前端第三天
新学到的知识
1.关于音视频
audio标签引入的是音频文件,video标签引入的是视频文件,controls有即可控制。autoplay控制音频视频文件是否能自动播放。但现在大部分浏览器不支持,不会对音乐自动播放。针对老版本浏览器,embed标签可使用,基本所有浏览器都支持,但需要指定宽高(不建议使用)。
2.关于伪类选择器
伪选择器是一种特殊的选择器,它分为伪类选择器和伪对象选择器2种。
1.伪类选择器:
CSS提供了五种基本伪类选择器,分别对应HTML标记的五种状态。

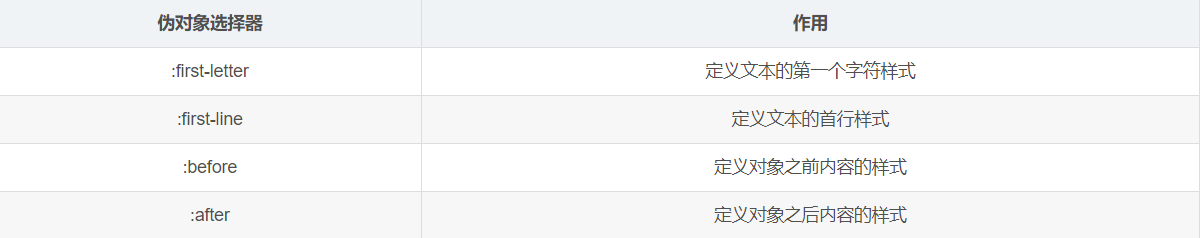
2.伪对象选择器
伪对象选择器根据对象内部的局部元素定义其样式。

复习的内容
1.图片标签
图片标签用于向当前页面引入一个外部图片,使用img标签引入外部图片,img标签是一个自结束标签。
属性:src属性指定的是外部图片路径,路径规则和超链接一样。
alt属性是对图片的说明。搜索引擎一般通过alt中内容进行识别。
width属性为图片宽度,height属性为图片高度(单位为像素),宽度或高度只修改了一个,则图片会按比例同时改变。
img属于替换元素(基于行内元素和块元素之间),具有两种元素的特点。
2.图片格式
jpeg(jpg)支持颜色多,不支持透明效果,不支持动图;
gif支持颜色少,支持透明效果,支持动图;
png支持颜色丰富,支持复杂透明,不支持动图;
webp具备其它图片格式的优点,而且文件小,缺点:兼容性不好;
base64将图片进行编码,可以直接将图片转换为字符。一般都是需要和网页一起加载时使用。
原则上:效果一样使用小的,效果不一样使用效果好的。
3.内联框架
用于向当前页面引入一个其它页面。
src引入的路径;
frameboder指定内联框架的边框;
4.关于CSS
用CSS修改元素样式:
1.使用内联样式(行内样式)
在标签内使用style属性设置元素样式,问题:在内联样式中设置,只能对一个标签生效
2.使用内部样式表
将样式编写在head的style标签里,然后通过css的选择器为其设置各种样式,可同时为多个标签设置样式。内联样式表更方便对样式进行复用。
问题:只能对一个网页起作用,不能跨网页进行复用。
3.外联样式表
可以将CSS样式编写到一个外部的css文件中,然后通过link标签来引入外部的css文件。样式就可在多个网页中复用,将样式编写到外部的css文件,可以使用浏览器的缓存机制,从而加快网页加载速度。
/*是css中的注释语言
CSS基本语法(部分摘自https://blog.csdn.net/Shmily_ox/article/details/104707246)
选择器:常用选择器
一、通配符选择器
通配符选择器常用 ‘*’ 号表示,它是所有选择器里作用范围最广的,能匹配页面中所有的元素。
基本语法格式:*{ 属性1:属性值1;属性2:属性值2;}
例子
使用该选择器定义样式,清除所有HTML标记的默认边距。
二、标签选择器
标签选择器是指用HTML标记名称作为选择器,按标记名称分类,为页面中某一类标签指定统一的CSS样式。
基本语法格式:标签名{ 属性1:属性值1;属性2:属性值2;}
所有的HTML标记名都可以作为标签选择器,例如a、body、p、h1等等。用标签选择器定义的样式对页面中该类型的所有标签都有效。
例子
使用p选择器定义HTML页面中所有段落的样式。
三、类选择器
类选择器使用**‘.’**(英文点号)进行标识,后面紧跟类名。
基本语法格式:.类名{ 属性1:属性值1;属性2:属性值2;}
该语法中,类名即为HTML元素的class属性值,大多数HTML元素都可以定义class属性。
四、id选择器
id选择器使用**‘#’**进行标识,后面紧跟id名。
基本语法格式:#id名{ 属性1:属性值1;属性2:属性值2;}
该语法中,id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素。
五、属性选择器
属性选择器可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。
语法格式:[标签名称] { 属性1:属性值1;属性2:属性值2;}
注意:只有在规定了 !DOCTYPE 时,IE7 和 IE8 才支持属性选择器。在 IE6 及更低的版本中,不支持属性选择。
六、并集选择器
并集选择器是同时匹配多个选择器,取多个选择器的并集,选择器之间用逗号隔开,如em,strong{ }。
语法格式:
标签名称1,标签名称2 { 属性1:属性值1;属性2:属性值2;}
七、后代选择器
后代选择器也称包含选择器,用来选择特定元素的后代。如.asideNav li{ },表示先匹配第二个选择器的元素,并属于第一个选择器内。
语法格式:
标签名称1 标签名称2{ 属性1:属性值1;属性2:属性值2;}
最后
以上就是懵懂黄蜂最近收集整理的关于FOR复试的全部内容,更多相关FOR复试内容请搜索靠谱客的其他文章。








发表评论 取消回复