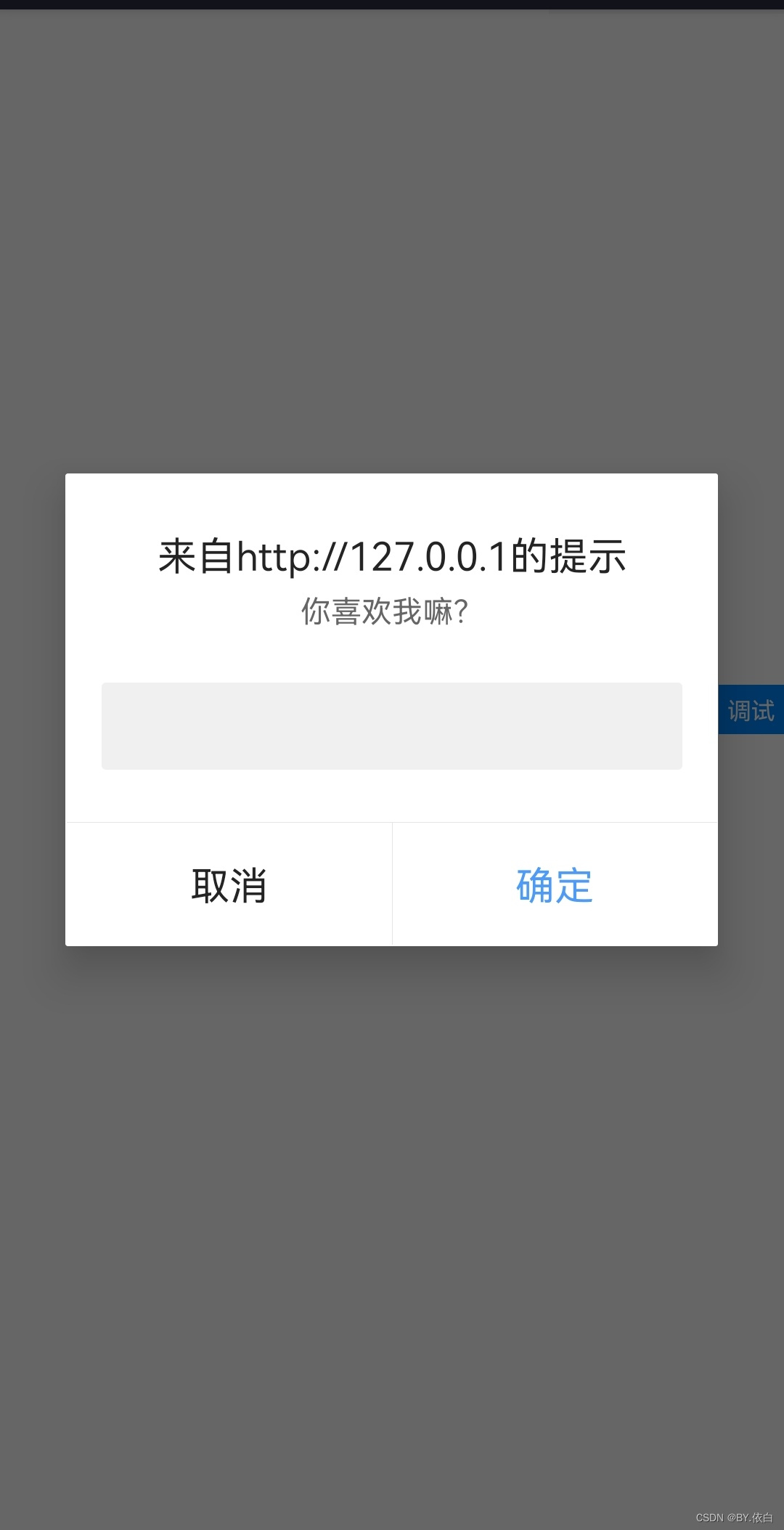
有朋友问我那种无法关闭的网页功能是怎么实现的,这期给大家揭晓,其实就是利用循环命令,通过无限死循环而达到无妨关闭的功能,先看效果图:

我是写了个函数去调用他,文字提示内容可自行更改
上简单的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>问卷调查</title>
</head>
<body>
<script>
function cs(){
let a = prompt("你喜欢我嘛?");
if (a =="喜欢") {
alert("太好了,那我们在一起吧");
}else{
alert("我不相信,再给你一次选择的机会");
cs()
}
}
cs()
</script>
</body>
</html>简单分享,大佬勿喷,对你有帮助的话,可以点个关注,分享给更多人

最后
以上就是可爱金毛最近收集整理的关于【无法关闭的网页】HTML网页源码分享#无法拒绝的表白源码的全部内容,更多相关【无法关闭内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复