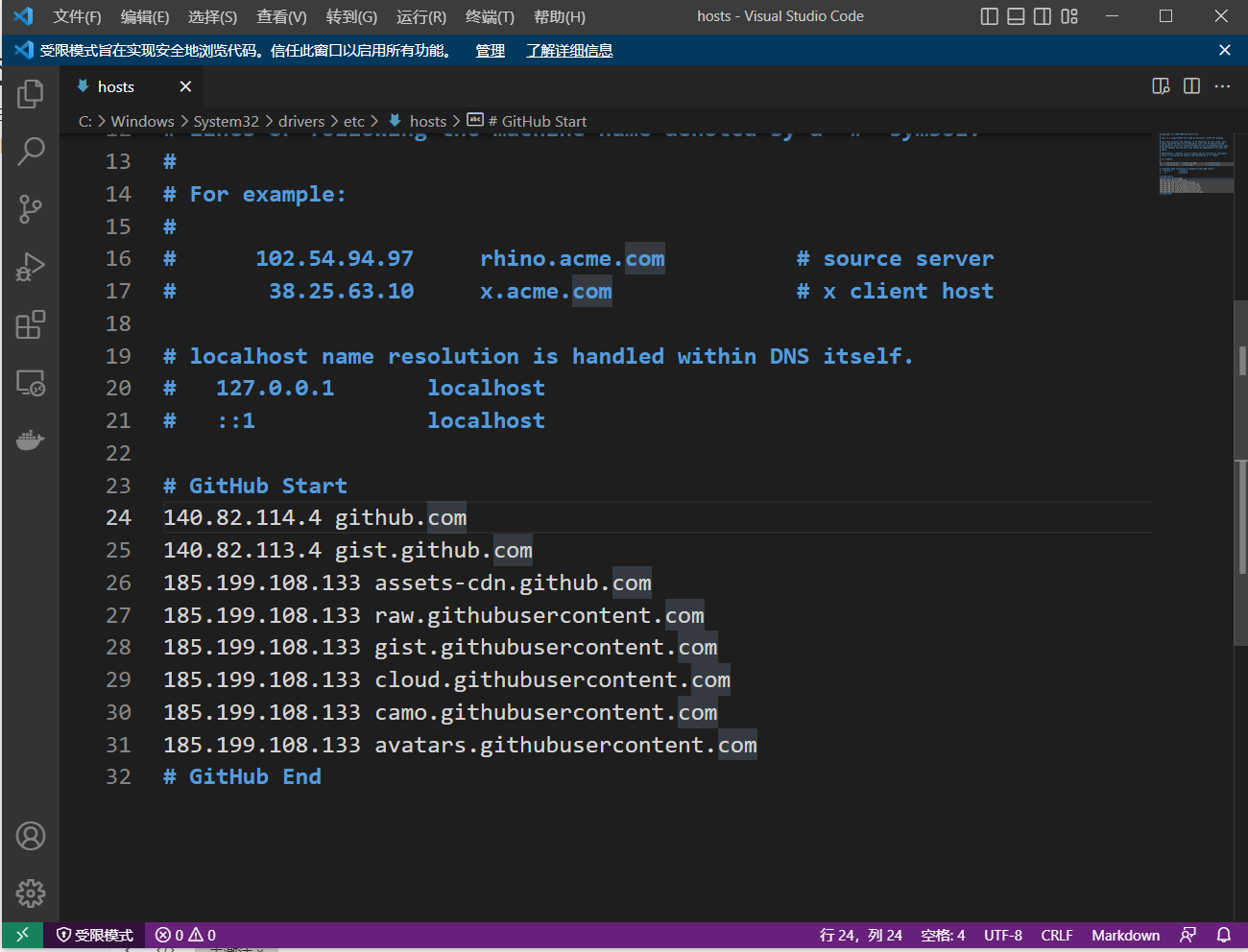
c.用 Vscode 或者记事本打开 hosts 文件
直接在文件内容底部添加以下内容并保存:
# GitHub Start
140.82.114.4 github.com
140.82.113.4 gist.github.com
185.199.108.133 assets-cdn.github.com
185.199.108.133 raw.githubusercontent.com
185.199.108.133 gist.githubusercontent.com
185.199.108.133 cloud.githubusercontent.com
185.199.108.133 camo.githubusercontent.com
185.199.108.133 avatars.githubusercontent.com
# GitHub End

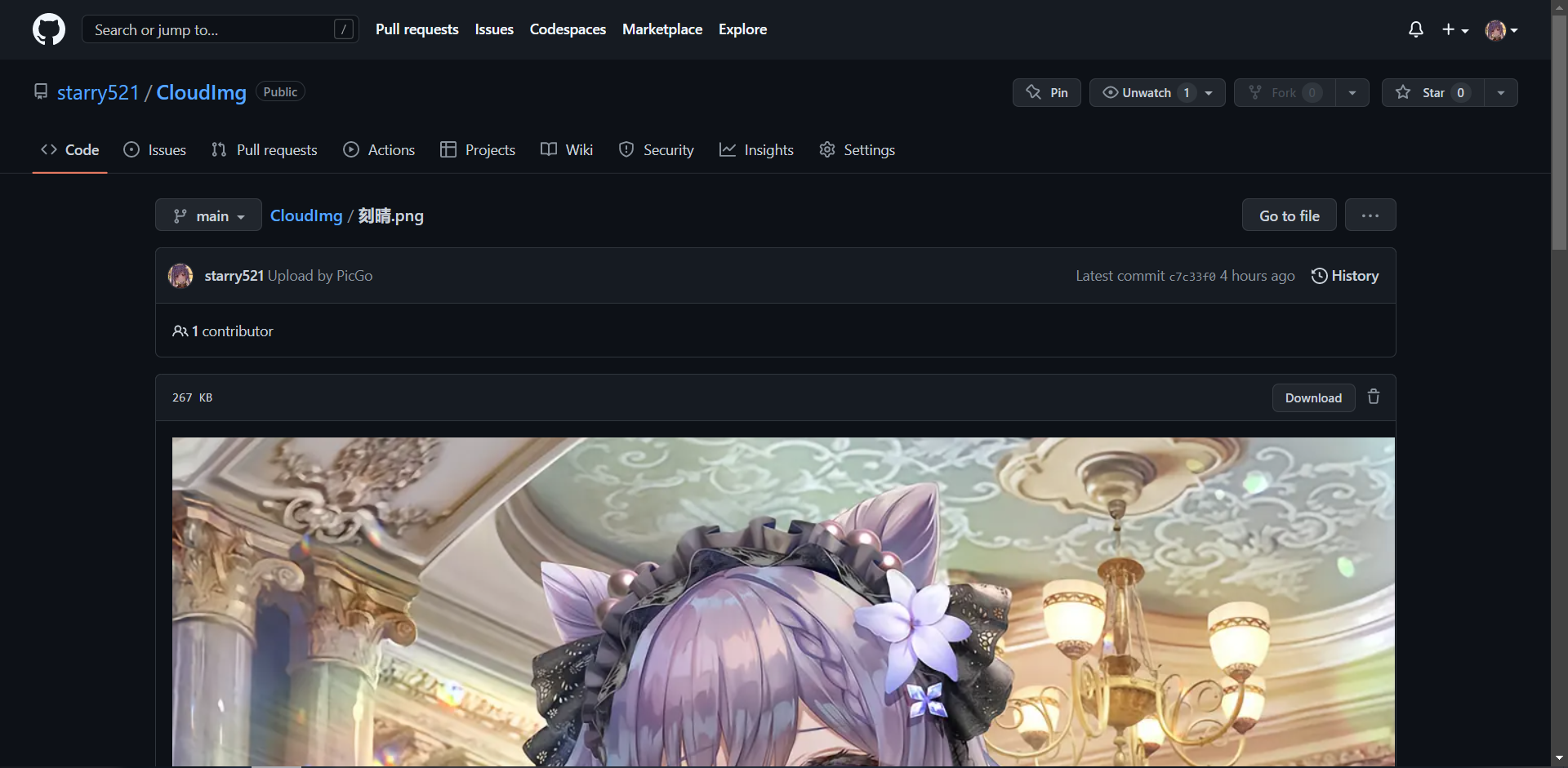
查看结果:


需要注意的是:
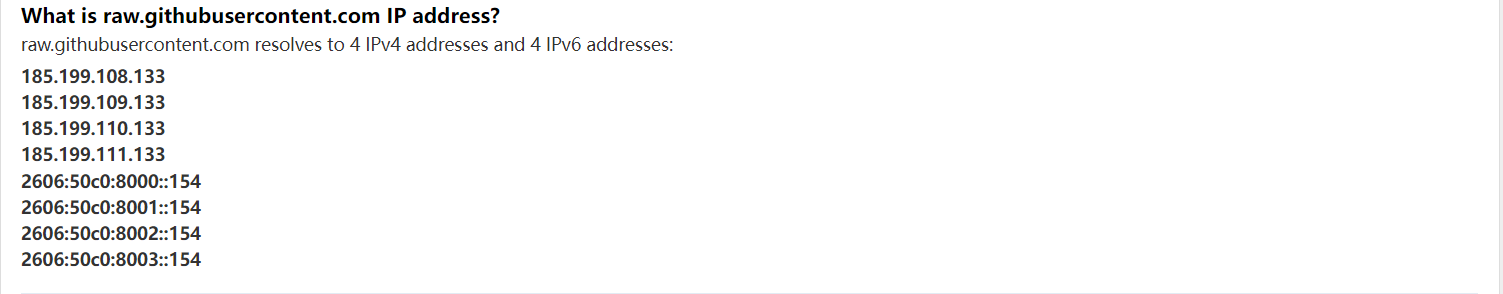
注意本文章发布的时间,上面 GitHub 相关网址可能会有改动,最好在 https://www.ipaddress.com/ 域名解析网站上面搜索
例如查询得知,raw.githubusercontent.com 对应的最新IP地址有四个,选择最上面这个 185.199.108.133 就行

保存刷新,应该就可以正常使用,但是 GitHub 访问不稳定,每次打开 makedown 文件都要从 GitHub 上下载图片显示,如果无法显示,重新打开试试。相比之下,还是挂梯子更加稳定!
最后
以上就是不安西牛最近收集整理的关于Typora中使用PicGo上传图片至GitHub仓库的全部内容,更多相关Typora中使用PicGo上传图片至GitHub仓库内容请搜索靠谱客的其他文章。








发表评论 取消回复