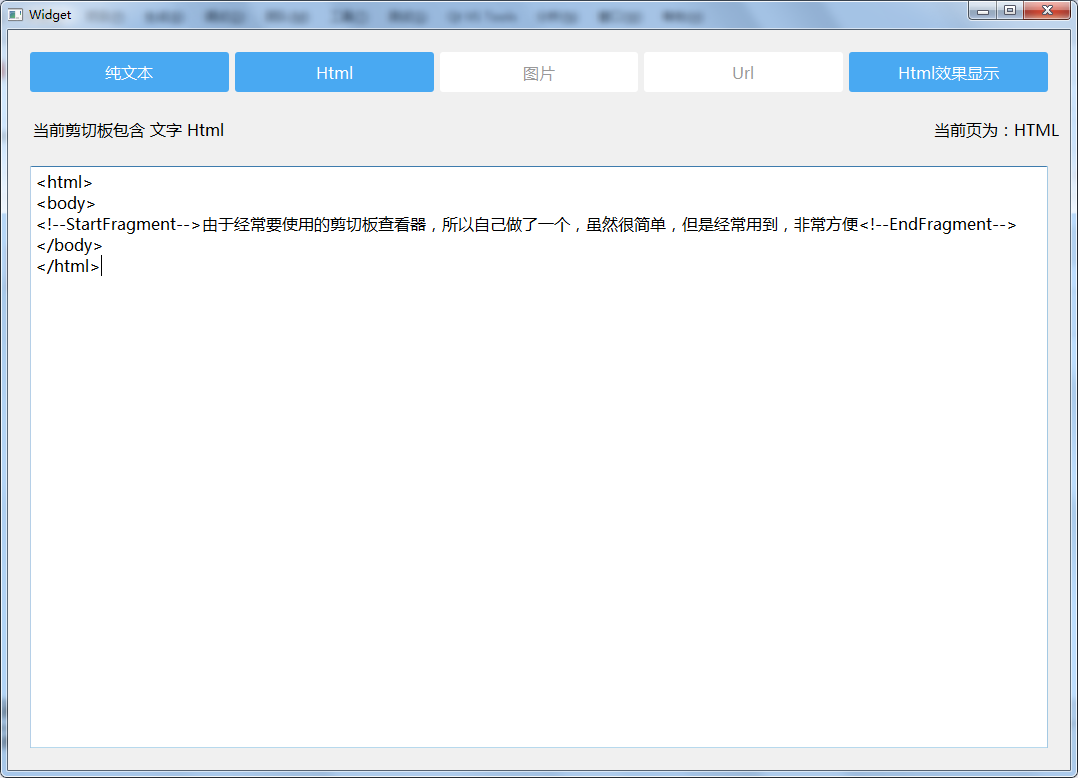
由于经常要使用的剪切板查看器,所以自己做了一个,虽然很简单,但是经常用到,非常方便
可以显示纯文本、HTML、图片、URL、以及Html效果显示,工程比较简单就不上传啦
需要整个工程的可以留个邮箱,有时间的话给你发过去
主要是用Qt提供的剪切板类 QClipboard 代码如下:
const QClipboard *clipboard = QApplication::clipboard();
const QMimeData *mimeData = clipboard->mimeData();
QList<int> lsType;
ui->btnUrl->setEnabled(false);
ui->btnText->setEnabled(false);
ui->btnHtml->setEnabled(false);
ui->btnImage->setEnabled(false);
ui->btnHtmlViewer->setEnabled(false);
QString qsType;
if (mimeData->hasText()) {//包含文字
lsType.append(PAGE_TEXT);
ui->btnText->setEnabled(true);
ui->plainTextEdit->setPlainText(mimeData->text());
qsType.append("文字 ");
}
if (mimeData->hasHtml()) {//包含文字
lsType.append(PAGE_HTML);
ui->btnHtml->setEnabled(true);
ui->plainTextEditHtml->setPlainText(mimeData->html());
qsType.append("Html ");
ui->textEdit->setHtml(mimeData->html());
ui->btnHtmlViewer->setEnabled(true);
}
if (mimeData->hasImage()) {//包含文字
lsType.append(PAGE_IMAGE);
ui->btnImage->setEnabled(true);
ui->labelImage->setPixmap(qvariant_cast<QPixmap>(mimeData->imageData()));
qsType.append("图片 ");
}
if(mimeData->hasUrls()){//包含文字
lsType.append(PAGE_URL);
ui->btnUrl->setEnabled(true);
QList<QUrl> lsUrl = mimeData->urls();
for (int i = 0;i<lsUrl.count();i++) {
QString qsUrl = lsUrl.at(i).toString() + "n";
ui->plainTextEditUrl->setPlainText(qsUrl);
}
qsType.append("链接");
}
int iCurrentPage = ui->stackedWidget->currentIndex();
if(!lsType.contains(iCurrentPage)){
ui->stackedWidget->setCurrentIndex(PAGE_NULL);
}
QString str = QString("当前剪切板包含 ") + qsType;
ui->labelType->setText((str));
下载链接:https://download.csdn.net/download/m32692529/12002854
最后
以上就是含糊绿草最近收集整理的关于Qt剪切板小工具—剪切板查看器的全部内容,更多相关Qt剪切板小工具—剪切板查看器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复