针对《Windows 程序设计》第五版 第14章 14.4.5 单色位图格式


win7 64位,vs2010 建立一个 MFC 对话框 ,
添加三个按钮:
三个按钮的点击事件的处理函数
代码分别如下:
左边的按钮:
void CBitmapTestDlg::OnBnClickedBtnTest()
{
// TODO: 在此添加控件通知处理程序代码
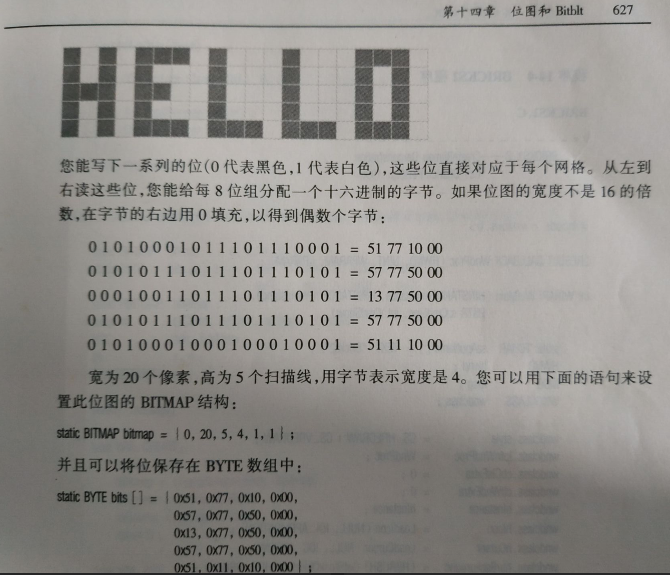
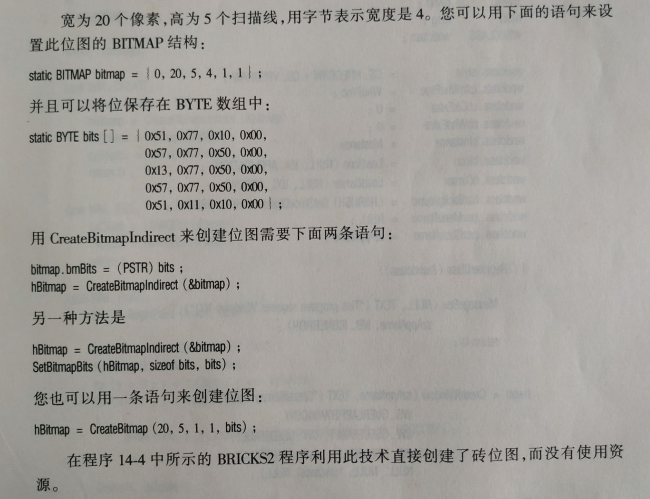
BITMAP bitmap = { 0, 20, 5, 4, 1, 1 } ;
BYTE bits [] = {
0x51,0x77,0x10,0x00,
0x57,0x77,0x50,0x00,
0x13,0x77,0x50,0x00,
0x57,0x77,0x50,0x00,
0x51,0x11,0x10,0x00
} ;
HBITMAP hBitmap ;
HDC hdcMem ;
HWND hwnd;
HDC hdc ;
int cxSource, cySource ;
hwnd = AfxGetMainWnd()->m_hWnd;
hdc =::GetDC(hwnd);
bitmap.bmBits = bits ;
hBitmap = CreateBitmapIndirect (&bitmap) ;
cxSource = bitmap.bmWidth ;
cySource = bitmap.bmHeight ;
hdcMem = CreateCompatibleDC (hdc) ;
SelectObject (hdcMem, hBitmap) ;
BitBlt (hdc, 100,100, cxSource, cySource, hdcMem, 0, 0, SRCCOPY) ;
DeleteDC (hdcMem) ;
DeleteObject (hBitmap) ;
::ReleaseDC(hwnd,hdc);
}中间的按钮:
void CBitmapTestDlg::OnBnClickedBtnTestb()
{
// TODO: 在此添加控件通知处理程序代码
BITMAP bitmap = { 0, 20, 5, 4, 1, 1 } ;
BYTE bits [] = {
0x51,0x77,0x10,0x00,
0x57,0x77,0x50,0x00,
0x13,0x77,0x50,0x00,
0x57,0x77,0x50,0x00,
0x51,0x11,0x10,0x00
} ;
HBITMAP hBitmap ;
HDC hdcMem ;
HWND hwnd;
HDC hdc ;
int cxSource, cySource ;
hwnd = AfxGetMainWnd()->m_hWnd;
hdc =::GetDC(hwnd);
hBitmap = CreateBitmapIndirect (&bitmap) ;
SetBitmapBits(hBitmap,sizeof(bits),bits);
cxSource = bitmap.bmWidth ;
cySource = bitmap.bmHeight ;
hdcMem = CreateCompatibleDC (hdc) ;
SelectObject (hdcMem, hBitmap) ;
BitBlt (hdc, 220, 100, cxSource, cySource, hdcMem, 0, 0, SRCCOPY) ;
DeleteDC (hdcMem) ;
DeleteObject (hBitmap) ;
::ReleaseDC(hwnd,hdc);
}右边的按钮:
void CBitmapTestDlg::OnBnClickedBtnTestC()
{
// TODO: 在此添加控件通知处理程序代码
BITMAP bitmap = { 0, 20, 5, 4, 1, 1 } ;
BYTE bits [] = {
0x51,0x77,0x10,0x00,
0x57,0x77,0x50,0x00,
0x13,0x77,0x50,0x00,
0x57,0x77,0x50,0x00,
0x51,0x11,0x10,0x00
} ;
HBITMAP hBitmap ;
HDC hdcMem ;
HWND hwnd;
HDC hdc ;
int cxSource, cySource ;
hwnd = AfxGetMainWnd()->m_hWnd;
hdc =::GetDC(hwnd);
hBitmap = CreateBitmap(20,5,1,1,bits) ;
cxSource = bitmap.bmWidth ;
cySource = bitmap.bmHeight ;
hdcMem = CreateCompatibleDC (hdc) ;
SelectObject (hdcMem, hBitmap) ;
BitBlt (hdc, 370, 100, cxSource, cySource, hdcMem, 0, 0, SRCCOPY) ;
DeleteDC (hdcMem) ;
DeleteObject (hBitmap) ;
::ReleaseDC(hwnd,hdc);
}运行界面如下:

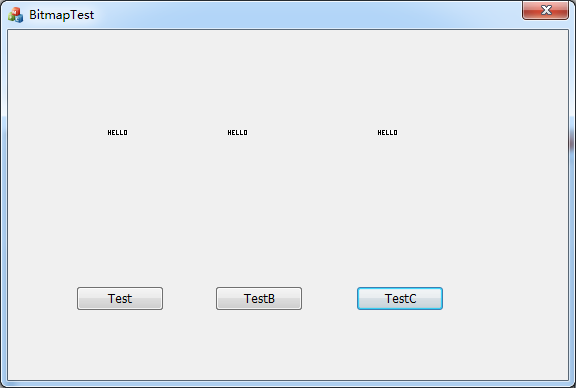
分别点击了按钮之后:

将上面的图片 局部放大3倍之后,

工程代码:
https://download.csdn.net/download/wowocpp/10519743
最后
以上就是畅快丝袜最近收集整理的关于win32 位图 Bitmap 和 Bitblt 演示的全部内容,更多相关win32内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


![[python]windows截图](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)





发表评论 取消回复