本文章使用viewPager实现我们想要的效果;
经常能看到很多App在第一次运行的时候,会先有一个左右滑动的欢迎页,且下方还会有页码指示点,与viewPager联动。
下面是具体实现:
为了方便大家理解,会尽量多写注释;
大致效果如下:
ps:临时抓取的图片,大家不要介意



---------------------------------------------------------------------------------------------------------------------------------------------------------------------
首先是欢迎页的布局文件activity_first_start.xml:
使用了FragmentLayout布局,可以让页码指示点在图片的上方显示;
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="lvhao.yihoooo.com.jessica.FirstStartActivity">
<android.support.v4.view.ViewPager
android:id="@+id/first_start_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager><span style="white-space:pre"> </span><span style="white-space:pre"> </span><!--页码指示的五个小点-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="center|bottom"
android:gravity="center"
android:paddingBottom="20dp"
android:id="@+id/point_layout">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/loading"
android:padding="10dp"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/loading"
android:padding="10dp"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/loading"
android:padding="10dp"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/loading"
android:padding="10dp"/>
</LinearLayout>
</FrameLayout>
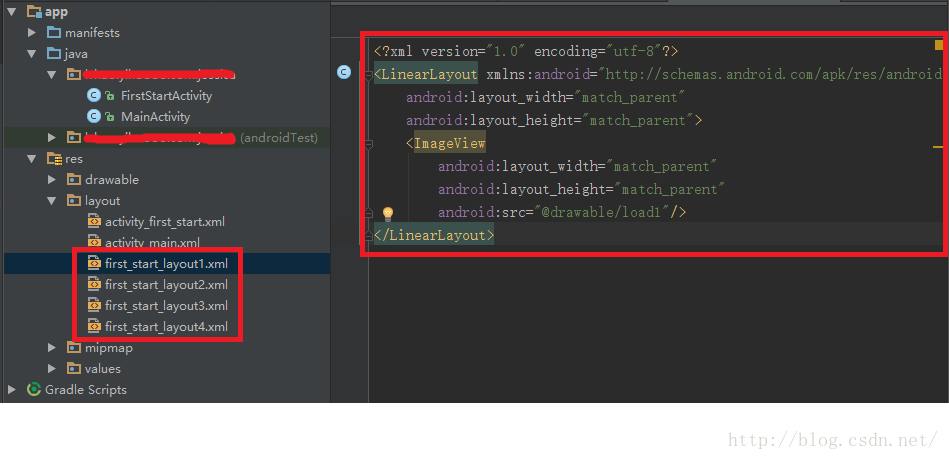
然后是ViewPager里面要显示的4个View,都是一样的布局,放了一个ImageView,因为要显示4张图片,所以创建了4个布局,可以根据实际需要自己定义就好了

然后就是欢迎页的Activity文件,FirstStartActivity:
package lvhao.yihoooo.com.viewpager;
import android.app.Activity;
import android.content.Intent;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import java.util.ArrayList;
public class FirstStartActivity extends Activity implements ViewPager.OnPageChangeListener{
private ViewPager mviewPager; //viewpager控件
private ArrayList<View>views = new ArrayList<>(); //需要在mviewPager里面显示的view的集合
private ImageView[]imageViews; //显示远点图片的imageview的集合
private int index;//当前正在显示的卡页的下标
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_first_start);
initview();
initpoint();
}
//把Views内的布局全部放进views集合中,并设置viewpager的监听/适配器
private void initview(){
mviewPager = (ViewPager) findViewById(R.id.first_start_viewpager);
views.add(getLayoutInflater().inflate(R.layout.first_start_layout1,null));
views.add(getLayoutInflater().inflate(R.layout.first_start_layout2,null));
views.add(getLayoutInflater().inflate(R.layout.first_start_layout3,null));
views.add(getLayoutInflater().inflate(R.layout.first_start_layout4,null));
mviewPager.addOnPageChangeListener(this);
mviewPager.setAdapter(new ViewPagerAdapter());
}
private void initpoint(){
LinearLayout point_layout = (LinearLayout) findViewById(R.id.point_layout);
imageViews = new ImageView[views.size()];
for (int i = 0;i<imageViews.length;i++){
imageViews[i] = (ImageView) point_layout.getChildAt(i);
}
index = 0;
imageViews[index].setImageResource(R.drawable.loading_focus);
}
//设置选中的点更换图片的方法
private void setPoint(int position){
if (index<0||index == position||index>imageViews.length-1){
return;
}
imageViews[index].setImageResource(R.drawable.loading);
imageViews[position].setImageResource(R.drawable.loading_focus);
index = position;
}
public void GoMainActivity(View v){ //跳转到主页的方法
Intent intent = new Intent();
intent.setClass(getApplicationContext(), MainActivity.class);
startActivity(intent);
this.finish();
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
setPoint(position);
}
@Override
public void onPageScrollStateChanged(int state) {
}
//适配器
class ViewPagerAdapter extends PagerAdapter{
//实例化选项卡
@Override
public Object instantiateItem(ViewGroup container, int position) {
View v = views.get(position);
container.addView(v);
return v;
}
@Override
public int getCount() {
return views.size();
}
//删除选项卡
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(views.get(position));
}
//判断视图是否为返回的对象
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
//获取标题
@Override
public CharSequence getPageTitle(int position) {
return super.getPageTitle(position);
}
}
}
主页Activity MainActivity
package lvhao.yihoooo.com.viewpagerimport android.content.Intent;
import android.content.SharedPreferences;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
public class MainActivity extends AppCompatActivity {
private SharedPreferences sharedPreferences;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sharedPreferences = getSharedPreferences("count",MODE_PRIVATE);
int count = sharedPreferences.getInt("count",0);
Log.d("print", String.valueOf(count));
//判断程序是第几次运行,如果是第一次运行则跳转到引导页面
if (count == 0){
Intent intent = new Intent();
intent.setClass(getApplicationContext(), FirstStartActivity.class);
startActivity(intent);
this.finish();
}
SharedPreferences.Editor editor = sharedPreferences.edit();
//存入数据
editor.putInt("count",++count);
//提交修改
editor.commit();
}
}
以上就是全部内容!谢谢支持,转载请注明出处
最后
以上就是坦率冬天最近收集整理的关于ViewPager-App首次启动欢迎页+只显示一次的实现的全部内容,更多相关ViewPager-App首次启动欢迎页+只显示一次内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复