一.表格
<table>
<tr><td>单元格1</td><td>单元格2</td></tr>
<tr><td>单元格3</td><td>单元格4</td></tr>
<tr><td>单元格5</td><td>单元格6</td></tr>
</table>
colspan 左右合并单元格 以左为中心
rowspan 上下合并单元格 以上为中心
rules规定内侧边框是否可见
none没有边框
rows行之间的线条
cols列之间的线条
all行和列的线条
caption 表格大标题
th表头单元格
属性——border 边框宽度;width 表格宽度;height表格高度;
cellspacing 单元格与单元格之间距离;
cellpaddinfg 内容与单元格间距离;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>个人简历</title>
</head>
<body>
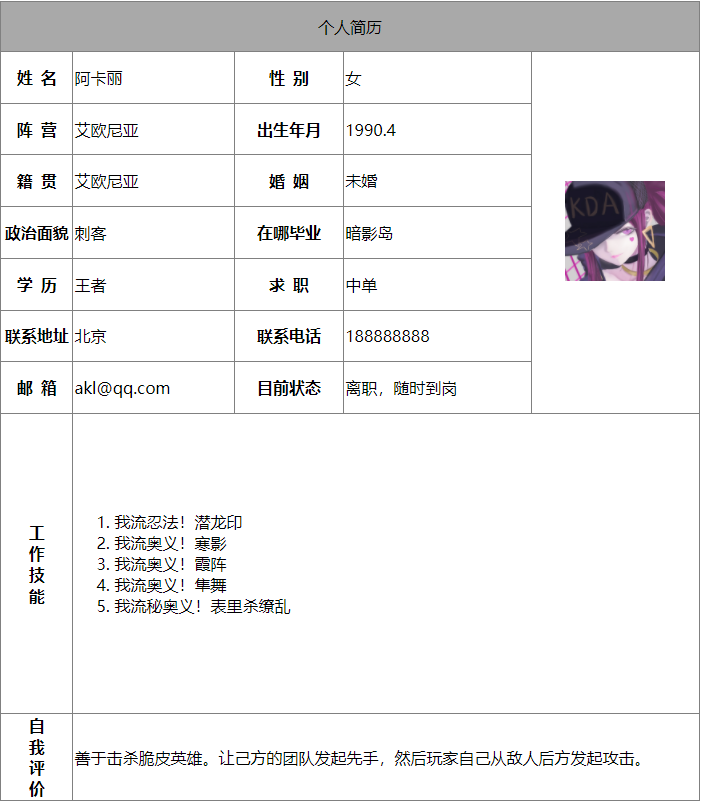
<table rules="all" border="1" cellspacing="0" align="center" width="700" height="800">
<tr align="center" bgcolor="darkgray" height="50" >
<td colspan="5">个人简历</td>
</tr>
<tr>
<th>姓 名</th>
<td>阿卡丽</td>
<th>性 别</th>
<td>女</td>
<td rowspan="7" align="center"><img src="./img/ak.jpg" width="100" ></td>
</tr>
<tr>
<th>阵 营</th>
<td>艾欧尼亚</td>
<th>出生年月</th>
<td>1990.4</td>
</tr>
<tr>
<th>籍 贯</th>
<td>艾欧尼亚</td>
<th>婚 姻</th>
<td>未婚</td>
</tr>
<tr>
<th>政治面貌</th>
<td>刺客</td>
<th>在哪毕业</th>
<td>暗影岛</td>
</tr>
<tr>
<th>学 历</th>
<td>王者</td>
<th>求 职</th>
<td>中单</td>
</tr>
<tr>
<th>联系地址</th>
<td>北京</td>
<th>联系电话</th>
<td>188888888</td>
</tr>
<tr>
<th>邮 箱</th>
<td>akl@qq.com</td>
<th>目前状态</th>
<td>离职,随时到岗</td>
</tr>
<tr height="300">
<td align="center"><b>工<br>作<br>技<br>能<br></b></td>
<td colspan="4">
<ol>
<li>我流忍法!潜龙印</li>
<li>我流奥义!寒影</li>
<li>我流奥义!霞阵</li>
<li>我流奥义!隼舞</li>
<li>我流秘奥义!表里杀缭乱
</li>
</ol>
</td>
</tr>
<tr height="50">
<td align="center"><b>自<br>我<br>评<br>价<br></b></td>
<td colspan="4">善于击杀脆皮英雄。让己方的团队发起先手,然后玩家自己从敌人后方发起攻击。</td>
</table>
</html>
二.表单
<form> 元素定义 HTML 表单 用来表示采集数据的范围
<input> 元素是最重要的表单元素
name 名字
maxlength 文本长度
action 行为动作 数据提交的路径
methid 方法方式
value 初始值
placeholder 占位符 提示输入文本
checked 默认选中
text 文本框
password 密码框
radio 单选框
checkbox 多选框
file 文件选择
submit 提交按钮
reset 重置按钮
button 一般按钮 无功能
image 图片按钮
<select>
<option>---请选择---</option>
<option>河南</option>
<option>河北</option>
<option>上海</option>
<option>广东</option>
</select>
三.表格加表单运用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
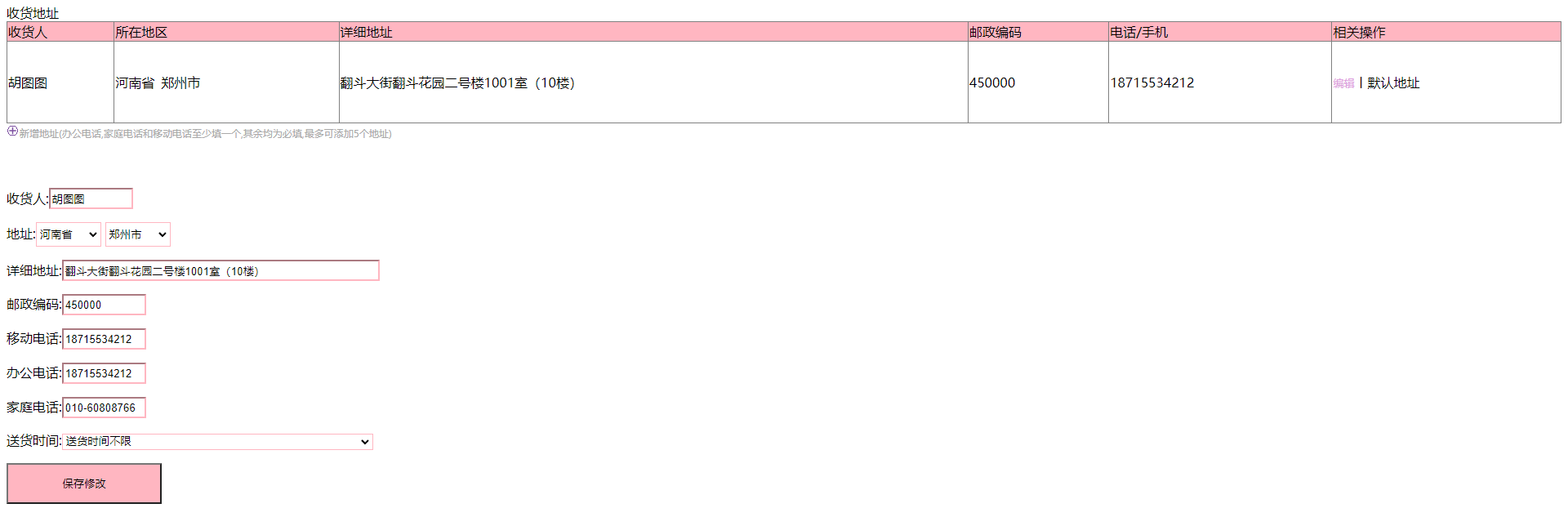
收货地址<br>
<table border="1" cellspacing="0" align="left" width="100%" rules="all">
<tr bgcolor="lightpink">
<td>收货人</td>
<td>所在地区</td>
<td>详细地址</td>
<td>邮政编码</td>
<td>电话/手机</td>
<td>相关操作</td>
</tr>
<tr style="height:100px;">
<td>胡图图</td>
<td>河南省 郑州市</td>
<td>翻斗大街翻斗花园二号楼1001室(10楼)</td>
<td>450000</td>
<td>18715534212</td>
<td><font size="2" color="plum">编辑</font>丨默认地址</td>
</tr>
</table>
<img src="img/+.png" ><font size="1" color="darkgray">新增地址(办公电话,家庭电话和移动电话至少填一个,其余均为必填,最多可添加5个地址)</font>
<br><br><br>
<form method="get">
<p>收货人:<input style="width: 5%;height: 20px; border-color: lightpink;" type="text" name="sh" value="胡图图" /></p>
<p>地址:<select style="width: 5rem;height: 1.875rem;border-color: lightpink;" name="xl" >
<option >河南省</option>
<option >山东省</option>
<option >湖北省</option>
</select>
<select style="width: 5rem;height: 1.875rem;border-color: lightpink;" name="xl" >
<option >郑州市</option>
<option >济南市</option>
<option >武汉市</option>
</select>
</p>
详细地址:<input style="width: 20%;height:20px; border-color: lightpink;" type="text" name="xx" value="翻斗大街翻斗花园二号楼1001室(10楼)" />
<p>
邮政编码:<input style="width: 5%;height: 20px; border-color: lightpink;" type="text" name="qq" value="450000" />
</p>
<p>
移动电话:<input style="width: 5%;height: 20px; border-color: lightpink;" type="text" name="ww" value="18715534212" />
</p>
<p>
办公电话:<input style="width: 5%;height: 20px; border-color: lightpink;" type="text" name="zz" value="18715534212"
</p>
<p>
家庭电话:<input style="width: 5%;height: 20px; border-color: lightpink;" type="text" name="cc" value="010-60808766"
</p>
<p>
送货时间:<select style="width: 20%;height: 1.25rem;border-color: lightpink;" name="ee">
<option >送货时间不限</option>
</select>
</p>
<p>
<input style="width: 10%;height: 3.125rem;background-color: lightpink;" type="submit" name="tj" value="保存修改" />
</p>
</form>
</body>
</html>
最后
以上就是阔达冥王星最近收集整理的关于HTML5初学-第五天-作业及知识点总结一.表格 二.表单三.表格加表单运用 的全部内容,更多相关HTML5初学-第五天-作业及知识点总结一内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复