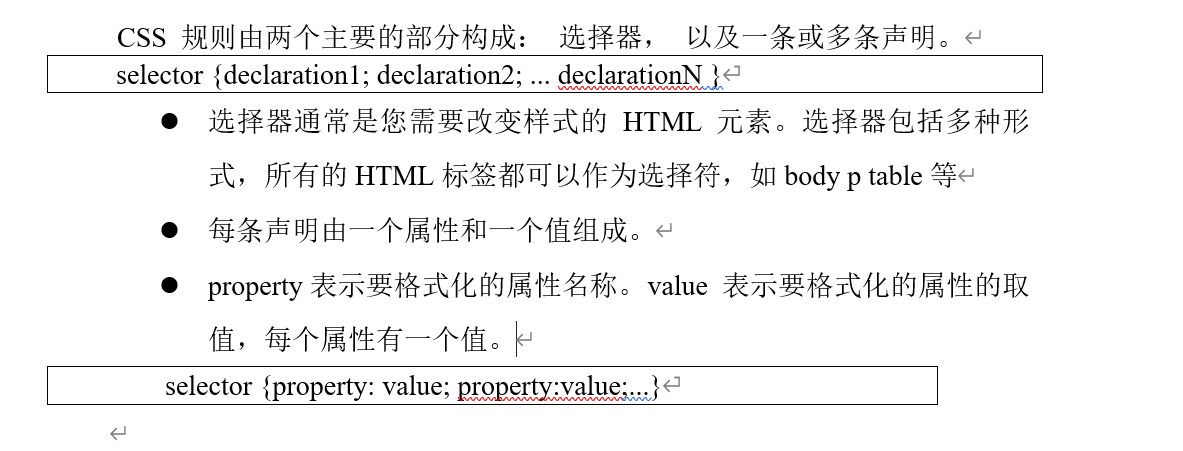
1 CSS和HTML一样,也是一种标识语言,代码也很简单,也需要通过浏览器解释执行,也可以用任何文本编辑器编写,其文件的扩展名为“.CSS”。 2内联样式、行内样式
<标签名 style="CSS代码">
第一个代码!
</标签名>
3
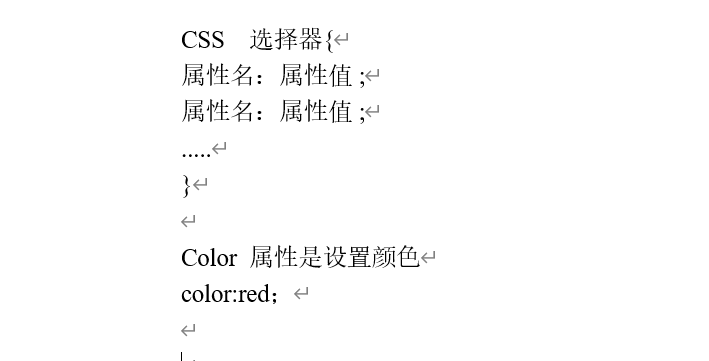
内部样式:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
CSS代码
</style>
4外部样式:创建一个单独的CSS文件,在html的head标签中使用link标签引入
**
<link href="CSS文件的路径" type="text/CSS" rel="stylesheet">
5
6行内样式:
<p style="color: deeppink;">
第一个代码!
</p>
内部样式:
<style>
p{
color: aqua;
}
</style>
7
8 层叠性是指同一个HTML文件引用了多个样式表文件时,浏览器会按照样式定义的先后层次来应用样式,如果不考虑样式的优先级,一般都遵守“最近优先原则”。
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。其基本语法格式如下:
标签名{属性1:属性值1; 属性2:属性值2; …属性n:属性值n; }
9使用标签选择器的优缺点
**l 优点:能够快速为页面中同类型的标签统一样式。
l 缺点:不能设计差异化样式,有时候会相互干扰
1**0类选择器使用“.”(英文点号)进行标识,后面紧跟类名,其基本语法格式如下:
.类名{属性1:属性值1; 属性2:属性值2; …属性n:属性值n; }
该语法中,类名即为HTML元素的class属性值,大多数HTML元素都可以定义class属性。类选择器最大的优势是可以为元素对象定义单独或相同的样式
11第一步:给需要设置样式的标签定义类名称,也就是给标签设置一个class属性,并给class属性赋值。赋的值就是类名称
12
<p class="p1">
第一个代码!
</p>
第二步:在CSS中使用类名称查找html文件中的对应标签。要在类名称前面添加黑色实点。
.p1{
color: crimson;
}
第一个代码!
</p>
<p class="p1">
第二个代码!
</p>
相同的标签可以定义相同的类名称 <p class="p1">
第二个代码!
</p>
<div class="p1">
你好
<div>
世界
</div>
</div>
**不同的标签可以定义相同的类名称**
**可以区分某一个标签,前提是没有重复的类名称
可以给一组标签定义相同的类名称。也就是类名称在整个文档中可以重复出现。
这一组标签可以是相同标签也可也是不同标签
ID选择器使用“#”进行标识,后面紧跟ID名,其基本语法格式如下:
#ID名{属性1:属性值1; 属性2:属性值2; …属性n:属性值n; }
该语法中,ID名即为HTML元素的ID属性值,大多数HTML元素都可以定义ID属性,元素的ID值是唯一的,只能对应于文档中某一个具体的元素。
14第一**步:在html文档中,给某个标签设置id属性,然后给该属性设置属性值,属性值就是id名称。
<div class="p1" id="np1">
你好
<div>
世界
</div>
</div>
第二步:
在CSS文件中使用id名称作为选择器,但是需要在id名称前面添加#。
#np1{
background-color: cyan;
}
id名称在整个文档中是唯一的 不能重名
15* 在CSS是通配符 匹配任意标签
*{
margin: 0;/*外边距*/
padding: 0;/*内边距*/
}
16
颜色的取值,可以找自己需要的颜色
网址https://www.w3school.com.cn/cssref/css_colornames.asp
最后
以上就是爱笑大炮最近收集整理的关于CSS简单标签编辑的全部内容,更多相关CSS简单标签编辑内容请搜索靠谱客的其他文章。








发表评论 取消回复