
学习要点:1.单向数据流
本节课我们来开始学习 Vue 的组件 props 单向数据流的概念。
一. 单向数据流
1. 父组件的 data 值更新后通过 props 选项交给子组件进行渲染,反之则不行;
2. 这就是单向数据流(单向下行绑定),不能通过子组件来改变父组件的状态;
3. 这样做的是为了防止父组件发生改变后,数据流变得难以理解;
4. 父组件更新时,子组件所有 props 值也会更新,你不能改变子组件的 props 值;

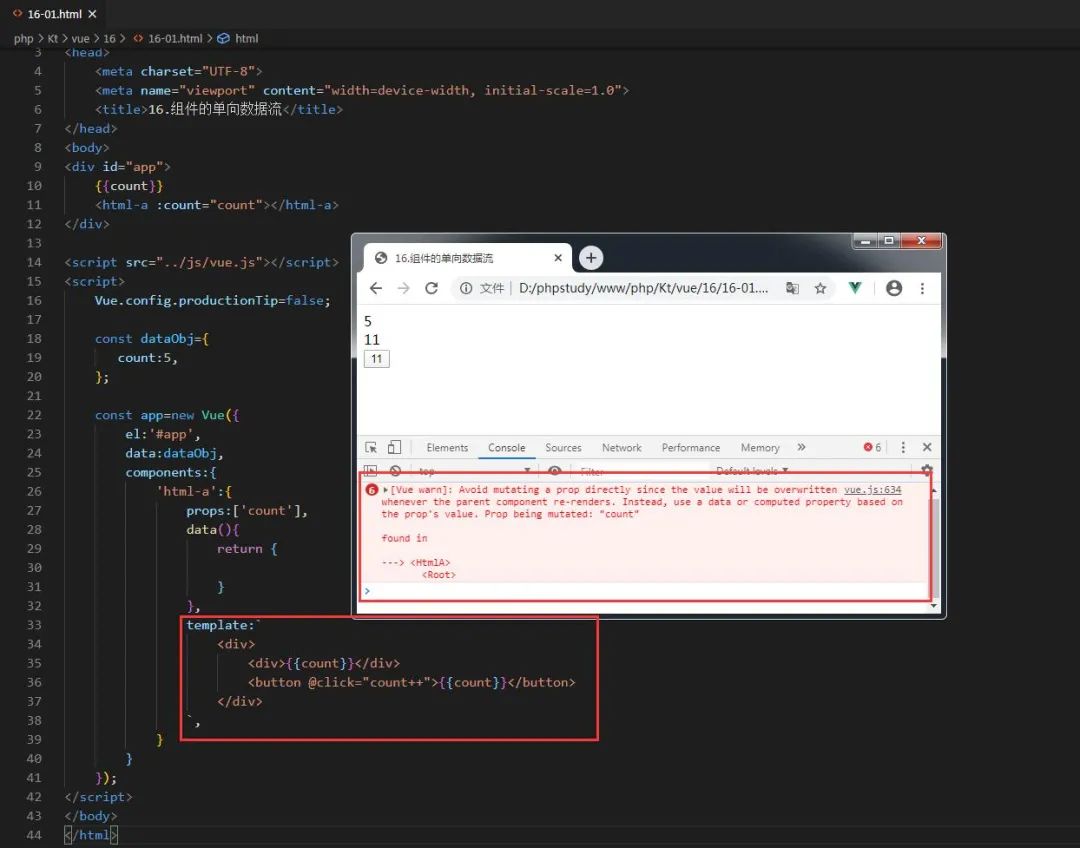
)1. 以上内容,会正确改变了 props 的值,也渲染到视图中,但控制台报错;
)2. 意为:不可以直接修改 props 值,可以通过数据或计算属性来解决;
const app=new Vue({ el:'#app', data:dataObj, components:{ 'html-a':{ props:['count'], data(){ return { childrenCount:this.count //通过使用 data 数据更改 } }, template:` {{childrenCount}} @click="childrenCount++">{{childrenCount}} `, } }});
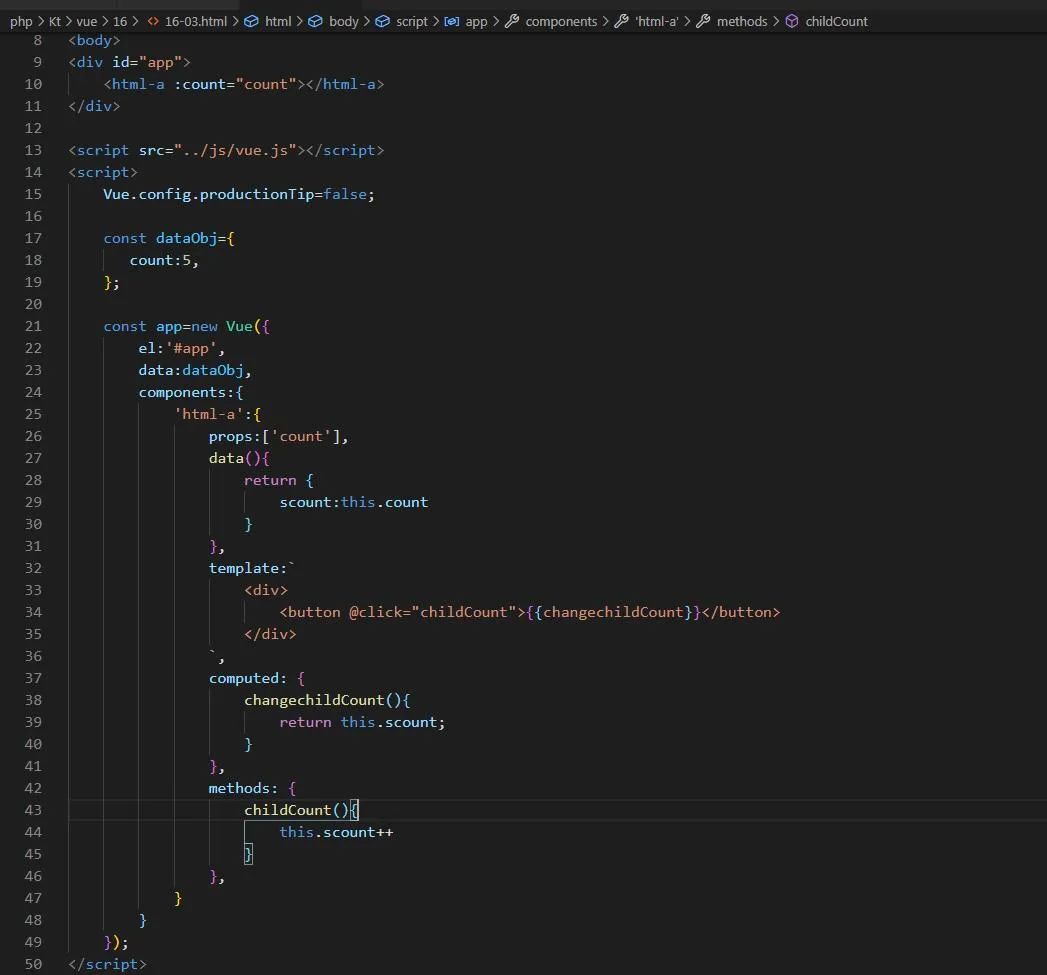
//通过使用计算属性和方法数据更改const app=new Vue({ el:'#app', data:dataObj, components:{ 'html-a':{ props:['count'], data(){ return { scount:this.count } }, template:` @click="childCount">{{changechildCount}} `, computed: { changechildCount(){ return this.scount; } }, methods: { childCount(){ this.scount++ } }, } }});

如果您觉得有用,记得在下方点赞、关注、留言,小编会定期奉上更多的惊喜哦,您的打赏支持才是小编继续努力的动力,么么哒。
每日分享在学习过程中总结的学习经验,学习笔记,笔试题,HTML,CSS,JavaScript,jQuery教程,Vue教程,PHP教程,TinkPHP教程等,望大家能以学习为目的,每天阅读一篇文章,了解身边的技术,陪有梦想的人一起成长!

最后
以上就是腼腆音响最近收集整理的关于markdownpad2 html渲染组件出错_学习 vue 的组件 props 单向数据流的概念【16】的全部内容,更多相关markdownpad2内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复